easyUI与选择WebUI
作者:[email protected],2013-03-25,太原
关键字:easyUI, 选择WebUI
一、前言
当今网上有了很多的WebUI库,也有很多的网页开发使用这些成套控件而得到了良好的表现与极高的生产效率,正有着很多以前缺乏Web控件积累的程序员/团队/公司在选用并定制最合适自己的WebUI套件。本人使用easyUI为例,向大家介绍自己在选用WebUI库时的一些感受。
说到WebUI库,不得不提到这样一种程序结构:
如图,我们关注其中的UI前端与UI后端2个东西,它们是什么呢?以我的mySagasoft™ WebMIS技术架构为例,我给用户显示的网页都是.html网页,里面只有:html/css/javascript三样成分;而在Web服务器上有着无任何界面元素的.aspx页提供数据服务(也可用.ashx代替);当前者某个局部需要动态数据时,通过javascript/Ajax与后者通信,获得数据来更新哪个局部。这就是说,我把UI拆分成了2层,前面显示给用户的纯静态网页称为UI前端,后面提供数据服务的称为UI后端,中间用Ajax把2者联系起来。其实这种程序结构早在ASP、JSP时代就已经被大牛们总结出来了。这样有着显著的好处:这样便利了UI前端静态效果的设计与UI后端数据服务的独立实现,只需要程序员继续修改2者的通信。特别是对于很多苦恼于ASP.NET程序员与网页美工因服务端控件扯皮事件的软件公司带来了福音。
成套WebUI库技术与产品的出现,给了业内把UI前端与UI后端分层的程序结构提供了强大的支持。可以发现越来越多的公司或者团队正在或者已经选用了适合自己的套件库,逐渐远离微软服务端控件的封装,减少对许多所谓微软新技术的迷信。
二、纵览easyUI框架
(一)按钮与菜单
链接按钮,这是管理软件页面上使用频率最高的;有其它样式,可禁用/启用。
这3个依次是菜单、按钮菜单、下拉菜单。看起来很漂亮,但是如果浏览器禁用脚本的话,哪个效果是惨不忍睹,所以这就使得它们在使用时有局限性:绝不适合用在哪些企业网站首页上!其实在B/S型企业管理软件中我也不多使用。
(二)各种窗口
图示是一个消息提示框,它的消息提示框分为:普通信息、错误、警告、问询、确认、输入提示、进度、右下角显示等等,比较齐全。
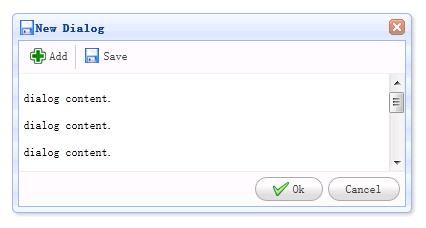
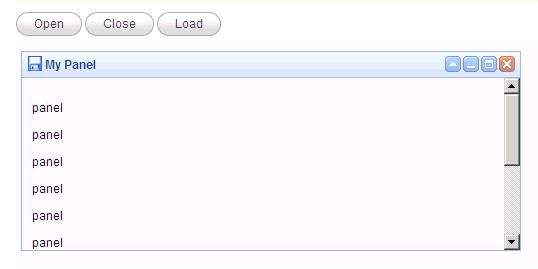
其弹出模态对话框也很漂亮,控制也比较详细。普通窗口与对话框类似。
(三)GRID、TREE、TREEGRID3个一样不少
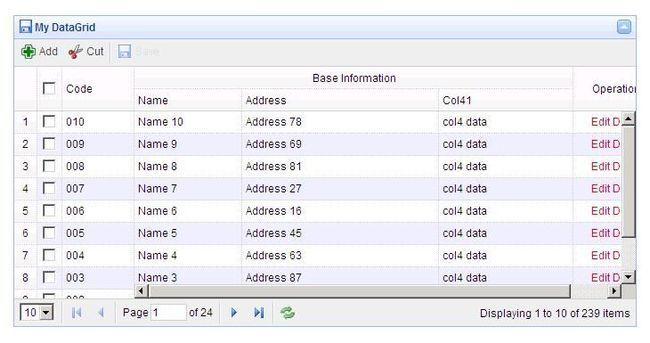
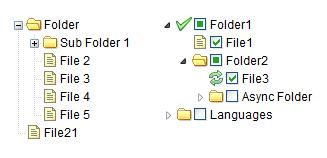
我们作数据呈现时,对于批量数据最常用、最需要的就是Grid、Tree、TreeGrid三样,微软开发工具多年来总是只提供很简陋的前2者。这个控件包3者都提供了,还都比较好用。
这个Grid控件可用鼠标来调整列宽,下面与右面的滚动条也是ASP.NET的标准GridView没有的。个人觉得这是当今B/S企业管理软件GRID必须具有的!
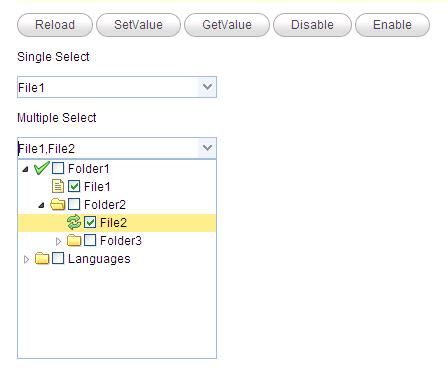
显然这个Tree比ASP.NET的标准好看,也支持单选与复选控制,如果还觉得不好用,可以用国人的自豪——zTree——代替了它。
太多的项目中需要TREEGRID,所以尽量避免单独找一个与其它控件不配套的。
还有个PropertyGrid,用的不多,也不太好用,不说它了。
对于这一套控件包里的GRID与TREEGRID,在数据编辑时最常使用方式是:选择一条记录,弹出这条记录的对话框或者跳转到这条记录的边界页面去操作,完了就单独更新这条记录。这种方式很简单,这套控件支持的很好。另一种方式是直接在控件里编辑多条记录、多个单元格的数据,然后批量提交。这种方式比前一种复杂多了,这套控件也支持,但是本人并没有去深入的体验,所以不能对这方面下什么结论。
(四)窗口上的小控件也很齐全
这套控件包支持非常方便的拖动、改变尺寸、进度条、搜索框、分页、动态加载等等,还有灵活的日期时间选择框,真是精致、齐全、匠心独具!
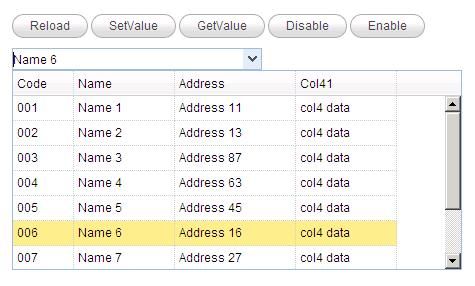
(五)齐全的组合下拉框
在微软的开发工具里历来没有这些下拉框控件:ComboGrid、ComboTree、ComboTreeGrid等等。但是实际开发中这些都需要,这套控件包就提供了前2者,好像能配置出第3种,记不清了。但是没有这些的控件包你必须另外再配!
(六)不错的布局实现
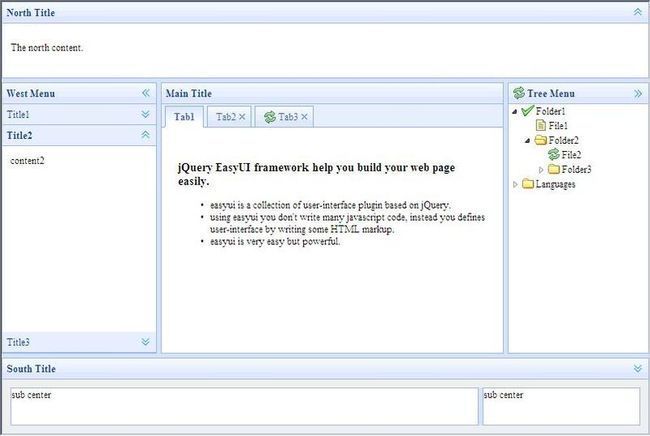
这是其缺省的主界面布局,特别适合B/S型企业管理软件。它把页面分成上、下、左、右、中5块,可选自己的布局方式。其实每一区域都是一个相对独立的“面板”,支持鼠标拖动调整尺寸与隐藏/显示。支持在“面板”内布局。支持选项卡式布局,虽然这样很费资源。
套件包里还提供了一个很不错的手风琴式菜单控件。
从图上可以看出,这个“面板”支持很多详细的控制,如隐藏/显示/最大化/最小化等,非常具有实用性。
(七)可选的Form元素
自从有了Ajax,动态页面编程时对Form的以来就逐渐弱化,甚至可以不用Form。虽然如此,这套控件包还是提供了这方面的一些功能。
本人就不太使用Form,这一方面我主要使用其数据验证,更确切点说,是使用其友好的数据不合法提示!
(八)HTTP请求与数据绑定
当前大多数JQuery标准控件具有通过url直接请求后端服务的机制,这样可以在URL后面附带上少量简单数据。而这套控件在此基础上支持定义post/get方式,支持请求中附带参数。我认为很有必要支持带参数的POST请求,这样才能附带较大数据量,也提高了安全性。
大多数JQuery标准控件通过url请求返回的json数据而直接绑定到了控件上。这种情况下,后端数据格式与前端控件要求的数据格式之间的转换,只能是放在后端,理论上会增加后端的负载。但实际应用中,难免需要把数据格式转换工作放在客户端浏览器javascript里,就是说不希望直接绑定,是后端数据反馈回本地进行处理后再绑定到控件上。例如,后端返回bool值1/0要在前端用checkbox显示,或者弥补一些服务端对象/Json转换在日期时间类型上的不足,或者就是为了把计算负载转移到客户端等情况。总结就是数据返回与绑定之间允许再插入干预操作。这套控件在这一点上就做的比较好。例如DataGrid控件除了url/参数直接请求/绑定方式,还有后期绑定数据的方法,参看下面的代码:
function loadPage(pageNumber, pageSize) {
addCookie("RolePageSize", pageSize, 7);
var where = getWhere();
var url = "../MisBaseV2_Behind/RoleManager.aspx";
var data = { "ReqKey": "GetListPage", "pageSize": pageSize, "pageIndex": pageNumber,
"where": where, "orderBy": "Id asc"
};
$.ajax({
type: "POST", url: url, data: data, dataType: "json",
success: function (result) {
if (!handleMyAjaxResult(result))
return;
var chk0 = "<input type='checkbox' disabled='disabled' />";
var chk1 = "<input type='checkbox' disabled='disabled' checked='checked' />";
$.each(result.Data.rows, function (i, roleData) {
roleData.IsAdmin = roleData.IsAdmin > 0 ? chk1 : chk0;
roleData.IsSystemic = roleData.IsSystemic > 0 ? chk1 : chk0;
});
$("#table1").datagrid("loadData", result.Data);
}
});
}
上面代码里,把请求返回的数据处理后,再绑定给table1。这显然不是通过url请求/响应的直接绑定。
(九)支持切换与定制Theme
这个套件缺省有3套Theme,虽然支持定制Theme与动态切换,笔者现在还没有学会。如果与其它WebUI控件混用,会非常需要统一的Theme,所以这一点就是非常必要了。所以我说,如果公司/团队选择它来做自己的产品架构时,一定要追求这一点。
(十)比较成熟
我实际使用过,觉得这套控件比其它同类产品要成熟、可靠些。
与LigerUI相比,后者好像是模仿前者,而且网上反映BUG多多,更糟的是原作者早停止更新了,所以后者的应用只能停留于一些jQuery高手。easyUI的官网一直在持续更新。
看到一套基于ExtJS的开源套件——FineUI,没亲自用过。只是有这样的顾虑:听说ExtJS是收费的;听说ExtJS的性能不如jQuery;当前JS框架排名最靠前的是jQuery,应用最广,而ExtJS则次一些,其投资价值小很多吧?
(十一)郁闷的代码半开源
这套控件包最大的遗憾就是:它的代码是半开源的,对于实际使用时需要做必要的修改是非常困难的,这就是其最大的弊病。也许有经济实力的团队/公司购买源代码可以解决这个问题。
第二个弱点就是它们主要适于非禁用JS脚本的场合,特别是慎用那些在禁用JS脚本时界面会变的很悲惨的控件。
三、总结WebUI选择标准
我总结选择WebUI包的标准,大概如下:
(1)开源代码,最好免费:开源才能在必要的情况下方便地修改,这一点是非常必要的。如果不开源的话,那就非常需要购买到其源代码,并且有能力作必要的修改。不免费资源,那是少数的有钱人的选择。
(2)功能齐全,并且方便与其它外加控件不排斥:一套控件包,本身包含的功能需要比较齐全,在实际应用中基本够用,很少需要再找其它插件。如果确实需要用到了其它另外的插件,也不应该发生技术排斥问题。
(3)必要的支持POST请求方式:需要具有HTTP请求的控件,必须支持可附带参数的POST请求方式,就是为了满足二点:一是发送较大数据量,二是数据安全要求。
(4)数据绑定必须灵活,可以处理后再绑定:绝对不能指望后端反馈回的数据格式在任何情况下都满足前端控件要求,必须允许在数据返回与绑定之间插入必要的处理。
(5)可修改皮肤样式,支持动态切换Theme:只有这样才能为应用系统实现统一的界面风格,实现本WebUI包与可能需要的外扩插件界面风格的统一。
(6)足够成熟、稳定:不应该在实际应用中发现BUG多多,给项目工作增加太多的负载。
四、如何执行WebUI选择工作
软件公司/团队需要构建自己的组建库,需要建设、选择自己的WebUI库,为此我阐述了自己的WebUI选择标准,接下来就需要考虑如何具体的安排、部署执行这项工作,并且规划好达标的标准。
如果是公司的话,那人手多啊。第一步工作:可以安排1~3个熟悉javascript、jQuery、前端设计的技术老手,大约使用1-2周的时间(象easyUI需要的时间就这么多),参考网上资料,编写一本技术手册。当然,技术手册就是从纯技术角度去说明问题,而且要与通用技术资料有所却别,就是要注重标准使用中比较关键的地方,或者缺陷,或者适用场合。第二步工作是:结合自己公司的产品系统架构,试验、总结在界面层应用的规律,编写界面模版与代码模版。第三步工作是:把在产品系统架构中使用的方法,就是前面总结的界面模版与代码模版,编写进本公司产品架构教学手册中去。显然后面第二、三步工作比第一步更加趋近实际应用,也更加费劲了!
如果是个人的话,那么只能先做读书笔记,特别注意记录关键点、缺陷与使用场合;下一步试验、总结自己的界面模版与代码模版了。
五、一些参考资源
easyUI官网:http://www.jeasyui.com/
FineUI:http://fineui.com/,一套基于ExtJS的开源WebUI套件。
国产树控件:http://www.ztree.me/v3/main.php#_zTreeInfo
中国jQuery插件网:
开源中国社区jQuery:http://www.oschina.net/p/jquerypp
慧都控件网:http://www.evget.com/