如何制作一个发布版的ionic应用?
如何为Android APK签名,已经在
这里说过了。这里说说如何保护源代码,把Hybrid App(混合移动应用)工程变到发布的状态。对于Hybrid App,如果不做任何处理,把apk文件解压后在assets文件夹里就能看到所有的源代码。
以下通过gulp tasks和cordova hooks来保护你的源代码。
・gulp tasks - ionic serve时执行
・cordova hooks - ionic build/run时执行
(0)创建一个ionic工程
[email protected]
[email protected]
首先编译一个调试用的apk,以后的发布版apk作对比。
(1)(cordova hook)JS代码的Lint
混淆JS代码的前提要保准JS代码没有错误。
安装jshint
hook文件
编译
ionic的sample工程controllers.js有错误,第九行缺少分号。
修改错误提示,直到build成功。
(2)(gulp task)把html模板转换为angularjs模板
安装gulp-angular-templatecache
修改gulpfile.js
修改ionic.project
修改app.js
修改index.html
把templates.js里的templateUrl改成和app.js的templateUrl一致
C:\myApp\www\js\templates.js
$templateCache.put("tabs.html", ...
->
$templateCache.put("templates/tabs.html", ...
(3)(gulp task)开启ng-strict-di
安装gulp-ng-annotate
修改gulpfile.js
修改ionic.project
修改index.html
js会被重新生成到一下,并且严格符合注入标准
C:\myApp\www\dist\dist_js\app
(4)(gulp task)合并JS、CSS文件
安装gulp-useref
修改gulpfile.js
修改ionic.project
修改index.html
生成以下文件:
C:\myApp\www\dist\index.html
C:\myApp\www\dist\dist_css\styles.css
C:\myApp\www\dist\dist_js\app.js
(5)(cordova hook)混淆代码
安装cordova-uglify
C:\myApp\hooks\after_prepare
01_jshint.js
020_remove_sass_from_platforms.js
030_clean_dev_files_from_platforms.js
040_move_dist_files_to_platforms.js
050_clean_obfuscation.js
060_uglify.js
文件夹里已经有的uglify.js可以删掉。
至此完成!完整的工程代码, 点击下载。
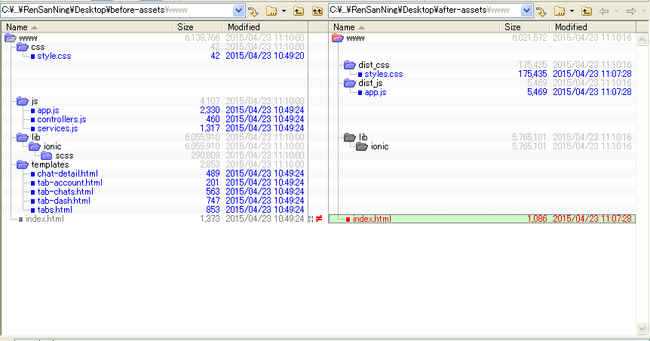
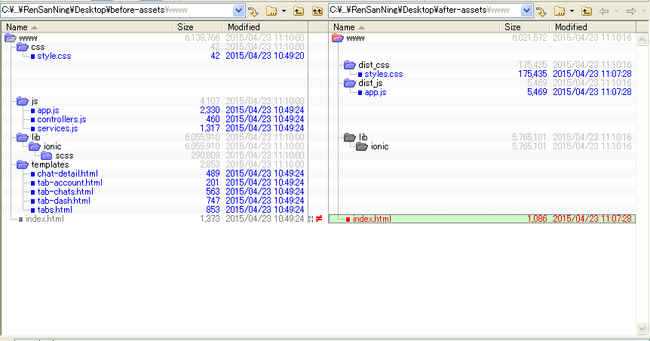
assert文件夹对比,经过处理后只剩下了styles.css、app.js、index.html:

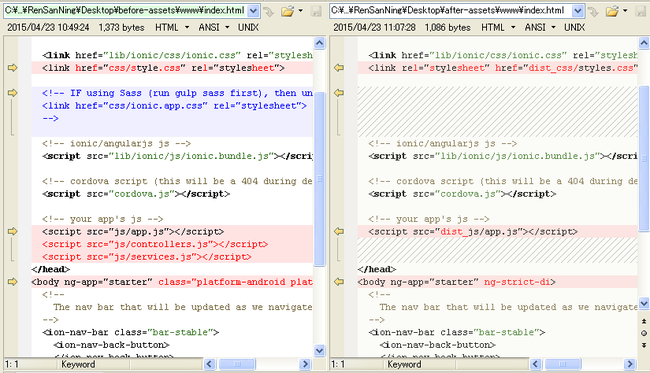
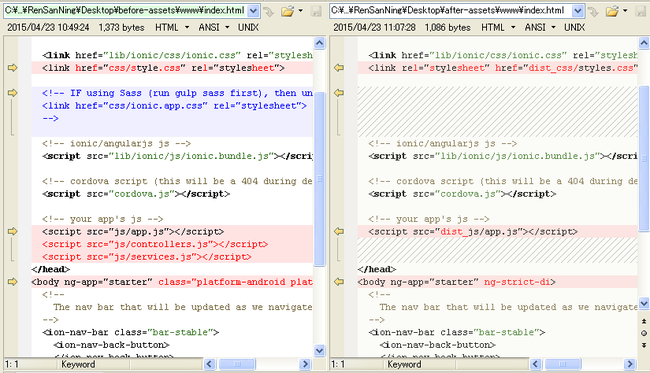
index.html对比

参考:
https://www.airpair.com/ionic-framework/posts/production-ready-apps-with-ionic-framework
以下通过gulp tasks和cordova hooks来保护你的源代码。
・gulp tasks - ionic serve时执行
・cordova hooks - ionic build/run时执行
(0)创建一个ionic工程
[email protected]
[email protected]
C:\>ionic start myApp tabs
首先编译一个调试用的apk,以后的发布版apk作对比。
C:\>cd myApp C:\myApp>cordova plugin add https://github.com/apache/cordova-plugin-whitelist.git C:\myApp>ionic platform add android C:\myApp>ionic build android 生成C:\myApp\platforms\android\build\outputs\apk\android-debug.apk
(1)(cordova hook)JS代码的Lint
混淆JS代码的前提要保准JS代码没有错误。
安装jshint
C:\myApp>npm install jshint --save-dev C:\myApp>npm install async --save-dev
hook文件
C:\myApp\hooks\after_prepare\01_jshint.js
编译
C:\myApp>ionic build android
引用
Linting www/js/controllers.js
Errors in file www/js/controllers.js
9:4 -> Missing semicolon. -> }
Errors in file www/js/controllers.js
9:4 -> Missing semicolon. -> }
ionic的sample工程controllers.js有错误,第九行缺少分号。
修改错误提示,直到build成功。
(2)(gulp task)把html模板转换为angularjs模板
安装gulp-angular-templatecache
C:\myApp>npm install gulp-angular-templatecache --save-dev
修改gulpfile.js
var templateCache = require('gulp-angular-templatecache');
var paths = {
sass: ['./scss/**/*.scss'],
templatecache: ['./www/templates/**/*.html']
};
gulp.task('templatecache', function (done) {
gulp.src('./www/templates/**/*.html')
.pipe(templateCache({standalone:true}))
.pipe(gulp.dest('./www/js'))
.on('end', done);
});
gulp.task('default', ['sass', 'templatecache']);
gulp.task('watch', function() {
gulp.watch(paths.sass, ['sass']);
gulp.watch(paths.templatecache, ['templatecache']);
});
修改ionic.project
{
"name": "myApp",
"app_id": "",
"gulpStartupTasks": [
"sass",
"templatecache",
"watch"
]
}
修改app.js
angular.module('starter', ['ionic', 'starter.controllers', 'starter.services', 'templates'])
修改index.html
<script src="js/templates.js"></script>
C:\myApp>npm install C:\myApp>ionic serve 生成C:\myApp\www\js\templates.js
把templates.js里的templateUrl改成和app.js的templateUrl一致
C:\myApp\www\js\templates.js
$templateCache.put("tabs.html", ...
->
$templateCache.put("templates/tabs.html", ...
(3)(gulp task)开启ng-strict-di
安装gulp-ng-annotate
C:\myApp>npm install gulp-ng-annotate --save-dev
修改gulpfile.js
var ngAnnotate = require('gulp-ng-annotate');
var paths = {
sass: ['./scss/**/*.scss'],
templatecache: ['./www/templates/**/*.html'],
ng_annotate: ['./www/js/*.js']
};
gulp.task('ng_annotate', function (done) {
gulp.src('./www/js/*.js')
.pipe(ngAnnotate({single_quotes: true}))
.pipe(gulp.dest('./www/dist/dist_js/app'))
.on('end', done);
});
gulp.task('default', ['sass', 'templatecache', 'ng_annotate']);
gulp.task('watch', function() {
gulp.watch(paths.sass, ['sass']);
gulp.watch(paths.templatecache, ['templatecache']);
gulp.watch(paths.ng_annotate, ['ng_annotate']);
});
修改ionic.project
{
"name": "myApp",
"app_id": "",
"gulpStartupTasks": [
"sass",
"templatecache",
"ng_annotate",
"watch"
]
}
修改index.html
<script src="dist/dist_js/app/app.js"></script> <script src="dist/dist_js/controllers.js"></script> <script src="dist/dist_js/services.js"></script> <script src="dist/dist_js/templates.js"></script> <body ng-app="starter" ng-strict-di>
C:\myApp>ionic serve
js会被重新生成到一下,并且严格符合注入标准
C:\myApp\www\dist\dist_js\app
(4)(gulp task)合并JS、CSS文件
安装gulp-useref
C:\myApp>npm install gulp-useref --save-dev
修改gulpfile.js
var useref = require('gulp-useref');
var paths = {
sass: ['./scss/**/*.scss'],
templatecache: ['./www/templates/**/*.html'],
ng_annotate: ['./www/js/*.js'],
useref: ['./www/*.html']
};
gulp.task('useref', function (done) {
var assets = useref.assets();
gulp.src('./www/*.html')
.pipe(assets)
.pipe(assets.restore())
.pipe(useref())
.pipe(gulp.dest('./www/dist'))
.on('end', done);
});
gulp.task('default', ['sass', 'templatecache', 'ng_annotate', 'useref']);
gulp.task('watch', function() {
gulp.watch(paths.sass, ['sass']);
gulp.watch(paths.templatecache, ['templatecache']);
gulp.watch(paths.ng_annotate, ['ng_annotate']);
gulp.watch(paths.useref, ['useref']);
});
修改ionic.project
{
"name": "myApp",
"app_id": "",
"gulpStartupTasks": [
"sass",
"templatecache",
"ng_annotate",
"useref",
"watch"
]
}
修改index.html
<!-- build:css dist_css/styles.css --> <link href="css/style.css" rel="stylesheet"> <link href="css/ionic.app.css" rel="stylesheet"> <!-- endbuild --> <!-- build:js dist_js/app.js --> <script src="dist/dist_js/app/app.js"></script> <script src="dist/dist_js/app/controllers.js"></script> <script src="dist/dist_js/app/services.js"></script> <script src="dist/dist_js/app/templates.js"></script> <!-- endbuild -->
C:\myApp>ionic serve
生成以下文件:
C:\myApp\www\dist\index.html
C:\myApp\www\dist\dist_css\styles.css
C:\myApp\www\dist\dist_js\app.js
(5)(cordova hook)混淆代码
安装cordova-uglify
C:\myApp>npm install cordova-uglify --save-dev C:\myApp>npm instal mv --save-dev
C:\myApp\hooks\after_prepare
01_jshint.js
020_remove_sass_from_platforms.js
030_clean_dev_files_from_platforms.js
040_move_dist_files_to_platforms.js
050_clean_obfuscation.js
060_uglify.js
文件夹里已经有的uglify.js可以删掉。
C:\myApp>ionic build android 发布版apk C:\myApp\platforms\android\build\outputs\apk\android-debug.apk
至此完成!完整的工程代码, 点击下载。
assert文件夹对比,经过处理后只剩下了styles.css、app.js、index.html:

index.html对比

参考:
https://www.airpair.com/ionic-framework/posts/production-ready-apps-with-ionic-framework