js div
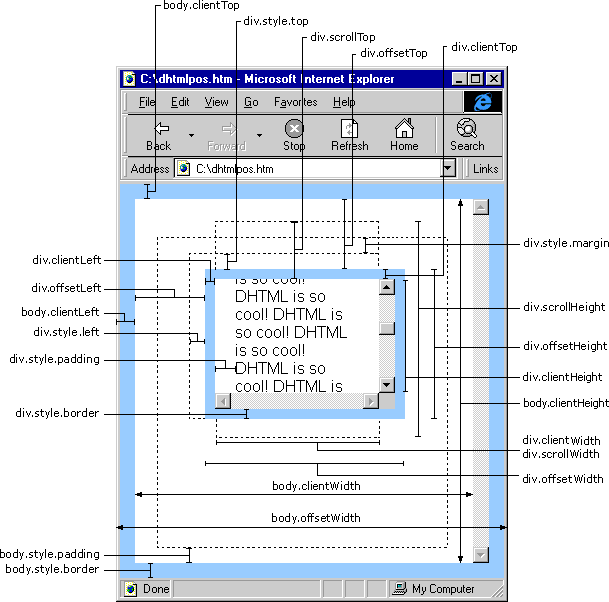
scrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth:获取对象的滚动宽度
offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度
offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
document.documentElement.scrollTop 垂直方向滚动的值
event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量
以上主要指IE之中,FireFox差异如下:
IE6.0、FF1.06+:
clientWidth = width + padding
clientHeight = height + padding
offsetWidth = width + padding + border
offsetHeight = height + padding + border
IE5.0/5.5:
clientWidth = width - border
clientHeight = height - border
offsetWidth = width
offsetHeight = height
(需要提一下:CSS中的margin属性,与clientWidth、offsetWidth、clientHeight、offsetHeight均无关)
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth:获取对象的滚动宽度
offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度
offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
document.documentElement.scrollTop 垂直方向滚动的值
event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量
以上主要指IE之中,FireFox差异如下:
IE6.0、FF1.06+:
clientWidth = width + padding
clientHeight = height + padding
offsetWidth = width + padding + border
offsetHeight = height + padding + border
IE5.0/5.5:
clientWidth = width - border
clientHeight = height - border
offsetWidth = width
offsetHeight = height
(需要提一下:CSS中的margin属性,与clientWidth、offsetWidth、clientHeight、offsetHeight均无关)
<wbr></wbr>
<wbr><p><font face="宋体"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"<br> "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><br> <html xmlns="http://www.w3.org/1999/xhtml"><br> <wbr> <head><br> <wbr> <wbr> <wbr> <title> Slider Show Demo - http://www.never-online.net </title><br> <wbr> <wbr> <wbr> <meta http-equiv="ImageToolbar" content="no" /><br> <wbr> <wbr> <wbr> <style type="text/css" media="all" title="Default"><br> <wbr> <wbr> <wbr> <wbr> <wbr> * {<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> font-family: Trebuchet MS, Lucida Sans Unicode, Arial, sans-serif;<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> margin:0;<br> <wbr> <wbr> <wbr> <wbr> <wbr> }<br> <wbr> <wbr> <wbr> <wbr> <wbr> body {<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> font-size:10pt;<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> text-align:center;<br> <wbr> <wbr> <wbr> <wbr> <wbr> }<br> <wbr> <wbr> <wbr> <wbr> <wbr> .sliderShowBox {<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> border:1px solid #333;<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> visibility:hidden;<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> position:absolute;<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> background-color:#eee;<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> overflow:hidden;<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> width:250px;<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> text-align:left;<br> <wbr> <wbr> <wbr> <wbr> <wbr> }<br> <wbr> <wbr> <wbr> <wbr> <wbr> .sliderShowContent {<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> padding:5px;<br> <wbr> <wbr> <wbr> <wbr> <wbr> }<br> <wbr> <wbr> <wbr> </style><br> <wbr> <wbr> <wbr> <script type="text/javascript"><br> <wbr> <wbr> <wbr> //<![CDATA[</wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></font></p> <p><font face="宋体"> <wbr> <wbr> <wbr> <wbr> <wbr> var sliderActive = false;//是否是在动画的过程中<br> <wbr> <wbr> <wbr> <wbr> <wbr> var sliderTimer = null;</wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></font></p> <p><font face="宋体"> <wbr> <wbr> <wbr> <wbr> <wbr> function effect_sliderShow (sliderActId, sliderBoxId)<br> <wbr> <wbr> <wbr>{</wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></font></p> <p><font face="宋体"> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> if (sliderActive) return;<br> <wbr> <wbr> <wbr> <wbr>sliderActive = true;<br> <wbr> <wbr> <wbr> <wbr>//javascript:effect_sliderShow(this,'sliderShowBox')<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> var sliderAct = $(sliderActId);//得到点击的元素,以便得到坐标作动画<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> var sliderBox = $(sliderBoxId);//得到tip的容器</wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></font></p> <p><font face="宋体"> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> var sliderHeight = parseInt(sliderBox.style.height)||sliderBox.offsetHeight;<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> //因为我们使tip的容器不可见用的是css里的visible,<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> //所以可以得到容器的高度,如果用display为none,则是得不到元素的高度的。但可以自定义容器的高度<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> var visibility = sliderBox.style.visibility;//容器是否可见<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> var sliderSpeed = 10;<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> //动画的速度,值越小,则越快,<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> //说明一点,其实用到10已经将近是极限了,<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> //你可以将这个值改为0,事实上与10相差无几。为何如此?先做一个悬念吧,也做为一个思考:D</wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></font></p> <p><font face="宋体"> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> if (visibility=="visible")<br> <wbr> <wbr> <wbr> <wbr>{<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> //如果容器当前是可见的,这里就执行关闭动画<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> sliderBox.style.visibility="visible";//将容器设为可见<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> sliderBox.style.top = sliderAct.offsetTop+sliderAct.offsetHeight+"px";//容器的Y坐标=相对元素的Y坐标+相对元素的高度<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> sliderBox.style.left = sliderAct.offsetLeft+"px";//容器X坐标与相对元素的X坐标相同<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> sliderBox.style.height = sliderHeight+"px";//动画初始高度为TIP容器的原始高度<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> animateClose();<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> }<br> <wbr> <wbr> <wbr> <wbr>else<br> <wbr> <wbr> <wbr> <wbr>{<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> sliderBox.style.visibility="visible";//将容器设为可见<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> sliderBox.style.top = sliderAct.offsetTop+sliderAct.offsetHeight+"px";//容器的Y坐标=相对元素的Y坐标+相对元素<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> sliderBox.style.left = sliderAct.offsetLeft+"px";//容器X坐标与相对元素的X坐标相同<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> sliderBox.style.height = "1px";//动画初始高度为1像素<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> animateShow();<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> }</wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></font></p> <p><font face="宋体"> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> function animateShow()<br> <wbr> <wbr> <wbr> <wbr>{<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> var h = parseInt(sliderBox.style.height)||0;//得到容器的高度<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> if (h >= sliderHeight)<br> <wbr> <wbr> <wbr> <wbr> <wbr>{<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr>//如果高度>原始高度,则清除timeout,并返回<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> sliderBox.style.height = sliderHeight+'px';//将容器高度复原<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> window.clearTimeout(sliderTimer);<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> return sliderActive=false;<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> }<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> //容器高度+1并递归此显示函数<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> sliderBox.style.height = h+1 +"px";<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> sliderTimer=window.setTimeout(animateShow, sliderSpeed);<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr><br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> };</wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></font></p> <p><font face="宋体"> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> function animateClose()<br> <wbr> <wbr> <wbr> <wbr>{<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> var h = parseInt(sliderBox.style.height)||sliderHeight;//得到容器的高度<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> if (h<=1)<br> <wbr> <wbr> <wbr> <wbr> <wbr>{//如果高度<1,则清除timeout,并返回<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> sliderBox.style.height = sliderHeight+'px';//将容器高度复原,否则下次容器的原始高度就为1像素了<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> sliderBox.style.visibility="hidden";<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> window.clearTimeout(sliderTimer);<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> return sliderActive=false;<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> }<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> //容器高度-1并递归此关闭函数<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> sliderBox.style.height = h-1 +"px";<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> sliderTimer=window.setTimeout(animateClose, sliderSpeed);<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> };<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr><br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> //此函数的功能为得到一个元素的引用,参数可用元素ID或者元素对象<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> function $ (objId)<br> <wbr> <wbr> <wbr> <wbr>{<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> if (typeof(objId)=="object") return objId;<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> return document.getElementById(objId);<br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> };</wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></font></p> <p><font face="宋体"> <wbr> <wbr> <wbr> <wbr> <wbr> };<br> <wbr> <wbr> <wbr> //]]><br> <wbr> <wbr> <wbr> </script><br> <wbr> </head></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></font></p> <p><font face="宋体"> <wbr> <body id="www.never-online.net"><br> <wbr> <wbr> <wbr> <h1> Slider Show Demo </h1><br> <wbr> <wbr> <wbr> <hr/><br> <wbr> <wbr> <wbr> <a href="###" onclick="javascript:effect_sliderShow(this,'sliderShowBox')">click show setTimeout demo</a><br> <wbr> <wbr> <wbr><br> <wbr> <wbr> <wbr> <div class="sliderShowBox" id="sliderShowBox"><br> <wbr> <wbr> <wbr> <wbr> <wbr> <div class="sliderShowContent"><br> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> <wbr> sliderShow<br/>tutorial of DHTML and javascript programming<br/>by never-online, never-online.net<br> <wbr> <wbr> <wbr> <wbr> <wbr> </div><br> <wbr> <wbr> <wbr> </div> <wbr><br> <wbr> </body><br> </html><br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></font></p> </wbr>