Ext.Panel学习
一个基本完整的Ext.Panel应该包含title、tbar、bbar和主体部分。
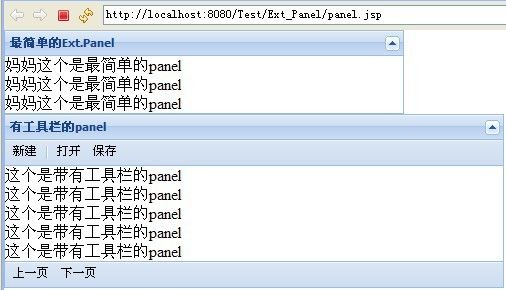
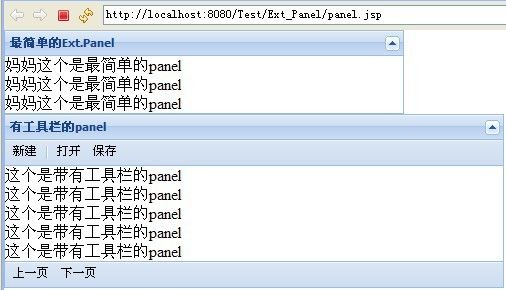
下面是一个最简单的panel
下面是比较完整的panel

下面是一个最简单的panel
<div id='p'></div>
<script type="text/javascript">
Ext.onReady(function(){
var _panel1 = new Ext.Panel({
title:"最简单的Ext.Panel",
width:400,
titleCollapse:true,
//True to allow expanding and collapsing the panel (when collapsible = true) by clicking anywhere in the header bar,
//false to allow it only by clicking to tool button (defaults to false).
collapsible:true,
html:"妈妈这个是最简单的panel<br/>妈妈这个是最简单的panel<br/>妈妈这个是最简单的panel<br/>",
renderTo:"p"
});
var _tbar = new Ext.Toolbar({
});
});
</script>
下面是比较完整的panel
var _tbar = new Ext.Toolbar({
buttons : [ {
text : "新建",
handler : function() {
alert("tbar 新建按钮");
}
}, "-", {
text : "打开"
}, {
text : "保存"
} ]
});
var _bbar = new Ext.Toolbar({
buttons : [ {
text : "上一页"
}, {
text : "下一页"
} ]
});
var _panel2 = new Ext.Panel({
title : "有工具栏的panel",
width : 500,
titleCollapse : true,
collapsible : true,
html : "这个是带有工具栏的panel<br/>这个是带有工具栏的panel<br/>这个是带有工具栏的panel<br/>这个是带有工具栏的panel<br/>这个是带有工具栏的panel<br/>",
renderTo : "p1",
tbar : _tbar,
bbar : _bbar
});