CopperLicht 入门(一)Hello World
【专业web 3d、webGL、flash 3d程序开发:北京贝武易科技公司】
有疑问请联系我QQ:1539988257
贝武易-HTML5 3D技术联盟机构,提供研究、交流和培训机会,欢迎加入,地点:北京。
贝武易-HTML5 3D技术联盟群:49771294
WebGL是一种3D绘图标准,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染,这样Web开发人员就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航和数据视觉化。显然,WebGL技术标准免去了开发网页专用渲染插件的麻烦,可被用于创建具有复杂3D结构的网站页面,甚至可以用来设计3D网页游戏等等。
WebGL标准已出现在Mozilla Firefox、Apple Safari及开发者预览版Google Chrome等浏览器中,这项技术支持Web开发人员借助系统显示芯片在浏览器中展示各种3D模型和场景,未来有望推出3D网页游戏及复杂3D结构的网站页面。

Copperlicht是一个新的WebGL 3D引擎,特性如下:
1、一个名为CopperCube的3D World编辑器;
2、支持很多3D格式: .3ds, .obj, .x, .lwo, .b3d, .csm, .dae, .dmf, .oct, .irrmesh, .ms3d, .my3D, .mesh, .lmts, .bsp, .md2, .stl. 等…;
3、速度难以置信的快:Copperlicht进行了高度的优化;
4、使用简单:有很多教学和一些实例文档;
5、二进制编译:不像其他的WebGL 3D引擎,它可以将3D meshe编译成一个小巧的二进制文件,能够快速的下载使用;
下面我们就进入CopperLicht 的第一课:Hello World
CopperLicht是一个新的基于javascript的WebGL 3D引擎。
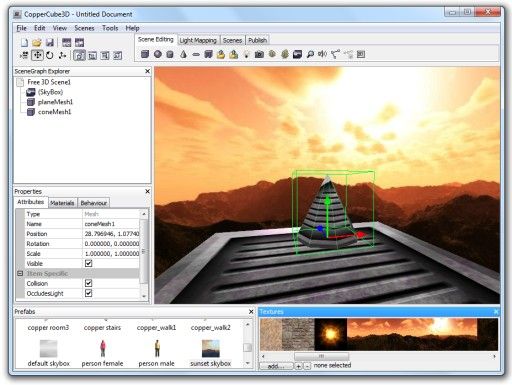
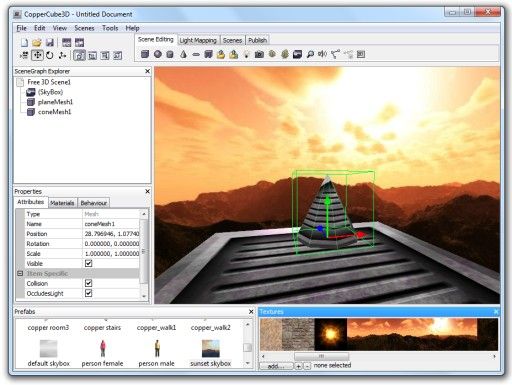
要实现的场景如下图:

第一步,我们需要做一下准备工作:
1、一个脚本编辑器,用来编辑HTML和JavaScript,例如Notepad++;
2、 CopperLicht SDK开发包;
3、三维场景编辑器: CopperCube现在是2.2.1版),可以到官方去下载试用版。
生成三维场景
这里我们用三维场景编辑器: CopperCube来生成场景,打开CopperCube,生成一个小的三维场景,我们可以用一个全景天空图,同时生成一些箱体或球体,生成场景如下:

发布你的场景
为了在CopperLicht中显示该场景,我们需要把场景输出为一个.ccbjs文件,CopperCube自己保存的文件为(.ccb) 格式的,但是要在CopperLicht中使用,我们必须输出(.ccbjs)格式文件。
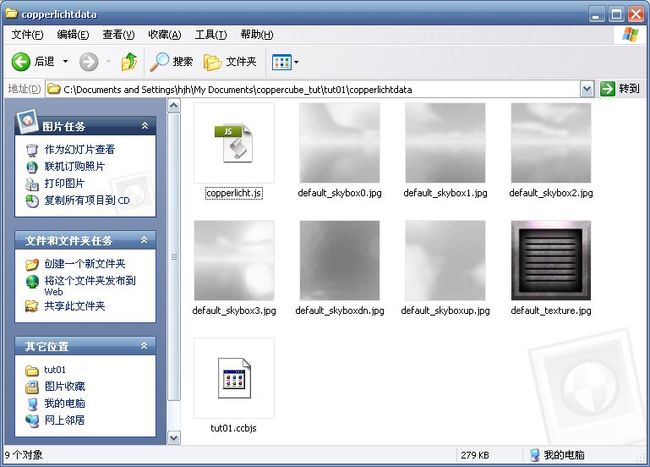
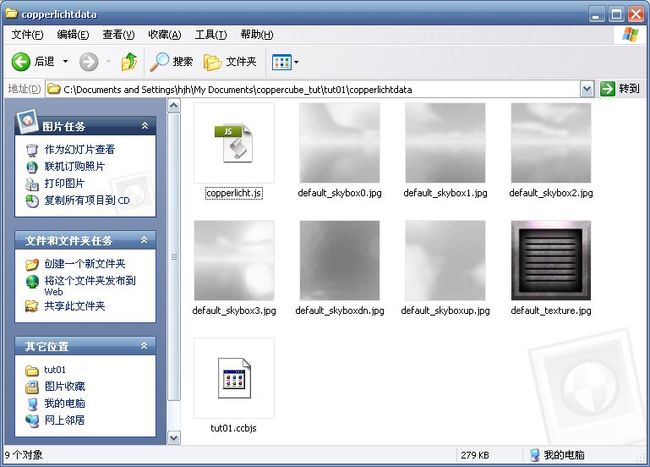
在CopperCube中保存场景,然后发布为WebGL格式,操作如下:Tools -> Test as JavaScript/WebGL ,这时我们可以看到我们在浏览器中作为WebGL格式看到了我们的场景,在这个过程中,CopperCube做了这些工作:启动了CopperLicht,导入并显示.ccbjs文件,这个过程中在你保存.ccb文件的文件夹,你会看到多出一个子目录文件夹(copperlichtdata),里面带有.ccbjs文件和材质。

1、保存Coppercube文件;
2、发布场景WebGL: Choose Tools -> Test as JavaScript/WebGL ;
我们会看到场景自动就执行了,我们可以看到浏览器上显示了我们的场景,提示:请用谷歌浏览器 Canary 版,并设为系统默认浏览器。
编写CopperLicht 代码
当我们在CopperCube中以CopperLicht/WebGL的形式发布完项目后,我们需要用CopperLicht这个三维引擎来编写代码了。CopperCube发布项目的时候,生成了一个.html文件,打开该文件:
我们注意到这里面的startCopperLichtFromFile,从这里我们的三维引擎可以生成并导入.ccbj文件。
我们可以用下面的代码:
engine对象是CopperLicht类的实体,通过它你可以操作其中的三维场景,下面我们会进步一边详细讲解。
copperLicht.js这个就是引擎的类文件,你可以下载用最新版。
下面的教材我们会再深入。
请看CopperLicht 入门(二)移动物体和键盘相应
【专业web 3d、webGL、flash 3d程序开发:北京贝武易科技公司】
有疑问请联系我QQ:1539988257
贝武易-HTML5 3D技术联盟机构,提供研究、交流和培训机会,欢迎加入,地点:北京。
贝武易-HTML5 3D技术联盟群:49771294
有疑问请联系我QQ:1539988257
贝武易-HTML5 3D技术联盟机构,提供研究、交流和培训机会,欢迎加入,地点:北京。
贝武易-HTML5 3D技术联盟群:49771294
WebGL是一种3D绘图标准,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染,这样Web开发人员就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航和数据视觉化。显然,WebGL技术标准免去了开发网页专用渲染插件的麻烦,可被用于创建具有复杂3D结构的网站页面,甚至可以用来设计3D网页游戏等等。
WebGL标准已出现在Mozilla Firefox、Apple Safari及开发者预览版Google Chrome等浏览器中,这项技术支持Web开发人员借助系统显示芯片在浏览器中展示各种3D模型和场景,未来有望推出3D网页游戏及复杂3D结构的网站页面。

Copperlicht是一个新的WebGL 3D引擎,特性如下:
1、一个名为CopperCube的3D World编辑器;
2、支持很多3D格式: .3ds, .obj, .x, .lwo, .b3d, .csm, .dae, .dmf, .oct, .irrmesh, .ms3d, .my3D, .mesh, .lmts, .bsp, .md2, .stl. 等…;
3、速度难以置信的快:Copperlicht进行了高度的优化;
4、使用简单:有很多教学和一些实例文档;
5、二进制编译:不像其他的WebGL 3D引擎,它可以将3D meshe编译成一个小巧的二进制文件,能够快速的下载使用;
下面我们就进入CopperLicht 的第一课:Hello World
CopperLicht是一个新的基于javascript的WebGL 3D引擎。
要实现的场景如下图:

第一步,我们需要做一下准备工作:
1、一个脚本编辑器,用来编辑HTML和JavaScript,例如Notepad++;
2、 CopperLicht SDK开发包;
3、三维场景编辑器: CopperCube现在是2.2.1版),可以到官方去下载试用版。
生成三维场景
这里我们用三维场景编辑器: CopperCube来生成场景,打开CopperCube,生成一个小的三维场景,我们可以用一个全景天空图,同时生成一些箱体或球体,生成场景如下:

发布你的场景
为了在CopperLicht中显示该场景,我们需要把场景输出为一个.ccbjs文件,CopperCube自己保存的文件为(.ccb) 格式的,但是要在CopperLicht中使用,我们必须输出(.ccbjs)格式文件。
在CopperCube中保存场景,然后发布为WebGL格式,操作如下:Tools -> Test as JavaScript/WebGL ,这时我们可以看到我们在浏览器中作为WebGL格式看到了我们的场景,在这个过程中,CopperCube做了这些工作:启动了CopperLicht,导入并显示.ccbjs文件,这个过程中在你保存.ccb文件的文件夹,你会看到多出一个子目录文件夹(copperlichtdata),里面带有.ccbjs文件和材质。

1、保存Coppercube文件;
2、发布场景WebGL: Choose Tools -> Test as JavaScript/WebGL ;
我们会看到场景自动就执行了,我们可以看到浏览器上显示了我们的场景,提示:请用谷歌浏览器 Canary 版,并设为系统默认浏览器。
编写CopperLicht 代码
当我们在CopperCube中以CopperLicht/WebGL的形式发布完项目后,我们需要用CopperLicht这个三维引擎来编写代码了。CopperCube发布项目的时候,生成了一个.html文件,打开该文件:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<script type="text/javascript" src="copperlichtdata/copperlicht.js"></script>
</head>
<body>
[align=center]
<canvas id="3darea" width="640" height="480" style="background-color:#000000">
</canvas>
[/align]
<script type="text/javascript">
<!--
startCopperLichtFromFile('3darea', 'copperlichtdata/coppercube.ccbjs');
-->
</script>
</body>
</html>
我们注意到这里面的startCopperLichtFromFile,从这里我们的三维引擎可以生成并导入.ccbj文件。
我们可以用下面的代码:
var engine = startCopperCubeFromFile('3darea', 'copperlichtdata/yourfile.ccbj')
// TODO: do something with the engine
engine对象是CopperLicht类的实体,通过它你可以操作其中的三维场景,下面我们会进步一边详细讲解。
copperLicht.js这个就是引擎的类文件,你可以下载用最新版。
下面的教材我们会再深入。
请看CopperLicht 入门(二)移动物体和键盘相应
【专业web 3d、webGL、flash 3d程序开发:北京贝武易科技公司】
有疑问请联系我QQ:1539988257
贝武易-HTML5 3D技术联盟机构,提供研究、交流和培训机会,欢迎加入,地点:北京。
贝武易-HTML5 3D技术联盟群:49771294