在Struts 2.0中实现表单数据校验(Validation)(Struts 2.0系列之六)
| All Input Is Evil! -Writing secure code |
在写前几篇文章的时候,有些朋友建议我的写一篇关于表单数据校验的文章。 正如文章的开头所引用的《Writing Secure Code》的名言:“所有的输入都是罪恶的”,所以我们应该对所有的外部输入进行校验。而表单是应用程序最简单的入口,对其传进来的数据,我们必须进行校验。
转换与校验(Conversion & Validation)
其实上篇文章,我本来是打算写表单数据校验的内容,但是经过再三思考后,还是决定先写Struts 2.0转换器的内容。原因是我认为转换是校验的基础,只有在数据被正确地转换成其对应的类型后,我们才可以对其取值范围进行校验。看个例子相信大家可以更清楚。现在我们就来改造一下《转换器(Converter)——Struts 2.0中的魔术师》的第一个例子。
首先,从Action开始,修改后的代码如下:
然后,修改Struts.xml中Action的定义指明输入地址:
< result > /HelloWorld.jsp </ result >
< result name ="input" > /HelloWorld.jsp </ result >
</ action >
接着,在HelloWorld.jsp中加入错误提示:
<% @taglib prefix = " s " uri = " /struts-tags " %>
< html >
< head >
< title > Hello World </ title >
</ head >
< body >
< div style ="color:red;" >
< s:fielderror />
</ div >
< s:form action ="HelloWorld" theme ="simple" >
Locale: < s:textfield name ="loc" /> < s:submit />
</ s:form >
< h2 >< s:property value ="msg" /></ h2 >
</ body >
</ html >
再修改LocaleConverter.java文件,将内容改为:
之后,修改国际化资源文件,内容为:
invalid.fieldvalue.loc = Locale必须为\ " xx_XX\ " 的格式
validation.loc = 区域必须为中国或美国
invalid.fieldvalue.loc = Locale must like \ " xx_XX\ "
validation.loc = Locale must be China or USA
发布运行应用程序,在浏览器中键入http://localhost:8080/Struts2_Validation/HelloWorld.action,在Locale中输入zh_CN,按“Submit”提交,效果如上篇文章所示。而在服务器控制台有如下输出:
Calling validateExecute() by reflection...
Calling validate()...
Calling execute()...
Converting Locale to String...
上述的输出说明了Struts 2.0的数据校验工作方式,它需要经过下面几个步骤:
- 通过转换器将请求参数转换成相应的Bean属性;
- 判断转换过程是否出现异常。如果有,则将其保存到ActionContext中,conversionError拦截器再封装为fieldError;如果没有,进行下一步;
- 通过反射(Reflection)来调用validateXxx()方法(其中,Xxx表示Action的方法名);
- 调用validate()方法;
- 如果经过上述步骤没有出现fieldError,则调用Action方法;如果有,则会跳过Action方法,通过国际化将fieldError输出到页面。
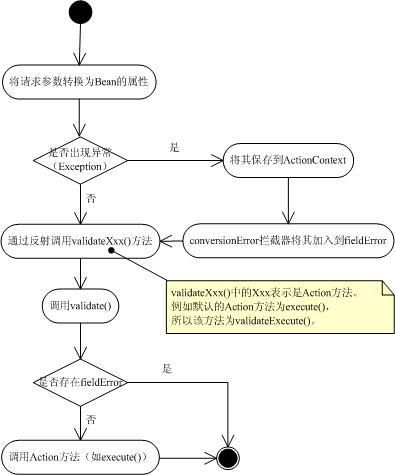
不喜欢看文字的朋友,可以参考下面的图1。
看到这里可能大家会疑问:“这么多地方可以校验表单数据,到底我应该在那里做呢?”有选择是好事,但抉择的过程往往是痛苦的,往往让人不知所措。如果大家参照以下几点建议,相信会比较容易地做出正确的抉择。
- 如果需要转换的数据,通常做法在转换的时候做格式的校验,在Action中的校验方法中校验取值。假如用户填错了格式,我们可以通过在资源文件配置invalid.fieldvalue.xxx(xxx为属性名)来提示用户正确的格式,不同的阶段出错显示不同的信息。具体做法请参考上面的例子;
- 至于用validate()还是validateXxx(),我推荐使用validate()。原因是validateXxx()使用了反射,相对来说性能稍差,而validate()则是通过接口com.opensymphony.xwork2.Validateable调用。当然如果你的表单数据取值是取决于特定Action方法,则应该使用validateXxx()。
在运行上面的例子时,在Locale中输入zh并提交时出现图2所示页面。
在Locale中输入de_DE时,出现如图3所示页面。
使用Struts 2.0的校验框架
上一节的内容都是关于如何编程实现校验,这部分工作大都是单调的重复。更多情况下,我们使用Struts 2.0的校验框架,通过配置实现一些常见的校验。
我学习编程有个习惯——喜欢先看输出结果,再看代码实现。这样学的好处是先看结果可以刺激学习的激情,也可以在看代码前自已思考一下如何实现,然后带着问题去看代码,那就清晰多了。因此下面我们先来做演示。
首先,在tutorial包下新建ValidationAction.java,代码如下:
然后,配置上述所建的Ation,代码片段如下:
< result > /Output.jsp </ result >
< result name ="input" > /Input.jsp </ result >
</ action >
接着,创建Input.jsp和Output.jsp,内容分别如下:
<% @taglib prefix = " s " uri = " /struts-tags " %>
< html >
< head >
< title > Hello World </ title >
<!-- 此标志的作用是引入Struts 2.0的常用的Javascript和CSS -->
< s:head />
</ head >
< body >
< s:form action ="ValidationAction" >
< s:textfield name ="reqiuredString" label ="Required String" />
< s:submit />
</ s:form >
</ body >
</ html >
<% @taglib prefix = " s " uri = " /struts-tags " %>
< html >
< head >
< title > Hello World </ title >
</ head >
< body >
Required String: < s:property value ="reqiuredString" />
</ body >
</ html >
再接下来,在tutorial包下创建ValidationAction的校验配置文件Xxx-validation.xml(Xxx为Action的类名),在本例中该文件名ValidationAction-validation.xml,内容如下:
<! DOCTYPE validators PUBLIC
"-//OpenSymphony Group//XWork Validator 1.0//EN"
"http://www.opensymphony.com/xwork/xwork-validator-1.0.2.dtd" >
< validators >
< field name ="reqiuredString" >
< field-validator type ="requiredstring" >
< message > This string is required </ message >
</ field-validator >
</ field >
</ validators >
发布运行应用程序,在地址栏中键入http://localhost:8080/Struts2_Validation/Input.jsp,出现如图4所示页面。
直接点击“Submit”提交表单,出现图5所示的页面。
在Required String中随便填点东西,转到Output.jsp页面,如图6所示。
通过上面的例子,大家可以看到使用该校验框架十分简单方便。不过,上例还有两点不足:
- 还没有国际化错误消息;
- 没有实现客户端的校验。
当然,要完善以上不足,对于Struts 2.0来说,只是小菜一碟。
- 在Xxx-validation.xml文件中的<message>元素中加入key属性;
- 在Input.jsp中的<s:form>标志中加入validate="true"属性,就可以在用Javascript在客户端校验数据。
下面是具体的实现,首先在国际化资源文件中加入错误消息,然后按照上面说明实现。因为要使用Javascript在客户端显示出错信息,所以在加载Input.jsp页面时,Struts 2.0需要获得国际化的字符串,故我们需要使用Action来访问Input.jsp页面,具体实现请参考《