JavaScript笔记(四)
实用的小函数
感觉这个在网页开发上用的比较多,跟后台的联系不大
定时器:(延迟器)
用以指定在一段特定的时间后执行某段程序。
setTimeout():(1.0版)
格式:
[定时器对象名=] setTimeout(“<表达式>”,毫秒)
功能:执行<表达式>一次。
例1:
例2:
clearTimeout():终止定时器
格式:
clearTimeout(定时器对象名)
setInterval():(1.2版)
对这个函数比较有感情。以前有个用jQuery的项目,就是主要用到了这个函数。
格式:
[定时器对象名=] setInterval(“<表达式>”,毫秒)
功能:重复执行<表达式>,直至窗口、框架被关闭或执行clearInterval。
clearInterval():终止定时器
格式:
clearInterval(定时器对象名)
例1:
例2:
————————————————————<这是不太华丽的分割线>————————————————————
图像对象:
网页中的图像均会被自动看作图像对象,并依顺序,分别表示为document.images[0],document.images[1]...
这一点很重要,这也就明白了为什么有的时候不用写id或者name,也能找到图片!
建立图像对象:
格式:
图像对象名称=new Image([宽度],[高度]) //px
图像对象的属性:
border complete height hspace lowsrc name src vspace width
图像对象的事件:
onAbort onError onKeyDown onKeyPress onKeyUop onLoad
例1:(预载)
例2:
例3:
<Script>
function img-preload(imgname,idx){
eval("img"+idx+" = new Image()");
eval("img"+idx+".src = 'images/"+imgname+".gif'");
}
img-preload("snow0",0);
img-preload("snow1",1);
document.write ("已经读取两个图文件,但此时不显示。");
</Script>
————————————————————<这是不太华丽的分割线>————————————————————
一下内容对于我这种初级JavaScript来说没什么用,
就当看着好玩吧
Navigator对象:(领航员)
检测浏览器的版本、所支持的MIME类型、已安装的外挂程序(plug-in)。该对象包含两个子对象:外挂对象、MIME类型对象。
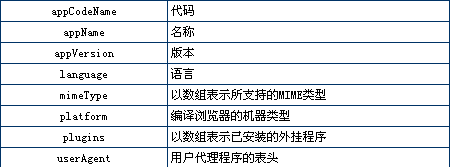
Navigator对象的属性:
格式: navigator.属性

例1:
例2:
plugin对象的属性:
格式: navigator.plugins.属性

例:
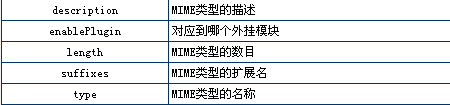
mimeType对象的属性:
格式:navigator.mimeTypes.属性

例:
感觉这个在网页开发上用的比较多,跟后台的联系不大
定时器:(延迟器)
用以指定在一段特定的时间后执行某段程序。
setTimeout():(1.0版)
格式:
[定时器对象名=] setTimeout(“<表达式>”,毫秒)
功能:执行<表达式>一次。
例1:
<Script>
function count() {
setTimeout("alert('三秒到了')",3000)
</Script>
<INPUT TYPE="button" VALUE=" 计时开始" onClick="count()">
例2:
<Script>
function show() {
document.all['news'].style.display = "";
setTimeout("hide()",500);
}
function hide() {
document.all['news'].style.display = "none";
setTimeout("show()",500);
}
</Script>
<Body onload="show()">
最新消息:<FONT ID="news" STYLE="display:none">十面埋伏...</FONT>
</Body>
clearTimeout():终止定时器
格式:
clearTimeout(定时器对象名)
setInterval():(1.2版)
对这个函数比较有感情。以前有个用jQuery的项目,就是主要用到了这个函数。
格式:
[定时器对象名=] setInterval(“<表达式>”,毫秒)
功能:重复执行<表达式>,直至窗口、框架被关闭或执行clearInterval。
clearInterval():终止定时器
格式:
clearInterval(定时器对象名)
例1:
<Script>
var sec = 0;
timerID = setInterval("count()",1000);
function count() {
num.innerHTML = sec++;
}
</Script>
停留时间:
<FONT ID="num" FACE="impact">0</FONT>秒钟
<INPUT TYPE="button" VALUE="停止" onClick="clearInterval(timerID)">
例2:
<Script>
var str = "这是一个在线拍卖的网站,请尽情血拼吧!";
var seq = 0;
function scroll() {
msg = str.substring(0, seq+1);
banner.innerHTML = msg;
seq++;
if (seq >= str.length) seq = 0;
}
</Script>
<Body onLoad="setInterval('scroll()',500)">
<FONT ID="banner"></FONT>
</Body>
————————————————————<这是不太华丽的分割线>————————————————————
图像对象:
网页中的图像均会被自动看作图像对象,并依顺序,分别表示为document.images[0],document.images[1]...
这一点很重要,这也就明白了为什么有的时候不用写id或者name,也能找到图片!
建立图像对象:
格式:
图像对象名称=new Image([宽度],[高度]) //px
图像对象的属性:
border complete height hspace lowsrc name src vspace width
图像对象的事件:
onAbort onError onKeyDown onKeyPress onKeyUop onLoad
例1:(预载)
<Script>
img0 = new Image();
img0.src = "images/snow0.gif";
img1 = new Image();
img1.src = "images/snow1.gif";
document.write ("已经读取两个图文件,但此时不显示。");
</Script>
例2:
<Script>
function img-preload(idx){
eval("img"+idx+" = new Image()");
eval("img"+idx+".src = 'images/snow"+idx+".gif'");
}
img-preload(0);
img-preload(1);
document.write ("已经读取两个图文件,但此时不显示。");
</Script>
例3:
<Script>
function img-preload(imgname,idx){
eval("img"+idx+" = new Image()");
eval("img"+idx+".src = 'images/"+imgname+".gif'");
}
img-preload("snow0",0);
img-preload("snow1",1);
document.write ("已经读取两个图文件,但此时不显示。");
</Script>
————————————————————<这是不太华丽的分割线>————————————————————
一下内容对于我这种初级JavaScript来说没什么用,
就当看着好玩吧
Navigator对象:(领航员)
检测浏览器的版本、所支持的MIME类型、已安装的外挂程序(plug-in)。该对象包含两个子对象:外挂对象、MIME类型对象。
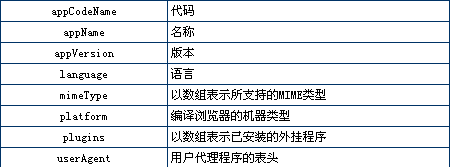
Navigator对象的属性:
格式: navigator.属性

例1:
<Script>
with (document) {
write ("你的浏览器信息:<OL>");
write ("<LI>代码:"+navigator.appCodeName);
write ("<LI>名称:"+navigator.appName);
write ("<LI>版本:"+navigator.appVersion);
write ("<LI>语言:"+navigator.language);
write ("<LI>编译平台:"+navigator.platform);
write ("<LI>用户表头:"+navigator.userAgent);
}
</Script>
例2:
<Script>
if (document.all) {
document.write("你的浏览器是:MSIE");
} else {
document.write("你的浏览器是:Navigator");
}
</Script>
plugin对象的属性:
格式: navigator.plugins.属性

例:
<Script>
var len = navigator.plugins.length;
with (document) {
write ("你的浏览器共支持" + len + "种plug-in:<BR>");
write ("<TABLE BORDER>")
write ("<CAPTION>PLUG-IN 清单</CAPTION>")
write ("<TR><TH> <TH>名称<TH>描述<TH>文件名")
for (var i=0; i<len; i++)
write("<TR><TD>" + i +
"<TD>" + navigator.plugins[i].name +
"<TD>" + navigator.plugins[i].description +
"<TD>" + navigator.plugins[i].filename);
}
</Script>
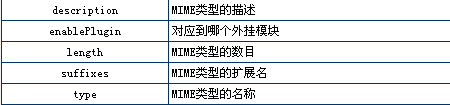
mimeType对象的属性:
格式:navigator.mimeTypes.属性

例:
<Script>
var len = navigator.mimeTypes.length;
with (document) {
write ("你的浏览器共支持" + len + "种MIME类型:");
write ("<TABLE BORDER>")
write ("<CAPTION>MIME type 清单</CAPTION>")
write ("<TR><TH> <TH>名称<TH>描述<TH>扩展名<TH>附注")
for (var i=0; i<len; i++) {
write("<TR><TD>" + i +
"<TD>" + navigator.mimeTypes[i].type +
"<TD>" + navigator.mimeTypes[i].description +
"<TD>" + navigator.mimeTypes[i].suffixes +
"<TD>" +
navigator.mimeTypes[i].enabledPlugin.name);
}
}
</Script>