Java编程练习题(一)
Java编程练习题 (1)
1.在JApplet窗口中显示两张图片(soldier.jpg),一张是原尺寸,一张放大。
/*引入java.awt包和javax.swing包。*/
import java.awt.*;
import javax.swing.*;
public class Eg_1 extends JApplet{
Image soldier; //定义图形类对象
public void init(){
soldier = getImage(getCodeBase(),"soldier.jpg");/*获得图像*/
}
public void paint(Graphics g){
g.drawImage(soldier,0,0,this); /* 用g(画笔)绘制图片,参数0,0是屏幕左角顶点坐标*/
g.drawImage(soldier,0,65,300,60,this); //参数300,60是确定图像的大小。
}
}
2.创建一个窗口,在窗口中加入一个按钮,初涉Swing容器框架、内容面板及基本组件。
import java.awt.*; //引入java.awt包。
import javax.swing.*; //引入java.swing包。
public class Eg_2 { //声明类
public Eg_2 () { //写该类的构造方法
JFrame f = new JFrame(); //创建窗口底层容器框架(JFrame)对象f。
Container contentPane = f.getContentPane();
JButton button = new JButton ("按钮"); //创建按钮类对象实例。
contentPane.add(button); //将按钮组件button加到容器我的窗口
f.setTitle("我的窗口");
f.setSize(400,300);
f.setVisible(true);
}
public static void main(String args[]){
new Eg_2();
}
}
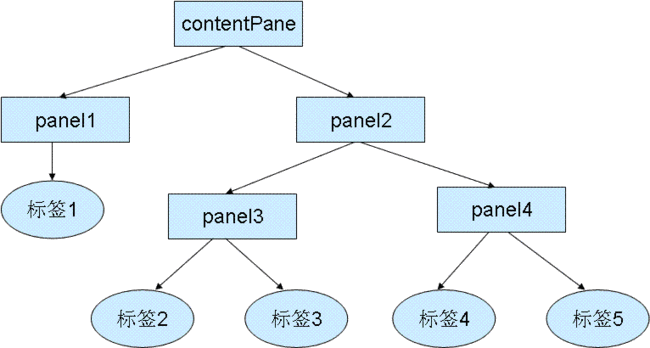
3利用面板(JPanel)设计左图所示的版面的容器结构,在窗口中放置五个标签,五个标签的摆放位置要求如右图。 

import java.awt.*; //步骤1:导入程序所需的java包
import java.awt.event.*;
import javax.swing.*;
//步骤2:声明面版容器类
public class Eg_3{
public Eg7_3(){ //步骤3:编写该类的构造方法
JFrame f = new JFrame("JPanelDemo"); //创建JFrame实例f。
Container contentPane = f.getContentPane();//创建内容面版实例
contentPane.setLayout(new GridLayout(2,1));//设置面版为网格布局管理器
JLabel[] label = new JLabel[5]; //创建标签对象数组
for(int i=0; i<label.length ; i++){ //用循环为数组元素赋初值
label[i] = new JLabel("标签 "+(i+1),JLabel.CENTER);
label[i].setBackground(Color.lightGray);
label[i].setBorder(BorderFactory.createEtchedBorder());
label[i].setOpaque(true);
}
JPanel panel1 = new JPanel(new GridLayout(1,1));/*创建面版容器实例*/
panel1.add(label[0]); //将第一个标签加到panel中
JPanel panel2 = new JPanel(new GridLayout(1,2));// 创建面版实例2
JPanel panel3 = new JPanel(new GridLayout(1,2));//创建面版实例3
panel3.add(label[1]); //把第2个数组元素加到panel3上
panel3.add(label[2]); //把第3个数组元素加到panel3上
JPanel panel4 = new JPanel(new GridLayout(2,1));// 创建面版实例4
panel4.add(label[3]); //把第4个数组元素加到panel4上
panel4.add(label[4]); //把第5个数组元素加到panel4上
panel2.add(panel3); //将面版容器panel3加到panel2上。
panel2.add(panel4); //将面版容器panel4加到panel2上。
contentPane.add(panel1); //将面版容器panel1加到内容面版上。
contentPane.add(panel2); //将面版容器panel2加到内容面版上。
f.pack(); //使窗口可见。
f.show(); //使窗口中的组件可见。
f.addWindowListener(new WindowAdapter() { //41-43行处理关闭窗口动作
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
public static void main(String[] arg){
new Eg_3();
}
}
4.设计一程序,绘制一个从矩形变化到圆的图形,要求先从坐标(30,50)处画一120×120的矩形,再在该矩形中绘制7个圆角渐变为圆的矩形,最后的圆用红色填充。
import java.applet.*; /* 设计步骤1:引*/
import java.awt.*;
public class Eg_4 extends Applet{ //步骤2:声明myRectRound类继承父类Applet。
public void paint(Graphics g){ //步骤3:编写paint()绘图方法。
int x=20,y=20,w1=120,h1=120,hd1=10,hd2=10,i; //定义局部变量
g.drawRect(20,20,120,120); //在坐标(30,50)处画一个宽150高120的矩形。
g.setColor(Color.green); //设置前景色为绿色
g.fillRect(21,21,119,119); //在坐标(32,52)处填充一个宽150高120的矩形。
g.setColor(Color.red); //设置前景色为红色
for(i=1;i<8;i=i+1){ //用for循环画7个不同圆角矩形,
g.drawRoundRect(x+=2,y+=2,w1=w1-8,h1=h1-8,hd1*i,hd2*i);}
g.fillRoundRect(x+=2,y+=2,w1=w1-4,h1=h1-4,hd1*i,hd2*i);//圆角矩形
}
}
5.设计一个程序,使用绘制椭圆的方法绘制一个如图所示的小熊图像。
import java.applet.*; //步骤1:引入包
import java.awt.*;
public class Eg_5 extends Applet{ //步骤2:声明类
public void paint(Graphics g){ //步骤3:编写paint()方法
g.drawOval(40,60,80,60); //6、7行绘制小熊的耳朵
g.drawOval(180,60,80,60); //绘制小熊的耳朵
g.drawOval(60,70,180,190); //绘制一个椭圆作为小熊的脸
g.drawOval(86,130,50,40); //9~12行绘制小熊的眼睛
g.fillOval(97,130,28,40);
g.drawOval(166,130,50,40);
g.fillOval(177,130,28,40);
g.drawOval(123,170,50,50); //绘制小熊的鼻子嘴
}
}
6. 绘制一个7彩的扇面。
import java.applet.*;
import java.awt.*;
public class Eg_6 extends Applet {
public void paint(Graphics g){
int r=20;
Color col[ ]={Color.red,Color.blue, Color.yellow,
Color.orange,Color.green,
Color.magenta,Color.cyan};
for(int i=0;i<7;i+=1){ //采用循环方法绘制7个扇形图形。
//g.setColor(Color.black); //设置前景色为黑色
//g.drawArc(30,40,150,150,r,20); //用前景色画一段弧,
g.setColor(col[i]); //设置前景色为颜色数组下标为i的颜色。
g.fillArc(30,40,149,149,r,20); //填充一扇形。
r+=20;
}
}
}
7. 用Graphics2D类提供的方法画多彩直线.
import java.applet.*; //步骤1引入Graphics2D类需要的java.awt.*和java.awt.geom.*包
import java.awt.*;
import java.awt.geom.*; //该包中含有Graphics2D类的方法
public class Eg_7 extends Applet{ //步骤2: 声明Line2D类,继承Applet。
public void paint(Graphics g){ //步骤3:写paint()方法,
int i,h1=20,h2=70,s1=0,s2=255,s3=0;//定义变量
Color color; //定义颜色类对象
Graphics2D g_2D=(Graphics2D)g; //将对象g强制转换为Graphics2D类对象g_2D
Line2D line; //创建Line2D类对象line
for(i=1;i<=4;i+=1){ //使用for循环绘制不同颜色的线段
color=new Color(s1,s2,s3);
line=new Line2D.Double(h1,20,h2,20);
g_2D.setColor(color); //设置当前色
g_2D.draw(line); //绘制直线
h1+=50;h2+=50;
s1+=50;s2-=50;
}
}
}
8. 绘制三个弧形图,一个是打开的弧,角度(45,180),高和宽(80,100),角度(45,180)。一个是闭合的弧,角度(45,180),高和宽(80,100),角度(45,180),一个是闭合的弧,角度(45,180),高和宽(80,100),角度(45,300)。
import java.applet.*;
import java.awt.*;
import java.awt.geom.*;
public class Eg_8 extends Applet{
public void paint(Graphics g){ //步骤3:写绘图方法paint()
g.setColor(Color.red); //设置前景色为红色。
Graphics2D g_2D=(Graphics2D)g;//强制将g转换为Graphics2D对象。
Arc2D arc1=new Arc2D.Double(10,10,80,100,45,180, Arc2D.OPEN);
Arc2D arc2=new Arc2D.Double(50,60,80,80,45,180, Arc2D.CHORD);
Arc2D arc3=new Arc2D.Double(100,110,80,80,45,300, Arc2D.PIE);
g_2D.fill(arc1); //画圆弧1。
g_2D.fill(arc2); //画圆弧2。
g_2D.fill(arc3); //画圆弧3。
}
}
9. 设计一个程序在窗口的东南西北中各放置一按钮,水平和垂直间据均为6。
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class Eg_9 {
public Eg_9(){ //构造方法
JFrame f = new JFrame("123456"); //创建FRame对象f,并用构造方法进行实例化。
Container contentPane = f.getContentPane();
contentPane.setLayout(new BorderLayout(6,6));//边界布局,行和列的间隔为6像素
contentPane.add(new JButton("东"),BorderLayout.EAST); // "东"
contentPane.add(new JButton("西"),BorderLayout.WEST); // "西"
contentPane.add(new JButton("南"),BorderLayout.SOUTH); // "南"
contentPane.add(new JButton("北"),BorderLayout.NORTH); // "北"
contentPane.add(new JLabel("謜errawatwatewatewatwat3?,JLabel.CENTER),BorderLayout.CENTER); //"中"
//f.setTitle("MyBorderLayout"); //设置窗口标题
f.setSize(400,300);
//f.pack(); //以紧凑方式显示
f.setVisible(true); //设置可见,缺省为不可见
}
public static void main(String args[]) {
new Eg_9();
}
}




