Java编程练习题(二)
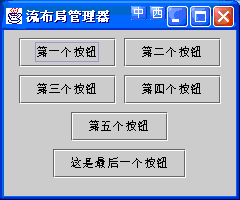
1. 将六个按钮顺序摆放在窗口中,且中央对齐,每个组件之间水平间距10,垂直间距10。
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class Eg_1 {
public Eg_1(){
JFrame f = new JFrame();//创建FRame对象f,并用构造方法进行实例化。
Container contentPane = f.getContentPane();
contentPane.setLayout(new FlowLayout(FlowLayout.LEFT,10,10));
contentPane.add(new JButton("第一个按钮"));
contentPane.add(new JButton("第二个按钮"));
contentPane.add(new JButton("第三个按钮"));
contentPane.add(new JButton("第四个按钮"));
contentPane.add(new JButton("第五个按钮"));
contentPane.add(new JButton("放在最后的一个按钮"));
f.setTitle("流布局管理器"); //设置窗口标题
f.setSize(f.getPreferredSize()); //书上错
//f.setSize(400,200);
//按JFrame默认的窗口尺寸显示窗口容器框架内容。
f.setVisible(true); //显示放置在容器面板中的按钮。
f.addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
public static void main(String args[]){
new Eg_1();
}
}
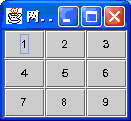
2. 设计一个计算器的面板,只要求布置九个数字按钮。
import java.awt.*;
import java.awt.event.* ;
import javax.swing.*;
public class Eg_2 {
public Eg_2() {
JFrame f = new JFrame(); //创建FRame对象f,并用构造方法进行实例化
Container contentPane = f.getContentPane();
contentPane.setLayout(new GridLayout(5,3)); /*网格布局:3行3列---有改动*/
for( int i=1;i<=9;i++)
contentPane.add(new JButton(""+i));
contentPane.add(new JButton("+"));
contentPane.add(new JButton("-"));
contentPane.add(new JButton("*"));
contentPane.add(new JButton("/"));
contentPane.add(new JButton("."));
contentPane.add(new JButton("="));
f.setTitle("网格布局管理器"); //设置窗口标题
f.pack();
f.setVisible(true);
}
public static void main(String args[]){
new Eg_2();
}
}
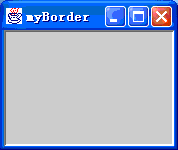
2. 制作一个边框具有凹陷效果的窗口。
//步骤1:引入Javade 包,因为在该例中使用了Border类,所以别忘了引入javax.swing.border.*;
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
import javax.swing.border.*;
//步骤2:声明类
public class Eg_2{
//这是一个应用程序,我们直接用主方法main()实现
public static void main(String args[]){
JFrame f = new JFrame("myBorder");
Container contentPane = f.getContentPane();
//窗口的默认布局是边界布局
JLabel label = new JLabel("1234567890",JLabel.CENTER); //创建一个标签实例
label.setBorder(BorderFactory.createBevelBorder(BevelBorder.RAISED));/*该语句创建一个带有凹陷边框的组件,这里的组件是标签,它充满整个窗口,也让人就从视觉上看到的是一个凹陷的窗口。我们用setBorder方法对标签对象实例设置边框,参数我们用匿名方法用BorderFactory调用createBevelBorder方法来创建由参数BevelBorder.LOWERED所描述的组件边框。*/
contentPane.add(label); //把标签加到内容面板上。
f.setSize(200,150); //设置窗口的大小
f.show();
}
}
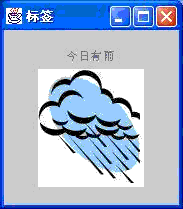
4. 设计一程序,在用户图形界面中用标签方法实现文字和图形的提示信息,提示信息为“今日有雨”。(图形文件名为yu.jpg。)
import java.awt.*; //步骤1:程序开始部分,导入程序中要用的包;
import java.awt.event.*;
import javax.swing.*;
//步骤2:声明类,给类起一个好名字,类名前加上public class
public class Eg_4{
public static void main(String args[]){ //步骤3:编写应用程序的主方法main()
JFrame f = new JFrame("标签"); //创建窗口框架对象实例
Container contentPane = f.getContentPane(); //创建窗口框架内容面板对象实例
Icon icon=new ImageIcon("a.gif"); //制作Icon组件
JLabel label= new JLabel("今日有雨",
icon,
JLabel.CENTER); //创建标签实例
label.setHorizontalTextPosition(JLabel.CENTER); //书上有错
// 水平
//设置字符放在标签图像的中间。没有该项设置文字将放在标签的右边
label.setVerticalTextPosition(JLabel.TOP); //设置字符放在标签图像的上面
// 垂直
contentPane.add(label); //蒋标签放到内容面板上
f.pack();
f.show();
}
} // myLatel结束
5. 设计一程序,在用户图形界面中建立两个按钮,一个按钮带有“文字”文字信息,一个带有“图形”文字。当按下“文字”按钮时显示文字信息 “今日有雨”,按下 “图形”按钮时显示一个下雨图形(yun.jpg)。
import java.awt.*; //步骤1:
import java.awt.event.*;
import javax.swing.*;
//步骤2:声明按钮类,
public class Eg_5 {//步骤3:这是一个应用程序,从这里开始写main()主方法。
public static void main(String args[]){
JFrame f = new JFrame("按钮例题");
Container contentPane = f.getContentPane();
contentPane.setLayout(new GridLayout(1,2));
JButton b1 = new JButton("天气"); //创建按钮实例
//以下两行书上有错,请改正
b1.setHorizontalTextPosition(JButton.CENTER); //定义标签中水平方向的文字居中
b1.setVerticalTextPosition(JButton.TOP); //定义标签中垂直方向的文字以顶端对齐
contentPane.add(b1);
Icon icon=new ImageIcon(".\\a.gif");
JButton b2 = new JButton(icon);//书有错 ,请改正
b2.setHorizontalTextPosition(JButton.CENTER);
b2.setVerticalTextPosition(JButton.TOP);
contentPane.add(b2);//书有错
f.pack();
f.show();
f.addWindowListener(new WindowAdapter() {
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}
6. 设计一程序,要求在用户图形界面中创建三个按钮,一个是文字按钮,一个图形按钮,一个是图像文字按钮。按钮要求实现“开/关”功能,既表现为按下时呈现陷下状态,再按时弹起恢复原状。
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
//步骤2:声明类
public class Eg_6{
public static void main(String args[]){ //步骤3:写主方法
JFrame f = new JFrame("按钮实例"); //创建窗口框架实例f 。
Container contentPane = f.getContentPane(); //用f创建内容面板实例
contentPane.setLayout(new GridLayout(3,1)); //设置内容面板的布局管理器
//Icon icon1=new ImageIcon(".\\nuts.gif");
Icon icon2=new ImageIcon(".\\cherry.gif");
Icon icon3=new ImageIcon(".\\chocolate.gif");
JToggleButton b1 = new JToggleButton("我是按钮1"); //创建文字按钮
JToggleButton b2 = new JToggleButton(icon2); //创建图像按钮
JToggleButton b3 = new JToggleButton("我是按钮3",icon3);//创建文字和图像按钮
contentPane.add(b1); //将文字按钮放到框架的内容面板上
contentPane.add(b2); //将图像按钮放到框架的内容面板上
contentPane.add(b3); //将文字图像按钮放到框架的内容面板上
f.pack();
f.show();
f.addWindowListener(new WindowAdapter() {
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}
7. 设计一GUI程序,在窗口中制作一个按钮,当将鼠标的光标移到按钮上时显示图一,按下按钮时显示图二,离开按钮时显示图三。
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class Eg_7{
public static void main(String args[]){
JFrame f = new JFrame("myRollover");
Container contentPane = f.getContentPane();
Icon rollover = new ImageIcon(".\\1.gif"); //创建icon对像实例rollover
Icon general = new ImageIcon(".\\2.gif");//创建icon对像实例 general
Icon press = new ImageIcon(".\\3.gif"); //创建icon对像实例 press
Icon disable = new ImageIcon(".\\4.gif");//创建icon对像实例 disable
JButton b = new JButton(); //创建按钮对像实例 b
b.setRolloverEnabled(true); //设按钮b的标示具有翻滚的功能
b.setIcon(general); //将icon实例general加载到按钮上,按钮上就显示该图形
b.setRolloverIcon(rollover); //按钮翻滚后显示的图形是rollover
b.setPressedIcon(press); //鼠标按下时显示press图形
contentPane.add(b); //