JavaFX对图片上透明部分使用鼠标事件
对JAVAFX来说, 图片上的透明部分的任何鼠标事件都不能捕捉到,听起来有点像是bug, 比如下边这个对像你只能在其图片上不秀明部分触发鼠标事件:
不过可以通过在增加层透明矩形层的方式来解决问题,因为Rectangle对象就算透明也会相应鼠标事件,如下代码所示
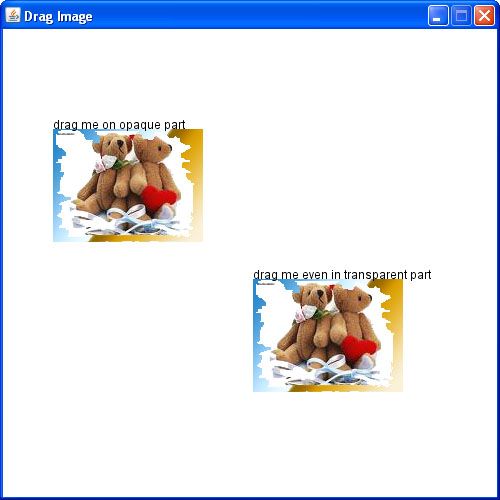
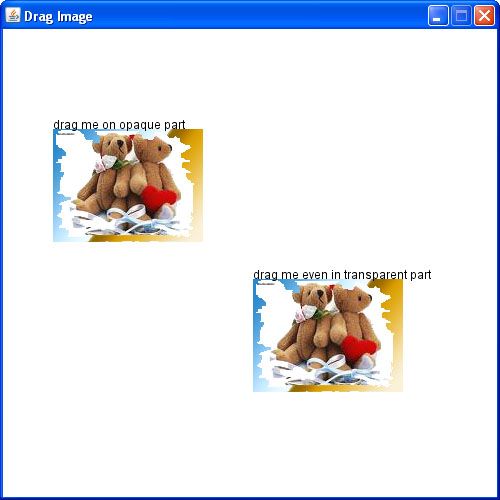
以下是个在窗口中拖动图片的例子,如图第一张图片只可以拖着不透明的地方拖动,第二张图片可以拖着任何地方(包括透明的部位)来拖动,完整的代码请符见下载(netbeans project)

例子讲解:
Step1.先定义抽象类:
Step2.定义两个子类来显示图片,其中一个多加了一层class pane (透明矩形)来触发鼠标事件
如下这个不带class pane:
这个带有class pane:
Step3, 最后来写main部分,大体就是建出以上两个子类的对象来,给他们set上x,y做标值并对他们绑定数标事件(onMousePressed 和 onMouseDragged),代码如下
完了谢谢阅读:) 祝大家愉快 ^^
ImageView {
x: 0;
y: 0;
image: Image { url: "{__DIR__}myImage.png"}
}
不过可以通过在增加层透明矩形层的方式来解决问题,因为Rectangle对象就算透明也会相应鼠标事件,如下代码所示
Rectangle {//Glass Pane
x: 0;
y: 0;
width: 20;
height: 20;
fill: Color.rgb(0, 0, 0, 0);
}
以下是个在窗口中拖动图片的例子,如图第一张图片只可以拖着不透明的地方拖动,第二张图片可以拖着任何地方(包括透明的部位)来拖动,完整的代码请符见下载(netbeans project)

例子讲解:
Step1.先定义抽象类:
abstract class MyNode extends CustomNode{
var x: Number = 100;
var y: Number = 100;
var xTemp: Number =0;
var yTemp: Number =0;
var img = Image { url: "{__DIR__}myImage.png"};
}
Step2.定义两个子类来显示图片,其中一个多加了一层class pane (透明矩形)来触发鼠标事件
如下这个不带class pane:
class MyNodeWithoutGlassPane extends MyNode{
public override function create(): Node{
return Group {
content: [
ImageView {
x: bind x;
y: bind y;
image: img
}
Text{
x: bind x;
y: bind y;
content: "drag me on opaque part"
}
]
}
}
}
这个带有class pane:
class MyNodeWithGlassPane extends MyNode{
public override function create(): Node{
return Group {
content: [
// Background image
ImageView {
x: bind x;
y: bind y;
image: img;
}
Rectangle {//Glass Pane
x: bind x;
y: bind y;
width: img.width;
height: img.height;
fill: Color.rgb(0, 0, 0, 0);
}
Text{
x: bind x;
y: bind y;
content: "drag me even in transparent part"
}
]
};
}
}
Step3, 最后来写main部分,大体就是建出以上两个子类的对象来,给他们set上x,y做标值并对他们绑定数标事件(onMousePressed 和 onMouseDragged),代码如下
Stage {
scene: Scene {
content: [
MyNodeWithoutGlassPane{
x: 50;
y: 100;
onMousePressed: function(event){
var myNode = event.node as MyNode;
myNode.xTemp = myNode.x;
myNode.yTemp = myNode.y;
}
onMouseDragged: function(event){
var myNode = event.node as MyNode;
//println("{event.dragX} {event.dragY}");
myNode.x = myNode.xTemp + event.dragX;
myNode.y = myNode.yTemp + event.dragY
}
}
MyNodeWithGlassPane{
x: 250;
y: 250;
onMousePressed: function(event){
var myNode = event.node as MyNode;
myNode.xTemp = myNode.x;
myNode.yTemp = myNode.y;
}
onMouseDragged: function(event){
var myNode = event.node as MyNode;
//println("{event.dragX} {event.dragY}");
myNode.x = myNode.xTemp + event.dragX;
myNode.y = myNode.yTemp + event.dragY
}
}
]
}
width: 500
height: 500
title: "Drag Image"
resizable: false
}
完了谢谢阅读:) 祝大家愉快 ^^