MultiRow发现之旅(七)- 套打和打印
前面的一些文章介绍了如何使用MultiRow设计模板,以及完成一个简单的数据库应用,本文将介绍,在应用设计完成后,你如何使用MulitRow提供的打印功能,按照你的期望,打印到纸张或者其他图形化界面上。首先我们简单来介绍一下MultiRow提供的打印接口,然后着重介绍一些对打印效果的设置。
打印接口:在GcMulitRow控件上有面有若个Print方法的重载,还有两个PrintPreview的重载。其中,Print方法支持将GcMulitRow打印到一个Graphics(Print方法的第一个参数为Graphics对象)上面,或者直接输出到打印机,你可以根据不同的需求调用不同的方法重载。
这里需要提一下的是,GcMultiRow的打印是基于每个Section的,也就是说,打印的时候,你可以定制,如何打印ColumnHeader,ColumnFooter,以及所有的Row。你会发现Print方法的参数当中,有一些让你指定打印的范围和样式,不过这些打印方法大部分是在需要打印到Graphics对象时需要指定的,而对于直接输出到打印机,GcMultiRow提供了一个属性叫做PrintSettings,通过设置这个属性下面的一些子属性,你可以定制在输出到打印机时的打印设置。
打印设置:在GcMulitRow控件上面有一个属性是PrintSettings,他有一些属性用来控制打印时候的效果。下面我们来对一些重要的属性做个介绍。
1. PagingMode
这个属性指出了在打印的过程中如何分页。我们上面说过,MultiRow的打印是基于Section的,这个属性也就是指定,如何将MulitRow当中的Section分布在每个页面上面。
SingleRow模式
这个设置说明在将MulitRow当中的每一个Row打印到一页纸上面。我们使用之前的一篇文章的示例作为演示,下面的一页纸当中,只打印了一个Row:
Flow模式
这个设置说明MulitRow将从第一页纸开始安排所有的Row,一个挨着一个从上到下排列,直到当前页面不能显示下一个Row,将重新生成一页,继续排列。下图所示,按Flow模式打印,这个页面只能显示两个Row:
MultiColumns模式
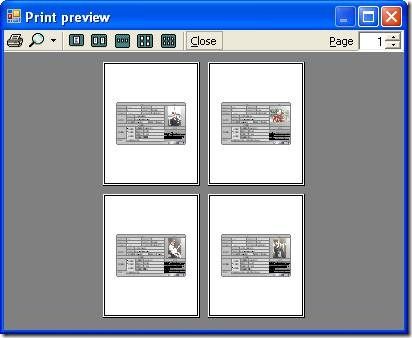
这种模式一般适用于当MulitRow的Row的宽度比较窄,一页纸可以打印好几列Row,为了节省纸张,可以选择这种模式,打印多个列到一页纸上面。请看下图的效果,做了一个宽度较小的模板:
另外,上面的MultiColumns模式下,你还可以选择所有Row的安排方式是依次从上到下,还是从左到右排列的。这个属性是MultiColumnsPrintOrder,默认为DownThenOver,也就是从上到下排列,一列打印满之后再从下一列继续打印。如果改成OverThenDown,上图的效果就成这样子了:
2. 打印Row的范围(PrintRange,FromRow,ToRow)
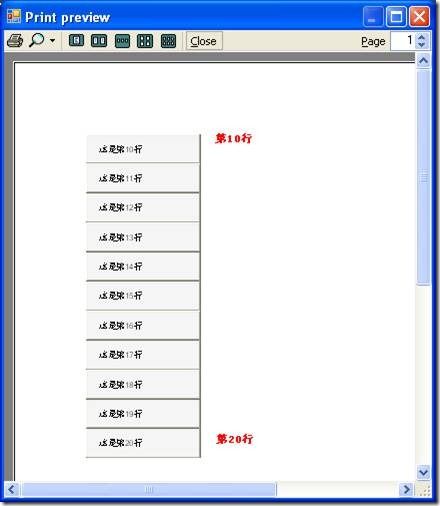
通过设置PrintRange你可以选择打印的时候,只打印你想要的Row,比如PrintRange为AllRows,所有的Row将会被打印到页面;为SelectedRows时,只打印你当前在GcMulitRow控件上面选中的Row;为CurrentRow,只打印CurrentCell所在的Row;为SomeRows的时候,你可以设置另外两个属性,FromRow和ToRow,指出Row的索引,指定从那行开始打印,结束于哪行。比如基于上面的例子,FromRow为10,ToRow为20,那么页面上只打印10到20之间这十个Row:
上面的三个属性的设置,对不同的PagingMode都是起作用的。
3. AutoFitWidth和ZoomFactor
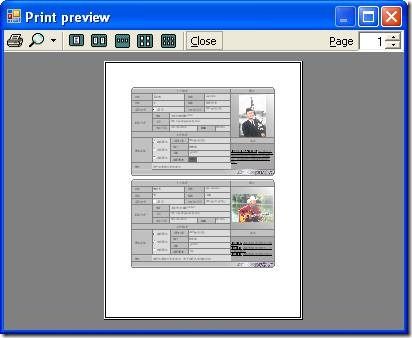
当你的模板比较宽,超出了一页纸可以容纳的宽度,这样就需要两页纸来打印完整的Row,如果这时候你希望一页纸也可以容纳这么宽的模板,你可以设置AutoFitWidth,来将打印时候的模板宽度进行缩小,让纸张可以容纳,这时候为了保证打印出来的效果,高度也会被自动缩小。使用之前的一个模板,看下面没有设置AutoFitWidth之前的一个效果,模板太宽,Row被拦腰折断,需要两页显示一个Row:
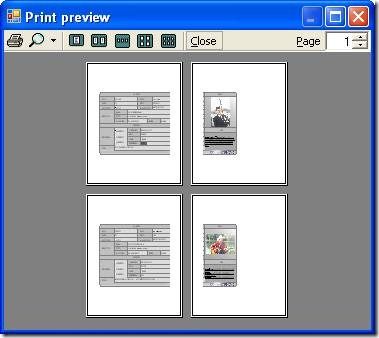
将AutoFitWidth设置为True,宽度方向将被缩小来适应纸张的宽度,请看下图,每页纸都可以容纳一个Row,这样节省了纸张:
另外一个属性ZoomFactor,跟AutoFitWidth有相似的功能,但更灵活,你可以指定ZoomFactor的值从0.1到4之间,任意缩放打印时的Row的大小,根据你的需求排放Row。比如下面的示例展示在Flow的分页模式下,当ZoomFactor为0.5时,一个页面将会布置更多的Row:
4. SectionMargin和ColumnMargin
上面提过,MultiRow的打印是基于每个Section的,因此通过这两个属性可以设置相邻Section之间的空隙。用上面的示例,设置SectionMargin为15,每个Row之间将会有空隙,效果如下:
对于ColumnMargin,要求为MultiColumns分页模式下,相邻两列之间的空隙,请看之前展示MultiColumns分页模式下的示例在设置ColumnMargin为25之后的效果:
5. PrintHeader和PrintFooter
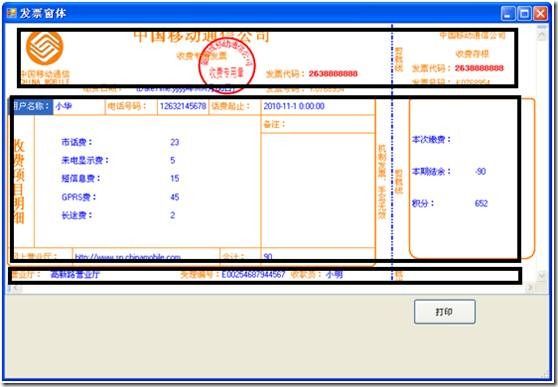
如果你已经熟悉了MultiRow的结构,你肯定知道MultiRow有三种Section,ColumnHeader,Row以及ColumnFooter,前面演示的示例只使用了Row,没有ColumnHeader和ColumnFooter,下面创建的一个模板,是一个移动通信的发票,有ColumnHeader和ColumnFooter,这个示例将会在后续的博文中详细讲述如何使用MulitRow来制作。运行起来的效果如下所示:
创建这样的模板分为三个部分,ColumnHeader作为发票头显示公司名称以及其他发票信息,Row部分是主要内容显示一些明细,ColumnFooter是一些额外信息显示营业厅收款员信息,请看下图的三个黑框部分,从上到下分别代表ColumnHeader,Row,ColumnFooter:
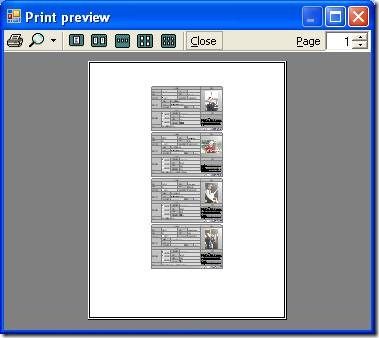
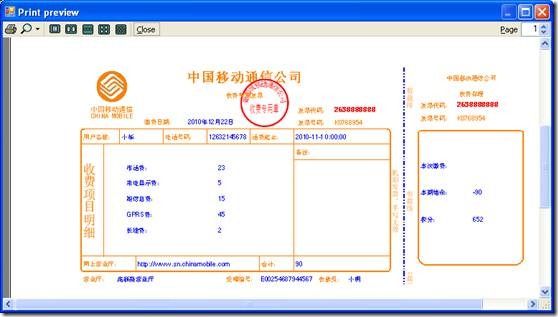
在打印的时候,你可以通过设置PrintHeader和PrintFooter属性指定上面的ColumnHeader和ColumnFooter如何被打印在页面上面。下面展示在SingleRow模式下,将PrintHeader和PrintFooter都设置为AllRows,这样每页纸上面都有公司名称,营业厅,收款员信息了,如下图所示
有时候,你希望只在第一页显示公司名称,后面的页面只显示内容信息,你可以将PrintHeader属性设置为FirstPage,这样只有第一页显示公司名称信息了。其他的值你可以自己尝试设置,在这里就不一一介绍了。
6. PrintStyle
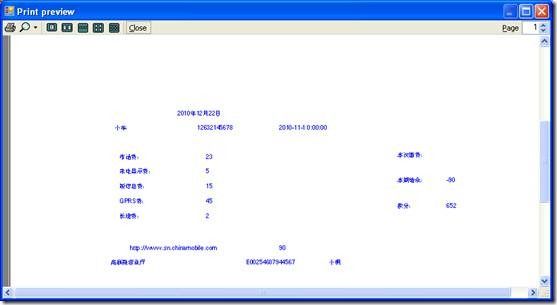
这是一个非常实用的属性,他控制打印的样式,默认为Rich,代表所有的控件上面的样式和内容都要打印。另外还有Compact和Content模式。在这里值得一提的是Content的打印模式,如果将PrintStyle设置为Content模式,此时,所有的样式将不被打印,只有每个格子当中的值被打印出来,这样你可以实现“套打”的功能。也就是说,纸张的样式,以及格子之类的固定格式已经存在纸张上面,只需要打印变化的内容就行了,这样可以加快打印速度,节约打印耗材,目前很多票据都是采用这种打印模式。
直接使用上面的示例来说明,如果将PrintStyle设置为Content,打印效果如下:
可以看出,只有蓝色的内容被打印了,这种模式下,你往打印机里面放入一张有固定格式的票据,比如下面的样子:
然后启动打印功能,一张成型的发票就被打印出来了。
7. 页面和打印机配置
调用GcMultiRow的PageSetup()方法,你可以打开页面配置窗口,更改页面的一些设置,MulitRow就会根据你的设置评估打印时需要如何布局:
还可以在调用Print()方法时,指出要不要弹出打印机设置对话框,更改打印机的设置:
总结:MultiRow提供了丰富的打印功能,除了上面罗列的一些之外,你还可以进行自定义打印,在这里就不过多的阐述,请参考相关文档,或者在GCDN官方论坛,我们一起探讨。