- AnnieJS 开源项目教程
芮舒淑
AnnieJS开源项目教程AnnieJSAnnieJS引擎是一款专注于互动交互的2d动画引擎。借助于AdobeAnimate以及Annie2x工具将以前开发as3项目的工作流程完美复制到其他需要交互的项目开发中来。更多资源和案例源码在国内码云上:https://gitee.com/flash2x项目地址:https://gitcode.com/gh_mirrors/an/AnnieJS项目介绍An
- Python爬虫案例三:获取天天基金网的数据并使用pandas保存成excel数据
躺平的花卷
python爬虫pandas
1、基础知识简介:excel两种文件后缀:xlsxxls3种保存库的方式:1.openpyxl-->只能针对xlsx2.pandas3.xlutils--->只能针对xls2、pandas保存成excel数据的具体流程:#1.导包(取别名)importpandasaspd#2.获取数据(字典)===>每个键值对都是一个字段dic={'姓名':['张三','李四','王五','赵六'],'年龄':[
- Keras与TensorFlow/ PyTorch/ JAX 版本对应
10240024
keras人工智能深度学习
截至2024/3/181.Keras+TensorFlow1.1Keras2:tensorflow~=2.13.0&keras~=2.13.0tensorflow~=2.14.0&keras~=2.14.0tensorflow~=2.15.0&keras~=2.15.01.2Keras3:tensorflow~=2.15.0&keras~=3.0.0tensorflow~=2.16.1&keras
- [4G+5G专题-133]: 部署 - 4G/5G常见的室内部署方案
文火冰糖的硅基工坊
通信-4G/5G/6G基础4G5G室内部署单频网
作者主页(文火冰糖的硅基工坊):文火冰糖(王文兵)的博客_文火冰糖的硅基工坊_CSDN博客本文网址:https://blog.csdn.net/HiWangWenBing/article/details/121554032目录第1章概述第2章用室外宏基站进行覆盖室内2.1什么是宏基站2.2宏基站的室内覆盖场景2.3宏基站室内覆盖的不足第3章分布式天线系统DAS覆盖3.1什么是DAS3.2DAS如何
- bodipy荧光修饰BDP R6G NHS ester/琥珀酰亚胺活化酯,CAS:335193-70-9,激发发射Ex/Em(nm)530/548
齐岳lihao
经验分享
BDPR6GNHSester/琥珀酰亚胺活化酯CAS:335193-70-9产品名称BDPR6GNHSester/琥珀酰亚胺活化酯英文名称BDPR6GNHSester/琥珀酰亚胺活化酯分子量437.21CAS335193-70-9分子式C22H18BF2N3O4存储条件-20°,避光保存时间两年Ex/Em(nm)530/548氟化硼二吡咯类荧光染料相对比于荧光素、罗丹明或者菁染料有着较高的量子产率
- 今日武器装备分享-瑞典JAS39鹰狮战斗机
上甘岭的旗帜
JAS39鹰狮战斗机是一种轻型多用途战斗机单发战斗机,与阵风战斗机和台风战斗机并称欧洲三雄,属于第三代战斗机。JAS39鹰狮战斗机由瑞典萨博公司在1980年开始研发,1988年首飞,1996年服役。目前已经装备200多架,除瑞典空军装备外,已出口泰国等国。JAS39鹰狮战斗机采用鸭式布局,机长14.1米,翼展8.4米,高4.5米,空重6620千克,最大起飞重量14吨,最新型号为16吨。发动机采用1
- Miuka【游戏化特训营】图卡23|设计有趣的课程大纲的两个步骤和四个层级
Miuka喵卡
今天开始的内容,主要聚焦于如何自上而下,从宏观视角触发,把整个课程转化成一个又一个关卡。两个步骤第一步:框架式的关卡基于️教学目标和️课程框架,选用一些更容易的逻辑,构建出很多个关卡第二步:结构化的回合依赖️内容逻辑、️教学流程、️课程能量课程大纲设计的三种工具CANVAS1何用时间轴将课程拆分为一个又一个大模块CANVAS2二维矩阵画布将课程拆分为一个又一个大模块(关卡)CANVAS3结构回合画
- com.mysql.cj.jdbc.exceptions.SQLError.createCommunicationsException(SQLError.java:174)(提供解决思路)
中年程序员一枚
javaspringbootmysqljava数据库
报错内容Thelastpacketsuccessfullyreceivedfromtheserverwas398,094millisecondsago.Thelastpacketsentsuccessfullytotheserverwas398,104millisecondsago.atcom.mysql.cj.jdbc.exceptions.SQLError.createCommunicatio
- 腾讯加入QQ群,代码生成地址
weixin_34417200
腾讯加入QQ群,代码生成地址http://qun.qq.com/join.html转载于:https://www.cnblogs.com/as3lib/p/6440442.html
- Arthas使用教程—— 阿里开源线上监控诊断产品
柚几哥哥
JVM开源jvmjava
文章目录1简介2背景3图形界面工具arthas阿里开源3.1:启动arthas3.2help:查看arthas所有命令3.3查看dashboard3.4thread列出当前进程所有线程占用CPU和内存情况3.5jvm查看该进程的各项参数(类比jinfo)3.6通过jad来反编译UserControllerClass3.8`monitor`监控方法的执行情况3.9`watch`:检测函数返回值3.1
- H12-821_134
cn_1949
网络
134.如图所示,RED在入方向调用了ipas-path-filter1,那么路由10.0.0.0/24会从路径_________被RE_D学习。(请填写1或2)答案:1注释:ipas-path-filter1解释:ipas-path-filter1deny_300$拒绝AS300始发的路由,10.0.0.0/24是从AS3300始发,没有匹配上。ipas-path-filter1permit.*
- MAC--安装mysql及可视化工具 Navicat Premiun
gogoed
mac开发工具Mysqlmysqlmysql客户端可视化macnavicat
原文地址:MAC--安装mysql及可视化工具NavicatPremiun_jor_ivy的博客-CSDN博客1、软件:链接:https://pan.baidu.com/s/1qvnfYiKMmCYpzzq1SCWn7g提取码:puah2、汉化包:链接:https://pan.baidu.com/s/1cU_btVmLRZv7poH1_UWK1Q提取码:hbas3、双击打开软件开启安装步骤双击文件
- 【案例】尺寸公差软件 -手机装配公差案例-DTAS3D-国产智能
DTAS尺寸公差分析软件
智能手机尺寸链计算尺寸公差分析软件公差仿真软件三维建模尺寸链校核
背景:随着智能手机行业的快速发展,手机装配的精度要求越来越高。尺寸公差软件在手机装配过程中扮演着至关重要的角色,可以帮助制造商提高产品质量和生产效率。本案例介绍了国产智能手机装配过程中使用的尺寸公差软件DTAS3D,以及其在提高装配精度和生产效率方面的应用。问题:在手机装配过程中,尺寸公差是一个关键的考量因素。传统的手工测量和调整方法存在着精度低、效率低的问题,难以满足现代手机装配对尺寸精度和生产
- 详解Keras3.0 Layer API: Base RNN layer
缘起性空、
rnn深度学习神经网络keras
RNNlayerkeras.layers.RNN(cell,return_sequences=False,return_state=False,go_backwards=False,stateful=False,unroll=False,zero_output_for_mask=False,**kwargs)参数说明cell:这是循环神经网络的单元类型,可以是LSTM、GRU等。它定义了循环神经网
- KAFKA鉴权设计以及相关探讨
李姓门徒
分布式Kafka大数据kafka分布式大数据
文章目录1.kafka的鉴权设计2.kafka鉴权应用范围3.kafka鉴权的常用方法3.1SASL/GSSAPI3.2SASL/PLAIN3.2.1配置jaas3.2.2配置服务启动参数3.2.3配置server.perperties4.参考文档鉴权,分别由鉴和权组成鉴:表示身份认证,认证相关用户是否存在以及相关的用户名和密码是否一致权:完成身份的鉴后,还需要判断用户是否有相关操作的权限。因此对
- 【hcip】BGP综合实验
君の名280
网络协议网络
目录1.拓扑图2.要求3.子网划分4.基本配置5.测试1.拓扑图2.要求AS1存在两个环回,一个地址为192.168.1.0/24;AS3中存在两个环回,一个为192.168.2.0/24;整个AS2的IP地址为172.16.0.0/16,进行合理划分;AS之间的骨干IP随意分配;使用BGP协议让整个网络所有设备的用户环回可以互相访问;减少路由条目数量,避免环路产生3.子网划分首先,根据实验要求,
- HCIP第九天_BGP实验
ᝰꫛꫀꪝ
网络
1、实验要求按照拓扑图要求配置2、实验拓扑3、分析过程1、IP配置2、R1与R2、R4与R5之间的静态3、AS2内的动态路由配置4、AS1(R1)与AS2(R2)的EBGP关系的建立5、AS2(R2、R3、R4)内部IBGP关系的建立6、AS3(R5)与AS2(R4)的EBGP关系的建立7、最后在R1和R5上添加一个环回,宣告到BGP中,用来测试4、配置内容R1:[r1]intg0/0/0[r1-
- HCIP9_BGP增加实验
土尔奇酱
hcip网络
实验题目实验拓扑:实验分析R1与R2、R4与R5之间的静态AS2内的动态路由配置AS1(R1)与AS2(R2)的EBGP关系的建立AS2(R2、R3、R4)内部IBGP关系的建立AS3(R5)与AS2(R4)的EBGP关系的建立最后在R1和R5上添加一个环回,宣告到BGP中,用来测试实验配置内容R1:[Huawei]sysnamer1[r1]intg0/0/0[r1-GigabitEthernet
- HCIP_BGP联邦综合实验
yanxxx_
服务器
实验要求1、AS1存在两个环回接口,一个地址为192.168.1.0/24该地址不能在任何协议中宣告。AS3存在两个环回接口,一个地址为192.168.2.0/24该地址不能在任何协议中宣告,最终要求这两个环回接口可以互相通讯。AS1的另一个环回接口为10.0.0.0/24,AS3的另一个环回接口为11.0.0.0/242、整个AS2的IP地址为172.16.0.0/16,请合理划分。3、AS之间
- HCIP-BGP选路实验
李先生_0808
网络实验HCIP网络
实验拓扑实验需求1.如图连接网络,合理规格IP地址,AS200内IGP协议为OSPF2.R1禹于AS100:R2-R3-R4小AS234R5-R6-R7小AS567,同时声明大AS200,R8属于AS3003.R2-R5R4-R7之间为联邦EBGP邻居关系4.R1-R8之间通信实验思路配置OSPF协议配置BGP路由引入线路优化实验步骤配置ip地址以R2为例[Huawei]sysr2[r2]intg
- HCIP-BGP的选路实验
南屿屿屿
HCIP网络
实验要求:1.合理IP地址2.AS123内部使用OSPF协议,AS1AS2内部建立全互联的IBGP邻居,AS之间建立全部的EBGP邻居3.PC135属于电信的路由,通信时必须使用电信AS1;PC246属于联通的路由,通信时必须使用联通的AS24.若R1-R9之间链路断开,电信的路由依然通过电信AS1通信如图配置IP地址配置各AS中的OSPFR1为例:建立BGP协议R1为例bgp建邻完后在as3as
- bgp综合实验
米奇giaogiao屋
网络
一、实验拓扑二、实验要求1、AS1中存在两个环回,一个地址为192.168.1.0/24,该地址不能在任何协议中宣告;AS3中存在两个环回一个地址为192.168.2.0/24,该地址不能在任何协议中宣告,最终要求这两个环回可以ping通;2、R1-R8的建邻环回用X.X.X.X/32表示3、整个AS2的IP地址为172.16.0.0/16,R3-R7上各有一个业务网段,请合理划分;并且其内部配置
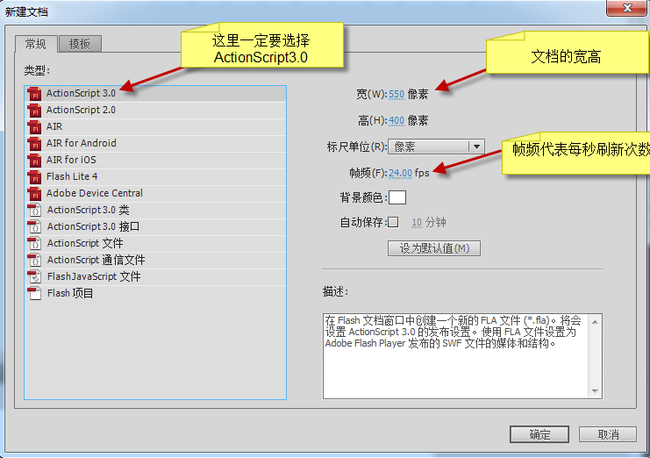
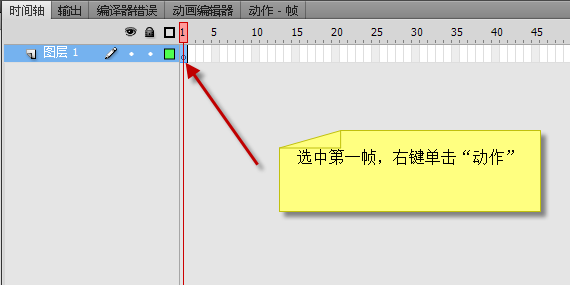
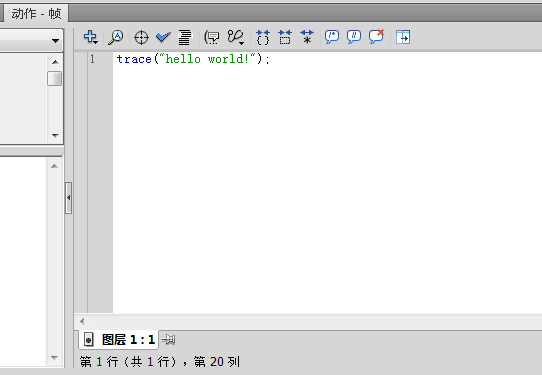
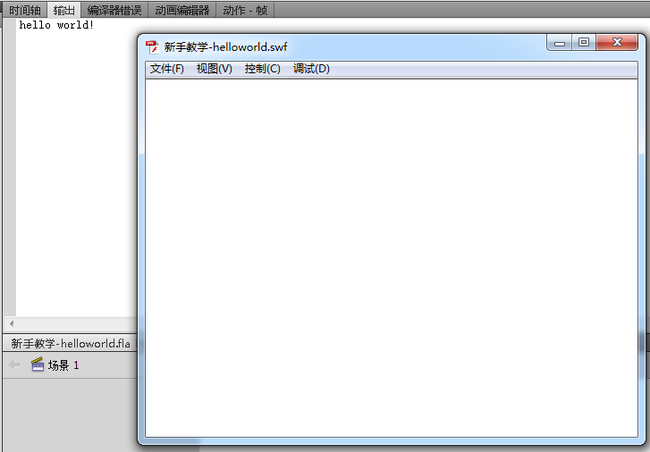
- 入职学习AS3 之旅 一
yearbeast
短暂的AS漫长的广漂actionscript其他开发语言
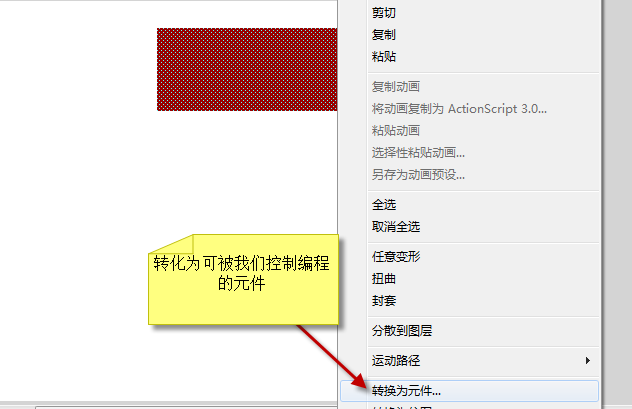
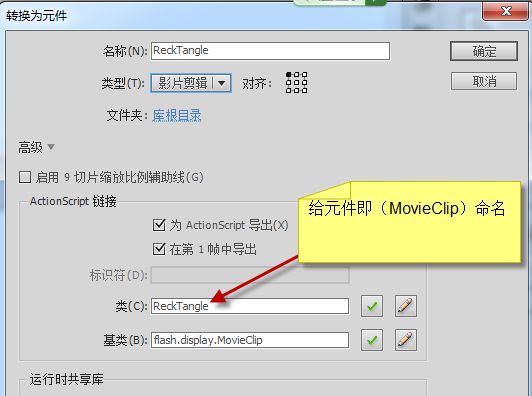
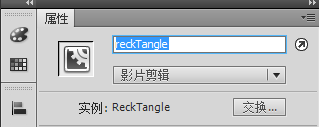
入职学习AS3之旅文章目录入职学习AS3之旅为什么要想转语言?转了怎么学?觉得AS3怎么样?为什么要想转语言?在博主大三的时候第一份实习的工作就是测试,主要是白盒测试,测试开发写的需求效果是否和产品需求一致、测试代码开发逻辑以及数据的交互。之后也找了一个Java的实习工作(软通动力),后面因为产品甲方的原因吧,就离职了。所以说频繁换工作也是让人心累的。后面找一个月开发,实在心累。就入职了外包到网易
- 3/1 Level3 Unit2 Part1
艾艾艾撒
Listening:Matterismadeofatomsandmolecules.Water,forexample,istheH2Omolecule.Thismeansthatamoleculeofwaterhas3atoms.Awatermoleculehas2hydrogenatomsandoneoxygenatom.Substanceslikesugarhavemanyatomsinthe
- Linux-七种运行级别
飞舞蝶恋花
Linuxlinux运行级别
Linux的运行级别1.Linux有7种运行级别n#0-halt(DoNOTsetinitdefaulttothis)*关机n#1-Singleusermode*单用户字符界面;n#2-Multiuser,withoutNFS(Thesameas3,ifyoudonothavenetworking)*不具备网咯文件系统功能的多用户字符界面;n#3-Fullmultiusermode*具有网络功能的
- Cannot set the value of read-only property 'outputFile' for ApkVariantOutputImpl_Decorated
passself
android
升级AS3.0之后很多根据不同情况打包的apk名字就会遇到这个情况,这个错误度娘一下会有很多解释,你要是查看几篇之后也能解决,由于搜索之后倍感效率低下,就在这里简单修改一下,争取一步到位。大部分的博客是这样写的把each改为all,原因outputFile是可读的,本质上没错,但是没有一个具体的描述,原来的each怎么用呢,基本没有写的特别明白的,我自己的例子:applicationVariant
- Annotation processors must be explicitly declared now. butterknife-7.0.1.jar
柳岸风
android
升级as3.0gradle4.1之后就报这个错了原因是新版本的注解要显示表注android.defaultConfig.javaCompileOptions.annotationProcessorOptions.includeCompileClasspath=true这个解决方案官方不推荐按照官方推荐方法:应该是在报错的build.gradle中修改:dependencies{compilexxx
- POI利用word模板动态生成word报表以及动态生成word表格
「已注销」
技术专项文档POIword报表动态表格easypoieasyexcel
目录核心依赖动态表格测试类工具类动态数据测试类工具类核心依赖org.apache.poipoi3.9org.apache.poipoi-ooxml3.7org.apache.poipoi-ooxml-schemas3.9动态表格测试类packagecom.uncle.demo.poi;importjava.io.FileOutputStream;importjava.util.ArrayList;
- HCIP:1.如图连接网终,合理规格IP地址,AS200内IGP协议为OSPE2.R1属于AS 100 : R2-R3-R4小AS 234 R5-R6-R7小AS567,同时声明大AS 200,R8
不要吃栗子李
安全网络ip
1.如图连接网终,合理规格IP地址,AS200内IGP协议为OSPE2.R1属于AS100:R2-R3-R4小AS234R5-R6-R7小AS567,同时声明大AS200,R8属于AS3003.R2-R5R4-R7之间为联邦EBGP邻居关系4.R1-R8之间通信配置r1配置r2配置r3配置r4配置r5配置r6配置r7配置r8在r2上进行宣告在r3上进行宣告在r4上进行宣告在r5上进行宣告在r6上进
- html 3D 倒计时爆炸特效
yuwenduo123
html前端javascript3d开发语言
下面是代码:HTML5Canvas3D倒计时爆炸特效DEMO演示style.css代码为:body,html{width:100%;height:100%;margin:0;padding:0;overflow:hidden;}canvas{position:absolute;}有两个js代码dat.gui.min.js为:/***dat-guiJavaScriptControllerLibrar
- 强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。
大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。
Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
- Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡keepalivedhaproxy高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave):
1.正常情况下,只有master启动MyApp并提供服务
2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变
F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过
服务器资源
10.7
- eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File
本文以Eclipse 3.3(英文)为例加以说明:
1. 设置Workspace的编码格式:
Windows-&g
- 基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。
String.xml 字符串资源 涉及国际化问题
http://www.2cto.com/kf/201302/190394.html
string-array
- 接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off
: host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称
set host=localhost
set ou=localhost
set o=localhost
set password=123456
set validity=3650
set salias=s
- 企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。
尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。
Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
- spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。
mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置:
1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
- Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。
按照代理类的创建时期,可以分为:静态代理和动态代理。
所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。
所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。
一、静态代理类实例:
1、Serivce.ja
- Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
- 初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jqueryjs
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题;
1, JQuery的赋值 有问题
代码如下: data.username 表示的是: 网易
$("#use
- 经理怎么和员工搞好关系和信任
bijian1013
团队项目管理管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
- 如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenutreeRichfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}"
selectionChangeListener=&qu
- 【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17
Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
- JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式:
{"nanos":0,"time":-27076233600000,
- JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】:
//①定义新方法
Function .prototype.method=function(name, func){
this.prototype[name]=func;
return this;
}
//②给Object增加一个create方法,这个方法创建一个使用原对
- 编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList;
public class FindInteger {
/**
* 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出
* 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0
*
* 假设当前正在搜索由0,1组成的K位十进制数
- 读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源
2、把静态参数传递给一个动作
3、<result>type属性
4、s:iterator、s:if c:forEach
5、StringBuilder和StringBuffer
6、spring配置拦截器
1、访问资源
(1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
- [通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系
我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
- oracle 空间RESUMABLE
daizj
oracle空间不足RESUMABLE错误挂起
空间RESUMABLE操作 转
Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。
这一篇简单介绍空间RESUMABLE的例子。
第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
- 重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类.
1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法
#!/usr/bin/env python
# -*- coding:utf8 -*-
- C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序:
/*
指针就是地址,地址就是指针
地址就是内存单元的编号
指针变量是存放地址的变量
指针和指针变量是两个不同的概念
但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样
*/
# include <stdio.h>
int main(void)
{
int * p; // p是变量的名字, int *
- yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes)
{
parent::afterSave($insert, $changedAttributes);
if($insert) {
//这里是新增数据
} else {
//这里是更新数据
}
}
- timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true);
// true 说明这个timer以daemon方式运行(优先级低,
// 程序结束timer也自动结束),注意,javax.swing
// 包中也有一个Timer类,如果import中用到swing包,
// 要注意名字的冲突。
TimerTask task = new
- Spring Security(13)——session管理
234390216
sessionSpring Security攻击保护超时
session管理
目录
1.1 检测session超时
1.2 concurrency-control
1.3 session 固定攻击保护
- 公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodbsessionnodejs
http://www.upopen.cn
一、前言
书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
- pojo.vo.po.domain区别
LiaoJuncai
javaVOPOJOjavabeandomain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。
即POJO是一个简单的普通的Java对象,它包含业务逻辑
- Windows Error Code
OhMyCC
windows
0 操作成功完成.
1 功能错误.
2 系统找不到指定的文件.
3 系统找不到指定的路径.
4 系统无法打开文件.
5 拒绝访问.
6 句柄无效.
7 存储控制块被损坏.
8 存储空间不足, 无法处理此命令.
9 存储控制块地址无效.
10 环境错误.
11 试图加载格式错误的程序.
12 访问码无效.
13 数据无效.
14 存储器不足, 无法完成此操作.
15 系
- 在storm集群环境下发布Topology
roadrunners
集群stormtopologyspoutbolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。
1、打包
打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。
<plugin>
<groupId>org.apache.maven.
- 为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
- zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery
题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。
解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。
#include <cstdio>
#include <cstring>
#include <vector&