GUI程序开发的步骤:
1.继承JFrame
2.定义需要的组件
3.创建组件
4.设置布局管理器
5.添加组件
6.显示窗体
内容介绍
图形用户界面(GUI)介绍
eclipse 开发工具介绍
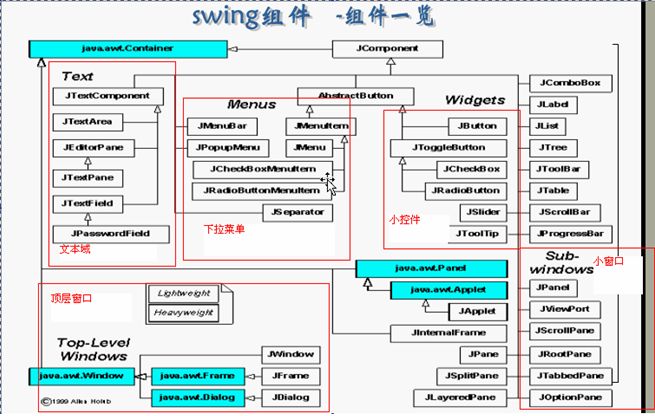
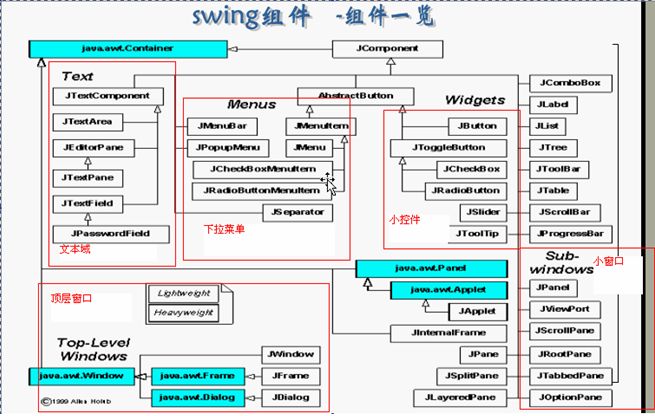
swing 组件介绍
三大布局管理器
目标
初步掌握Swing组件的使用
知道什么是awt,swing,swt,JFace
掌握常用布局管理器
学会使用eclipse做java开发
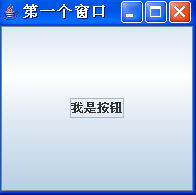
请各位先看一个小图,这就是java编写的一个图形界面,图形用户界面(GUI)是用户与程序交互的窗口,比命令行界面更加直观并且更好操作。


/**
* 功能:gui界面开发
*/
package com.test1;
import javax.swing.JButton;
import javax.swing.JFrame;
public class test1{
public static void main(String[] args) {
// JFrame是一个顶层容器,可以添加其他swing组件
JFrame jf = new JFrame();
// 给窗体设置标题
jf.setTitle("第一个窗口");
// 设置大小
jf.setSize(200, 200);
// 设置位置
jf.setLocation(100, 100);
// 新建一个按钮
JButton jb = new JButton("我是按钮");
//向顶层窗口增加控件
jf.add(jb);
// 一定不要忘记加这条语句 (当关闭窗口保证jvm也关闭)
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// 设置窗体显示
jf.setVisible(true);
}
}
弹出:

之后我们按编码习惯把代码修改:
/**
* 功能:gui界面开发
*/
package com.test1;
import javax.swing.JButton;
import javax.swing.JFrame;
public class Test1 extends JFrame {
//定义需要的组件
JButton jb =null;
public static void main(String[] args) {
Test1 test1 = new Test1();
}
public Test1() {
// 新建一个按钮
Jjb = new JButton("我是按钮");
// 向顶层窗口增加控件
this.add(jb);
// 给窗体设置标题
this.setTitle("第一个窗口");
// 设置大小
this.setSize(200, 200);
// 设置位置
this.setLocation(100, 100);
// 一定不要忘记加这条语句 (当关闭窗口保证jvm也关闭)
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// 设置窗体显示
this.setVisible(true);
}
}
弹出同样效果。。。
布局管理器
1)概念:组件在容器(比如JFrame)中的位置和大小事由布局管理器来决定的。所有的容器都会使用一个布局管理器。通过它来自动进行布局的管理。
2)种类:java共提供了五种布局管理器:流式布局管理器(FlowLayout)、便捷布局管理器(BorderLayout)、网格布局管理器(GridLayout)、卡片布局管理器(CardLayout)、网格布局管理器(GridBagLayout)
其中前三种最常用。
下面详细讲解:
1)边界布局管理器(BorderLayout)
将容器分成东、西、南、北、中、5个区域,中间区域最大

案例一
要做到上面所示,代码如下
/**
* BorderLayout演示
* 1.继承JFrame
* 2.定义需要的组件
* 3.创建组件
* 4.添加组件
* 5.对窗体进行设置
* 6.显示窗体
*/
package com.test1;
import java.awt.BorderLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
public class Test extends JFrame {
// 定义组件
JButton jb1, jb2, jb3, jb4, jb5;
public static void main(String[] args) {
Test test=new Test();
}
public Test() {
// 创建组件
jb1 = new JButton("中部");
jb2 = new JButton("北部");
jb3 = new JButton("东部");
jb4 = new JButton("男部");
jb5 = new JButton("西部");
// 因为继承了,所以不需要重新写
// JFrame jf=new JFrame();
//添加各个组件
this.add(jb1, BorderLayout.CENTER);
this.add(jb2, BorderLayout.NORTH);
this.add(jb3, BorderLayout.EAST);
this.add(jb4, BorderLayout.SOUTH);
this.add(jb5, BorderLayout.WEST);
//设置窗体属性
this.setTitle("BorderLayout");
this.setSize(300,300);
this.setLocation(100,100);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);
}
}
边界布局(BorderLayout)注意事项:
1.不是五个部分都必须添加
2.中部组件会自动的调节大小。
3.JFrame,JDialog默认布局管理器就是BorderLayout
流式布局(FlowLayout)
/**
* 功能:流式布局案例
*/
package com.test1;
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
public class Test3 extends JFrame {
// 定义需要的组件
JButton jb1, jb2, jb3, jb4, jb5, jb6;
public static void main(String[] args) {
// TODO Auto-generated method stub
Test3 test3 = new Test3();
}
// 构造函数
public Test3() {
// 创建组件
jb1 = new JButton("按钮1");
jb2 = new JButton("按钮2");
jb3 = new JButton("按钮3");
jb4 = new JButton("按钮4");
jb5 = new JButton("按钮5");
jb6 = new JButton("按钮6");
// 添加组件
this.add(jb1);
this.add(jb2);
this.add(jb3);
this.add(jb4);
this.add(jb5);
this.add(jb6);
// 设置布局管理器
// this.setLayout(new FlowLayout()); //默认居中对齐
this.setLayout(new FlowLayout(FlowLayout.LEFT));// 居左对齐
// 对窗体进行设置
this.setTitle("FlowLayout");
this.setSize(300, 200);
this.setLocation(100, 100);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// 显示
this.setVisible(true);
}
}
弹出
对左对齐特点:

居右对齐图形

流式布局(FlowLayout)注意事项:
1)不限制他所管理的组件大小,允许他们有最佳大小
2)当容器被缩放时,组件的位置可能变化,但组件的大小不变
3)默认组件事居中对齐的,可以通过FlowLayout(int align)函数来指定对齐方式。
网格布局(GridLayout)介绍
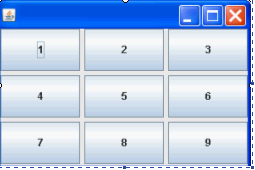
请大家看一个组件布局图
网格布局 GridLayout布局:
GridLayout布局,听其名而知其意,它将容器分割成多行多列,组件被填充到每个网格中,添加到容器中的组件首先放置在左上角的网格中,然后从左到右放置其他的组件,当占满该行的所有网格后,接着继续在下一行从左到右放置组件。
案例:
package com.test1;
import java.awt.GridLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
public class Test4 extends JFrame {
int size = 9;
// 定义组件
JButton jbs[] = new JButton[size];
public static void main(String[] args) {
Test4 test4 = new Test4();
}
public Test4() {
for (int i = 0; i < size; i++) {
jbs[i] = new JButton(String.valueOf(i));
}
// 设置网格布局
this.setLayout(new GridLayout(3, 3));
// 添加组件
for (int i = 0; i < size; i++) {
this.add(jbs[i]);
}
// 设置窗体属性
this.setTitle("网格布局");
this.setSize(300, 200);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setLocation(200, 200);
// 显示
this.setVisible(true);
}
}
网格布局GridLayout 注意事项
1)组件的相对位置不随容器的缩放而变化,,但是大小会变化
2)所有组件的大小相同
3)可以通过GridLayout(int rows,int cols,inthgap,int vgap)来指定网格行/列 水平间隙/垂直间隙。
//---------------------------------------------------------------------------------------------------------
面板组件(Jpanel)
面板组件(Jpanel)为什么有?
在图形用户界面编程中,如果只是普通的组件布局,我们用前面讲的三种布局就可以解决,但是在比较复杂的要求时候,就需要时用布局管理器组合使用,比如:

/**
* 功能:多种布局管理器的运用
*/
package com.test1;
import java.awt.BorderLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class Test5 extends JFrame {
// 定义组件
JPanel jp1, jp2;
JButton jb1, jb2, jb3, jb4, jb5, jb6;
public static void main(String[] args) {
Test5 test5 = new Test5();
}
public Test5() {
// 创建组件
// JPanel默认的布局管理FlowLayout
jp1 = new JPanel();
jp2 = new JPanel();
jb1 = new JButton("按钮1");
jb2 = new JButton("按钮2");
jb3 = new JButton("按钮3");
jb4 = new JButton("按钮4");
jb5 = new JButton("按钮5");
jb6 = new JButton("按钮6");
// 设置布局
// 添加组件
jp1.add(jb1);
jp1.add(jb2);
jp2.add(jb3);
jp2.add(jb4);
jp2.add(jb5);
// 把panel加入到JFrame
this.add(jp1, BorderLayout.NORTH);
this.add(jp2, BorderLayout.SOUTH);
this.add(jb6, BorderLayout.CENTER);
//
this.setSize(300, 200);
this.setLocation(200, 200);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);
}
}
面板(JPanel)注意事项:
1)JPanel是JComponent的子类
2)属于容器类组件,可以加入别的组件
3)默认布局管理器是流式布局(FlowLayout)
//------------------------------------------------------------------------------------------------------
几个常用的组件
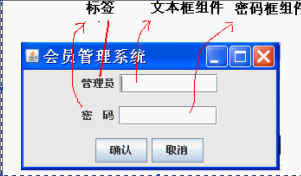
在图形用户界面的编程中,我们常常会提供用户登录界面,比如登录到会员管理系统、登录到工资管理系统、仓库管理系统等,如下图:
1.文本框(JTextField)
2.密码框(JPasswordField)
3标签(JLable)
案例:
package com.test1;
import java.awt.GridLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JPasswordField;
import javax.swing.JTextField;
public class Test6 extends JFrame {
// 定义组件
JPanel jp1, jp2, jp3;
JLabel jl1, jl2;
JButton jb1, jb2;
JPasswordField jpf;
JTextField jtf1;
public static void main(String[] args) {
Test6 test6 = new Test6();
}
public Test6() {
jp1 = new JPanel();
jp2 = new JPanel();
jp3 = new JPanel();
jl1 = new JLabel("用户名:");
jl2 = new JLabel("密
码:");
jb1 = new JButton("登 录");
jb2 = new JButton("取 消");
jpf = new JPasswordField(10);
jtf1 = new JTextField(10);// 10 代表宽度
// 设置布局管理
this.setLayout(new GridLayout(3, 1));
// 加入各个组件
jp1.add(jl1);
jp1.add(jtf1);
jp2.add(jl2);
jp2.add(jpf);
jp3.add(jb1);
jp3.add(jb2);
// 把各个panel加入到JFrame上
this.add(jp1);
this.add(jp2);
this.add(jp3);
this.setSize(300, 150);
this.setLocation(100, 100);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);
}
}
//--------------------------------------------------------------------------------------------------------------------------------
几种常用的组件:
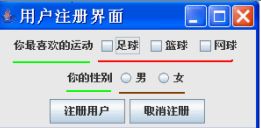
在图形用户界面编程中,我们常常会提供用户注册界面,如下图:在这个时候我们就会用到:
1)复选框组件(JCheckBox)
2)单选框组件(JRadioButton)
特别说明:
同一组单选按钮必须先创建ButtonGroup然后把单选框组件放入到ButtonGroup中。
案例:
package com.test1;
import java.awt.GridLayout;
import javax.swing.ButtonGroup;
import javax.swing.JButton;
import javax.swing.JCheckBox;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JRadioButton;
public class Test7 extends JFrame {
// 定义组件
JPanel jp1, jp2, jp3;
JLabel jl1, jl2;
JCheckBox jcb1, jcb2, jcb3;
JRadioButton jrb1, jrb2;
JButton jb1, jb2;
ButtonGroup bg;
public static void main(String[] args) {
Test7 test7 = new Test7();
}
public Test7() {
// 创建组件
jp1 = new JPanel();
jp2 = new JPanel();
jp3 = new JPanel();
jl1 = new JLabel("你喜欢的运动:");
jl2 = new JLabel("你的性别:");
jb1 = new JButton("注册用户");
jb2 = new JButton("取消注册");
jcb1 = new JCheckBox("足球");
jcb2 = new JCheckBox("篮球");
jcb3 = new JCheckBox("排球");
jrb1 = new JRadioButton("男");
jrb2 = new JRadioButton("女");
bg = new ButtonGroup();// 单选按钮必须放在ButtonGroup上
bg.add(jrb1);
bg.add(jrb2);
// 设置布局管理器
this.setLayout(new GridLayout(3, 1));
// 添加组件
jp1.add(jl1);
jp1.add(jcb1);
jp1.add(jcb2);
jp1.add(jcb3);
jp2.add(jl2);
jp2.add(jrb1);
jp2.add(jrb2);
jp3.add(jb1);
jp3.add(jb2);
this.add(jp1);
this.add(jp2);
this.add(jp3);
//
this.setSize(300,200);
this.setLocation(100,100);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);
}
}
//------------------------------------------------------------------------------------------------------------------------------
几个常用组件
在图形用户界面编程中,我们常常会提供用户调查界面,如下图:这个时候我们就会用到:
1)下拉框组件(JComboBox)
2)列表框组件(JList)
3)滚动窗格组件(JScrollPane)
特别说明:
一般来说,列表框组件+滚动窗格组件式结合使用的,目的是让列表框中的选项可以有滚动条支持。
package com.test1;
import java.awt.GridLayout;
import javax.swing.JComboBox;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JList;
import javax.swing.JPanel;
import javax.swing.JScrollPane;
public class Test8 extends JFrame {
// 定义组件
JPanel jp1, jp2;
JLabel jl1, jl2;
JComboBox jcb1;
JList jlist;
JScrollPane jsp;
public static void main(String[] args) {
Test8 test8 = new Test8();
}
public Test8() {
// 创建组件
jp1=new JPanel();
jp2=new JPanel();
jl1=new JLabel("你的籍贯:");
jl2=new JLabel("旅游地点:");
String[] jg={"北京","上海","天津","火星"};
jcb1=new JComboBox(jg);
String [] dd={"九寨沟","故宫","长城","老虎滩"};
jlist=new JList(dd);
jsp=new JScrollPane(jlist);
// 设置你希望现实多少个选项
jlist.setVisibleRowCount(3);
// 设置布局
this.setLayout(new GridLayout(3,1));
// 添加组件
jp1.add(jl1);
jp1.add(jcb1);
jp2.add(jl2);
jp2.add(jsp);
this.add(jp1);
this.add(jp2);
this.setSize(300, 200);
this.setLocation(100, 100);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);
}
}
Swing组件总结:
1.本章我们讲解了swing常用组件(JFrame,JButton,JPanel,JLabel,JTextField,JComboBox,JScrollPane,JList)等,当然swing组件还有很多,我们不一一说明了,在后面的时候在讲解。
2.三大布局管理器(BorderLayout,FlowLayout,GridLayout),这个大家要灵活使用,从而满足设计需求。
//--------------------------------------------------------------------------------------------------------------------------
金山词霸的例子
设计到新的Swing组件:
1)拆分窗格:JSplitPane属于容器类组件

案例代码:
package com.test1;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JList;
import javax.swing.JSplitPane;
public class Test9 extends JFrame {
// 定义组件
JSplitPane jsp;
JList jList;
JLabel jl1;
public static void main(String[] args) {
Test9 test9=new Test9();
}
public Test9() {
String[] words = { "boy", "girl", "bird" };
jList = new JList(words);
jl1 = new JLabel(new ImageIcon("images/ciba.png"));
//创建可拆分窗格
jsp = new JSplitPane(JSplitPane.HORIZONTAL_SPLIT,jList,jl1);
//可以伸缩
jsp.setOneTouchExpandable(true);
//设置布局管理器
//添加控件
this.add(jsp);
this.setSize(500, 400);
this.setLocation(100, 100);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);
}
}
注:JLabel 上面是可以放置图片的,当我们在窗口上看见有图片放置的时候都可以使用这种方法。
//--------------------------------------------------------------------------------------------------------------------------------
案例:
涉及到新的swing组件:
1)JTextArea多行文本框组件

/**
* QQ聊天界面
*/
package com.test1;
import java.awt.BorderLayout;
import java.awt.Image;
import javax.swing.ImageIcon;
import javax.swing.JButton;
import javax.swing.JComboBox;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JScrollPane;
import javax.swing.JTextArea;
import javax.swing.JTextField;
public class Test10 extends JFrame {
// 定义组件
JTextArea jta;
JScrollPane jsp;
JPanel jp1;
JComboBox jcb;
JTextField jtf;
JButton jb = null;
public static void main(String[] args) {
Test10 test10 = new Test10();
}
public Test10() {
jta = new JTextArea();
jsp = new JScrollPane(jta);
jp1 = new JPanel();
String[] area = { "张三", "李斯", "王五" };
jcb = new JComboBox(area);
jtf = new JTextField(10);
jb = new JButton("发送");
// 设置布局
// 添加控件
jp1.add(jcb);
jp1.add(jtf);
jp1.add(jb);
// 加入到JFrame
this.add(jsp);
this.add(jp1, BorderLayout.SOUTH);
//左上角放图片
this.setIconImage((new ImageIcon("images/QQ.png")).getImage());
this.setTitle("腾讯QQ");
this.setSize(300, 200);
this.setLocation(100, 100);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);
}
}
//-----------------------------------------------------------------------------------------------------------------------
QQ登录界面:
涉及到新的swing组件
1)JTabbedPane选项卡窗格(页签组件
![]()
)
![]()

案例代码:
package com.test1;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Cursor;
import java.awt.Font;
import java.awt.GridLayout;
import javax.swing.ImageIcon;
import javax.swing.JButton;
import javax.swing.JCheckBox;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JPasswordField;
import javax.swing.JTabbedPane;
import javax.swing.JTextField;
public class Test11 extends JFrame {
// 定义组件
// 北部区域
JLabel jl1;
// 南部区域
JButton jb1, jb2, jb3;
JPanel jp1;
// 中间区域
JTabbedPane jtp;// 选项卡窗格
JPanel jp2, jp3, jp4;
JLabel jl2, jl3, jl4, jl5;
JTextField jtf;
JPasswordField jpf;
JButton jb4;
JCheckBox jcb1, jcb2;
public static void main(String[] args) {
Test11 test11 = new Test11();
}
public Test11() {
// 创建组件
// 创建用于显示的JLable
jl2 = new JLabel("QQ号码", JLabel.CENTER);
jl3 = new JLabel("QQ密码", JLabel.CENTER);
jl4 = new JLabel("忘记密码", JLabel.CENTER);
jl4.setFont(new Font("宋体", Font.PLAIN, 16));// 设置字体样式
jl4.setForeground(Color.BLUE);// 设置字体颜色方法
jl5 = new JLabel("<html><a href='www.qq.com'>申请密码保护</a>");
jl5.setCursor(Cursor.getPredefinedCursor(Cursor.HAND_CURSOR));
// 输入号码框
jtf = new JTextField();
// 输入密码框
jpf = new JPasswordField();
//创建图形的清空按钮
jb4 = new JButton(new ImageIcon("clean.png"));
// 复选框
jcb1 = new JCheckBox("隐身登陆");
jcb2 = new JCheckBox("记住密码");
// 北部区域
jl1 = new JLabel(new ImageIcon("images/tou.png"));
// 南部区域
jp1 = new JPanel();
jb1 = new JButton("登陆");
jb2 = new JButton("取消");
jb3 = new JButton("注册");
// jb3=new JButton(new ImageIcon(""));
// 中部区域
jtp = new JTabbedPane();
jp2 = new JPanel();
jp3 = new JPanel();
jp3.setBackground(Color.RED);
jp4 = new JPanel();
jp4.setBackground(new Color(0, 0, 255));
// 将面板添加到选项卡窗格上
jtp.add("QQ号码", jp2);
jtp.add("手机号码", jp3);
jtp.add("电子邮箱", jp4);
// 设置布局
jp2.setLayout(new GridLayout(3, 3));
// 添加组件
jp1.add(jb1);
jp1.add(jb2);
jp1.add(jb3);
jp2.add(jl2);
jp2.add(jtf);
jp2.add(jb4);
jp2.add(jl3);
jp2.add(jpf);
jp2.add(jl4);
jp2.add(jcb1);
jp2.add(jcb2);
jp2.add(jl5);
this.add(jp1, BorderLayout.SOUTH);
this.add(jl1, BorderLayout.NORTH);
this.add(jtp, BorderLayout.CENTER);
// 展现组件
ImageIcon icon = new ImageIcon("images/tx.png");
this.setIconImage(icon.getImage());
this.setTitle("腾讯QQ");
this.setSize(350, 240);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);
}
}
//-------------------------------------------------------------------------------------------------------------------------------
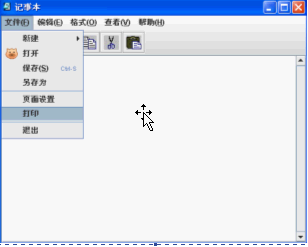
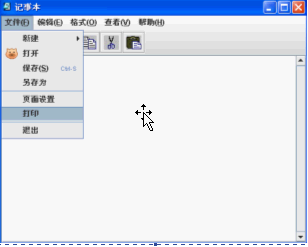
记事本界面:
涉及到新的swing组件:
1)菜单组件
JMenuBar 菜单条组件 树干
JMenu 菜单组件 树枝
JMenuItem 菜单项组件 树叶
2)二级菜单制作
JMenu里面可以嵌套JMenu
3)JToolBar 容器类组件

案例代码:
package com.test1;
import java.awt.BorderLayout;
import java.awt.event.InputEvent;
import java.awt.event.KeyEvent;
import javax.swing.ImageIcon;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JMenu;
import javax.swing.JMenuBar;
import javax.swing.JMenuItem;
import javax.swing.JScrollPane;
import javax.swing.JTextArea;
import javax.swing.JToolBar;
import javax.swing.KeyStroke;
import com.sun.corba.se.spi.orbutil.fsm.Input;
public class Test12 extends JFrame {
// 定义组件
JMenuBar jmb;// 菜单条组件
JMenu menu1, menu2, menu3, menu4, menu5;// 菜单组件
JMenuItem item2, item3, item4, item5, item6, item7;// 菜单项组件
JMenu xinjian;// 二级菜单
JMenuItem file, project;
JTextArea jta;
// 工具条
JToolBar jtb;
JButton jb1, jb2, jb3, jb4, jb5, jb6;
public static void main(String[] args) {
Test12 test12 = new Test12();
}
public Test12() {
// 创建组件
jtb=new JToolBar();
// jb1=new JButton(new ImageIcon("NEW.JPG"));
// jb1.setToolTipText("新建");
jb1=new JButton("新建");
jb2=new JButton("打开");
jb3=new JButton("保存");
jb4=new JButton("复制");
jb5=new JButton("剪切");
jb6=new JButton("粘贴");
jmb=new JMenuBar();
menu1=new JMenu("文件(F)");
menu1.setMnemonic('F');// 设置辅记码
menu2=new JMenu("编辑(E)");
menu2.setMnemonic('E');// 设置辅记码
menu3=new JMenu("格式(O)");
menu3.setMnemonic('O');// 设置辅记码
menu4=new JMenu("查看(V)");
menu4.setMnemonic('V');// 设置辅记码
menu5=new JMenu("帮助(H)");
menu5.setMnemonic('H');// 设置辅记码
xinjian=new JMenu("新建");
file=new JMenuItem("文件");
project=new JMenuItem("工程");
item2=new JMenuItem("打开",new ImageIcon("new.gif"));
item3=new JMenuItem("保存(s)");
item3.setMnemonic('S');
// 给菜单项添加快捷方式
//
item3.setAccelerator(KeyStroke.getKeyStroke(KeyEvent.VK_S,InputEvent));
item4=new JMenuItem("另存为");
item5=new JMenuItem("页面设置");
item6=new JMenuItem("打印");
item7=new JMenuItem("退出");
jta=new JTextArea();
// 设置布局
// 添加控件
// 将按钮添加到工具条上
jtb.add(jb1);
jtb.add(jb2);
jtb.add(jb3);
jtb.add(jb4);
jtb.add(jb5);
jtb.add(jb6);
// 将菜单项添加到菜单上
xinjian.add(file);
xinjian.add(project);
menu1.add(xinjian);
menu1.add(item2);
menu1.add(item3);
menu1.add(item4);
menu1.addSeparator();// 添加分割线
menu1.add(item5);
menu1.add(item6);
menu1.addSeparator();// 添加分割线
menu1.add(item7);
// 将菜单添加到菜单条上
jmb.add(menu1);
jmb.add(menu2);
jmb.add(menu3);
jmb.add(menu4);
jmb.add(menu5);
// 将惨淡条添加到窗体上
this.setJMenuBar(jmb);
// 将工具条添加到窗体上
this.add(jtb,BorderLayout.NORTH);
JScrollPane jsp =new JScrollPane(jta);
jsp.setVerticalScrollBarPolicy(JScrollPane.VERTICAL_SCROLLBAR_ALWAYS);
this.add(jsp);
// 展现
this.setTitle("记事本");
ImageIcon icon=new ImageIcon("note.jpg");
this.setIconImage(icon.getImage());
this.setSize(500, 400);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);
}
}