JS: 一款数字格式提示
借鉴这位兄台: http://www.hansir.cn/blog/2008/20080527-21.html 的写法做了一个数字输入提示的小玩意
/**
* 显示在输入框下面的输入提示, 适用于特定格式的数字输入
* 比如电话号码, 日期, 时间, 邮编等
* @param {Object} eid 输入框的id
* @param {Object} format 提示信息的格式, 默认为日期格式"YYYY-MM-DD"
* @param {Object} sChar 分隔字符, 默认为"-"
*/
var Tip = function(eid, format, sChar){
// 输入框节点
this.eInput = null;
if (typeof eid == 'string') {
eInput = document.getElementById(eid);
}
else {
eInput = eid;
}
// 字符串格式, 默认是日期字符串格式
this.format = format || 'YYYY-MM-DD';
// 分隔字符, 默认是短横线
this.sChar = sChar || '-';
// 提示层
this.tip = null;
this.init(eInput);
}
Tip.prototype = {
init: function(eInput){
// 初始化
// 计算输入框的位置
var inp = eInput;
var inpW = inp.offsetWidth, inpH = inp.offsetHeight;
var left = 0, top = 0, width = 0, height = 0;
while (inp != null) { // 循环计算offsetParent的位置并加权
left += inp.offsetLeft;
top += inp.offsetTop;
inp = inp.offsetParent;
}
height = inpH;
width = inpW - 2;
top = inpH + top;
// 创建提示层
var tip = document.createElement('tip');
// 提示层的样式
tip.style.padding = '2px 5px';
tip.style.fontFamily = 'Arial';
tip.style.fontSize = '14px';
tip.style.letterSpacing = '1px';
tip.style.textAlign = 'center';
tip.style.background = '#fffff6';
tip.style.color = '#f60';
tip.style.border = '1px solid #ccc';
tip.style.position = 'absolute';
tip.style.visibility = 'hidden';
tip.style.lineHeight = height + 'px';
tip.style.height = height + 'px';
tip.style.width = width - 2 * 5 + 'px';// 减去Padding
tip.style.left = left + 'px';
tip.style.top = top + 'px';
tip.innerHTML = this.format;
this.tip = tip;
document.body.appendChild(tip);
//----------------------------------- 注册事件
var oThis = this;
eInput.onfocus = function(){
oThis.show.call(oThis);
}
eInput.onblur = function(){
oThis.hide.call(oThis);
}
eInput.onkeypress = function(e){ //键盘按下事件
e ? intKey = e.which : intKey = event.keyCode;
return oThis.keyPress.call(oThis, intKey);
}
eInput.onkeyup = function(e){
e ? intKey = e.which : intKey = event.keyCode;
oThis.display.call(oThis, intKey, eInput);
}
},
show: function(){
// 显示提示层
this.tip.style.visibility = 'visible';
},
hide: function(){
// 隐藏提示层
this.tip.style.visibility = 'hidden';
},
keyPress: function(intKey){
// 键盘按下
return (new RegExp('[\\d' + this.sChar + ']').test(String.fromCharCode(intKey)) ||
(intKey == 0 || intKey == 8));
},
display: function(intKey, eInput){
// 显示输入框及提示框的值
if (intKey == 37 || intKey == 39)
return; // 左右键不检测
this.forInput(intKey, eInput);
this.forTip(eInput);
},
forInput: function(intKey, eInput){
// 输入框的值处理
var inStr = eInput.value;
if (intKey == 8) {
return inStr; // 退格键检测
}
// 计算需要添加分隔符的临界值数组
var aItems = this.format.split(this.sChar);
var aAddChar = new Array();
if (aItems.length >= 2) {
for (var i = 1; i < aItems.length; i++) {
var temp = null;
for (var j = 0; j < i; j++) {
temp = temp + aItems[j].length;
}
temp = temp + i - 1;
aAddChar.push(temp);
}
}
// 如果字符串的长度跟数组的项相等, 则添加分隔符
for (var k = 0; k < aAddChar.length; k++) {
if (inStr.length == aAddChar[k]) {
inStr = inStr + this.sChar;
}
// 检查分隔符位, 如果输入的是数字, 则转换为分隔符
if (inStr.charAt(aAddChar[k]) && inStr.charAt(aAddChar[k]) != this.sChar) {
inStr = inStr.slice(0, aAddChar[k]) + this.sChar;
}
}
// 如果输入字符串比指定格式的长, 则只获取指定格式部分
if (inStr.length > this.format.length) {
inStr = inStr.slice(0, this.format.length);
}
// 输入框的值
eInput.value = inStr;
},
forTip: function(eInput){
/* 提示框的值处理 */
// 输入后提示信息的样式
var styleA = '<span style="font-weight:bold; color:green">';
var styleB = '</span>';
// 输入字符串的长度
var inLength = eInput.value.length;
// 拼接提示信息
var hightLine = this.format.slice(0, inLength);
var lowLine = this.format.slice(inLength, this.format.length);
// 提示DIV的值
this.tip.innerHTML = styleA + hightLine + styleB + lowLine;
}
}
用法:
// 用法
window.onload = function(){
new Tip('simple');
new Tip('phone', '0755-####-####');
new Tip('time', 'HH:mm:ss', ':');
}
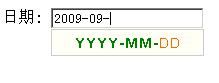
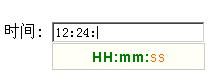
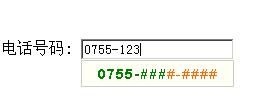
效果如下:
优点: 1. 分隔字符的自动输入.
2. 兼容IE,FF.
缺点: 1. 没有提供完成输入后的回调函数.
2. 没有数值验证(比如: 日期可以输入9999-99-99)
3. 不能同时具有多种分隔符(比如: 日期时间: 2009-10-8 15:08:56)
JS 新手第一贴, 欢迎拍砖.