目标:
了解3种办法更换皮肤
内容:
1,直接在当前浏览器更换皮肤
2,在当前浏览器更换皮肤并保存到cookle
3,在当前浏览器更换皮肤并保持到config文件
1.直接添加其他css文件换肤.
皮肤文件:xtheme-olive.zip下载
把皮肤文件解压,把css文件(如xtheme-olive.css)拷贝到extjs的resources目录下css文件夹里面:
解压皮肤文件,把里面的相应的 image文件夹下的目录(比如olive)拷贝到extjs的resources目录下images文件夹下
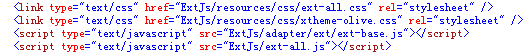
设置css文件如下:
其实就是在原有的基础上添加了个xtheme-olive.css文件。
定义Store
var themes = [
['默认', 'ext-all.css'],
['紫色', 'xtheme-purple.css'],
['橄榄色', 'xtheme-olive.css'],
['暗蓝色', 'xtheme-slate.css'],
['浅灰色', 'xtheme-darkgray.css'],
['绿色', 'xtheme-gray.css'],
['椒盐色', 'xtheme-galdaka.css'],
['粉色', 'xtheme-pink.css'],
['靛青色', 'xtheme-indigo.css'],
['深夜', 'xtheme-midnight.css'],
['银白色', 'xtheme-silverCherry.css']
];
var Mystore=new Ext.data.SimpleStore({
fields:['theme','css'],
data:themes
});
定义下拉列表框:
var Mycombo=new Ext.form.ComboBox({
fieldLabel:'更换皮肤',
id:'css',
triggerAction:'all',
store:Mystore,
displayField:'theme',
valueField:'css',
value:'默认',
mode:'local',
anchor:'95%',
handleHeight:10,
resizable:true,
selectOnfocus:true,
typeAhead:true
});
Mycombo.on //定义事件
({
"select":function()
{
var css = Mycombo.getValue();
//设置cookies
var date=new Date();
//alert(css);
date.setTime(date.getTime()+30*24*3066*1000);
document.getElementsByTagName("link")[1].href="ext-3.2.0/resources/css/"+css;
document.cookie="css="+css+";expires="+date.toGMTString();
}
});
要保存到cookle需要添加下面代码:
var cookieArr = window.document.cookie.split(";");
var css = null;
for(var i=0;i<cookieArr.length;i++) {
var arr = cookieArr[i].split("=");
if(arr[0]=="css") {
css = arr[1];
}
};
alert(css);
window.document.getElementsByTagName("link")[1].href="ext-3.2.0/resources/css/"+css;