EFS+Struts2实战之grid Pane 解析XML实现数据交换
EFS+Struts2实战之grid Pane 解析XML实现数据交换
引言:EFSframe 是基于EXTJS的的优秀企业级开源框架(http://www.efsframe.cn/)个人选择这个的原因是“写后台的人不应该用太多时间写前台”,这也是EFS理念之一。下面进入主题
准备工作:1.EFS前台框架。
2.XSTREAM.jar,将javaBean生成序列化XML(XML是EFS和后台的数据交换格式)可从官网上下。
3.自己已经写好的Struts后台。
一、写Action
import java.io.PrintWriter;
import java.util.List;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.struts2.ServletActionContext;
import com.opensymphony.xwork2.ActionSupport;
import com.thoughtworks.xstream.XStream;
import eco.cdut.protal.qa.bean.Question;
import eco.cdut.protal.qa.service.IQuestionService;
public class QuestionList extends ActionSupport{
private String outXML = "<?xml version=\"1.0\" encoding=\"UTF-8\"?>";
private List<Question> qlist;
private HttpServletResponse response ;
@Resource
private IQuestionService questionService;
public HttpServletResponse getResponse() {
return ServletActionContext.getResponse();
}
public void outList() throws Exception{
qlist = questionService.getQueList(0, 1, 0, 0);
String strList = "";
XStream xs = new XStream();
xs.alias("Question", Question.class);
for(Question que : qlist){
strList = strList + xs.toXML(que);
}
outXML = outXML+"<QUERYINFO totalpages=\"1\" records=\""+qlist.size()+"\">"+strList+"</QUERYINFO>";
getResponse().setContentType("application/xml;charset=UTF-8");
PrintWriter out=getResponse().getWriter();
out.write(outXML);
out.close();
}
}
二、配置文件
<action name="QuestionListAction" class="eco.cdut.protal.qa.action.QuestionList" method="outList">
</action>
这里不需要result因为这个ACTION用来让前台AJAX动态获取数据的
三、前台页面
注意头文件中一定要引用这四个文件:
(<link rel="stylesheet" type="text/css" href="<%=basePath%>css/ext-all.css" />
<link rel="stylesheet" type="text/css" href="<%=basePath%>css/efs-all.css" />
<script type="text/javascript" src="<%=basePath%>js/loadmask.js"></script>
<script type="text/javascript" src="<%=basePath%>js/efs-all.js"></script>
)
Body中的代码
<div xtype="grid" width="100%" height="440" pagingBar="true" onEfsRowclick="doRowClick()" border="false">
<div xtype="store" url="<%=basePath%>/QuestionListAction" autoLoad="true" height="100%">
<div xtype="xmlreader" fieldid="id" record="Question" totalRecords="QUERYINFO@records" height="100%">
<div name="id" ></div>
<div name="title"></div>
<div name="category_name" mapping="category/name"></div>
</div>
</div>
<div xtype="colmodel">
<div header="编号" width="80" sortable="true" dataIndex="id"
align="center"></div>
<div header="标题" width="100" sortable="true"
dataIndex="title" align="center"></div>
<div header="分类" width="80" sortable="true"
dataIndex="category_name" align="center"></div>
</div>
</div>
上面三步就实现了数据
下面详细讨论下代码
1.Action中outList方法:
public void outList() throws Exception{
qlist = questionService.getQueList(0, 1, 0, 0);// questionService是我写的SSH中服务层接口,作用是根据参数从后台中获取数据库信息,此方法返回的是一个List
String strList = "";
XStream xs = new XStream();//这里是new一个XStream
xs.alias("Question", Question.class);//这步很重要,因为XStream默认序列化BEAN的XML是这样的:
如bean:org.martin.Person
Person{
private int id;
private String name;
省略seter&geter
}
Person per = new Person();
per.setId(1);
per.setName(“笑天猴”);
转换后
<org.martin.Person>
<id>1</id>
<name>笑天猴</name>
</org.martin.Person>
可以看出转换后,结构清晰,连类的路径都有(若有自定义类属性则没有包路径)。但问题就出现这里,由于在JavaScript里面”.”代表的是取某一个类的属性,所以EFS没法解析(或者说冲突)。这个还是 Enjsky_郭 发现的(他是EFS主要创始人)。看了下XStream的文档,原来XStream有很好的方法alias,顾名思义就是取别名,所以加上“xs.alias("Question", Question.class);”这样转换的XML中Bean节点名就是我替换的“Question”了。刚才的小例子就加上“xs.alias("Person", Person.class);”转换结果就变成
<Person>
<id>1</id>
<name>笑天猴</name>
</Person>
这就是我们想要的效果
前台record属性处要对应替换哦。
//下面是做一个字符串拼接,把遍历结果中的每个Bean转换成XML格式再拼接到一起
for(Question que : qlist){
strList = strList + xs.toXML(que);
}
//下面是加上XML的头属性,totalpages属性是指明页数,records是总共结果条数,由于这里只实现交换,这两个属性忽略
outXML = outXML+"<QUERYINFO totalpages=\"1\" records=\""+qlist.size()+"\">"+strList+"</QUERYINFO>";
getResponse().setContentType("application/xml;charset=UTF-8");//这句话也很重要,都懂的
PrintWriter out=getResponse().getWriter();
out.write(outXML);//输出已经准备好的XML,之前可以在控制台上打印下,这样心里有底,呵呵
out.close();
}
2.前台页面就很简单了(因为使用了EFS嘛)
url 是获取XML的路径,这里就是开始写的配置的action了。
Id 应该列表是左边显示的序列号
Record 获取具体数据的节点,这里就是bean 的名字了
<div name="id" ></div> name 是BEAN的属性 可以使用别名 然后使用 mapping属性对应Bean属性
如这个:
<div name="category_name" mapping="category/name"></div> category_name不是bean中属性名 而mapping中category/name 的意思是获取子节点category中name属性。所以要用”category/name”
然后再写一个colmodel 就OK。
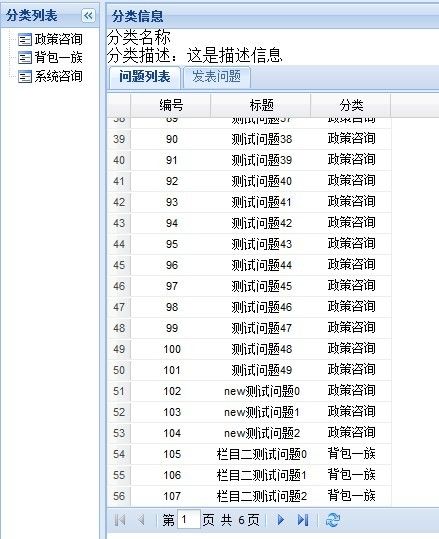
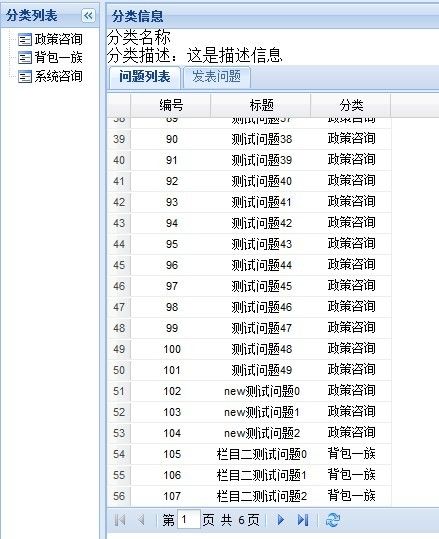
运行结果:

总结:1.EFS做前台方便快捷,美观
2.GIRD 解析XML时节点名字一定要对应。节点名简洁,不应该有过多的符号。
3.感谢EFS团队的无私付出。
4.小弟将跟着前辈的脚步继续研究,也希望和大家讨论,我的邮箱[email protected] ,这里有个EFS讨论群希望有更多朋友来讨论60750028 。
引言:EFSframe 是基于EXTJS的的优秀企业级开源框架(http://www.efsframe.cn/)个人选择这个的原因是“写后台的人不应该用太多时间写前台”,这也是EFS理念之一。下面进入主题
准备工作:1.EFS前台框架。
2.XSTREAM.jar,将javaBean生成序列化XML(XML是EFS和后台的数据交换格式)可从官网上下。
3.自己已经写好的Struts后台。
一、写Action
import java.io.PrintWriter;
import java.util.List;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.struts2.ServletActionContext;
import com.opensymphony.xwork2.ActionSupport;
import com.thoughtworks.xstream.XStream;
import eco.cdut.protal.qa.bean.Question;
import eco.cdut.protal.qa.service.IQuestionService;
public class QuestionList extends ActionSupport{
private String outXML = "<?xml version=\"1.0\" encoding=\"UTF-8\"?>";
private List<Question> qlist;
private HttpServletResponse response ;
@Resource
private IQuestionService questionService;
public HttpServletResponse getResponse() {
return ServletActionContext.getResponse();
}
public void outList() throws Exception{
qlist = questionService.getQueList(0, 1, 0, 0);
String strList = "";
XStream xs = new XStream();
xs.alias("Question", Question.class);
for(Question que : qlist){
strList = strList + xs.toXML(que);
}
outXML = outXML+"<QUERYINFO totalpages=\"1\" records=\""+qlist.size()+"\">"+strList+"</QUERYINFO>";
getResponse().setContentType("application/xml;charset=UTF-8");
PrintWriter out=getResponse().getWriter();
out.write(outXML);
out.close();
}
}
二、配置文件
<action name="QuestionListAction" class="eco.cdut.protal.qa.action.QuestionList" method="outList">
</action>
这里不需要result因为这个ACTION用来让前台AJAX动态获取数据的
三、前台页面
注意头文件中一定要引用这四个文件:
(<link rel="stylesheet" type="text/css" href="<%=basePath%>css/ext-all.css" />
<link rel="stylesheet" type="text/css" href="<%=basePath%>css/efs-all.css" />
<script type="text/javascript" src="<%=basePath%>js/loadmask.js"></script>
<script type="text/javascript" src="<%=basePath%>js/efs-all.js"></script>
)
Body中的代码
<div xtype="grid" width="100%" height="440" pagingBar="true" onEfsRowclick="doRowClick()" border="false">
<div xtype="store" url="<%=basePath%>/QuestionListAction" autoLoad="true" height="100%">
<div xtype="xmlreader" fieldid="id" record="Question" totalRecords="QUERYINFO@records" height="100%">
<div name="id" ></div>
<div name="title"></div>
<div name="category_name" mapping="category/name"></div>
</div>
</div>
<div xtype="colmodel">
<div header="编号" width="80" sortable="true" dataIndex="id"
align="center"></div>
<div header="标题" width="100" sortable="true"
dataIndex="title" align="center"></div>
<div header="分类" width="80" sortable="true"
dataIndex="category_name" align="center"></div>
</div>
</div>
上面三步就实现了数据
下面详细讨论下代码
1.Action中outList方法:
public void outList() throws Exception{
qlist = questionService.getQueList(0, 1, 0, 0);// questionService是我写的SSH中服务层接口,作用是根据参数从后台中获取数据库信息,此方法返回的是一个List
String strList = "";
XStream xs = new XStream();//这里是new一个XStream
xs.alias("Question", Question.class);//这步很重要,因为XStream默认序列化BEAN的XML是这样的:
如bean:org.martin.Person
Person{
private int id;
private String name;
省略seter&geter
}
Person per = new Person();
per.setId(1);
per.setName(“笑天猴”);
转换后
<org.martin.Person>
<id>1</id>
<name>笑天猴</name>
</org.martin.Person>
可以看出转换后,结构清晰,连类的路径都有(若有自定义类属性则没有包路径)。但问题就出现这里,由于在JavaScript里面”.”代表的是取某一个类的属性,所以EFS没法解析(或者说冲突)。这个还是 Enjsky_郭 发现的(他是EFS主要创始人)。看了下XStream的文档,原来XStream有很好的方法alias,顾名思义就是取别名,所以加上“xs.alias("Question", Question.class);”这样转换的XML中Bean节点名就是我替换的“Question”了。刚才的小例子就加上“xs.alias("Person", Person.class);”转换结果就变成
<Person>
<id>1</id>
<name>笑天猴</name>
</Person>
这就是我们想要的效果
前台record属性处要对应替换哦。
//下面是做一个字符串拼接,把遍历结果中的每个Bean转换成XML格式再拼接到一起
for(Question que : qlist){
strList = strList + xs.toXML(que);
}
//下面是加上XML的头属性,totalpages属性是指明页数,records是总共结果条数,由于这里只实现交换,这两个属性忽略
outXML = outXML+"<QUERYINFO totalpages=\"1\" records=\""+qlist.size()+"\">"+strList+"</QUERYINFO>";
getResponse().setContentType("application/xml;charset=UTF-8");//这句话也很重要,都懂的
PrintWriter out=getResponse().getWriter();
out.write(outXML);//输出已经准备好的XML,之前可以在控制台上打印下,这样心里有底,呵呵
out.close();
}
2.前台页面就很简单了(因为使用了EFS嘛)
url 是获取XML的路径,这里就是开始写的配置的action了。
Id 应该列表是左边显示的序列号
Record 获取具体数据的节点,这里就是bean 的名字了
<div name="id" ></div> name 是BEAN的属性 可以使用别名 然后使用 mapping属性对应Bean属性
如这个:
<div name="category_name" mapping="category/name"></div> category_name不是bean中属性名 而mapping中category/name 的意思是获取子节点category中name属性。所以要用”category/name”
然后再写一个colmodel 就OK。
运行结果:

总结:1.EFS做前台方便快捷,美观
2.GIRD 解析XML时节点名字一定要对应。节点名简洁,不应该有过多的符号。
3.感谢EFS团队的无私付出。
4.小弟将跟着前辈的脚步继续研究,也希望和大家讨论,我的邮箱[email protected] ,这里有个EFS讨论群希望有更多朋友来讨论60750028 。