swfupload_web文件上传不二选择
swfupload是什么?
SWFUpload是一个客户端文件上传工具,最初由Vinterwebb.se开发,它通过整合Flash与JavaScript技术为WEB开发者提供了一个具有丰富功能继而超越传统<input type="file" />标签的文件上传模式。
swfupload有什么牛逼的地方?
* 可以同时上传多个文件;
* 类似AJAX的无刷新上传;
* 可以显示上传进度;
* 良好的浏览器兼容性;
* 兼容其他JavaScript库 (例如:jQuery, Prototype等);
* 支持Flash 8和Flash 9;
SWFUpload不同于其他基于Flash构建的上传工具,它有着优雅的代码设计,开发者可以利用XHTML、CSS和JavaScript来随心所欲的定制它在浏览器下的外观;它还提供了一组简明的JavaScript事件,借助它们开发者可以方便的在文件上传过程中更新页面内容来营造各种动态效果。
swfupload中文文档说明:
http://www.v-sky.com/doc/swfupload/v2.1.0/Documentation.html
SWFUpload的初始化与基本配置:
swfupload官方网站:
http://www.swfupload.org/
swfupload案例演示:
http://demo.swfupload.org/
这些案例都是php的,可以下载回去自己研究.http://code.google.com/p/swfupload/ 这里下载案例.
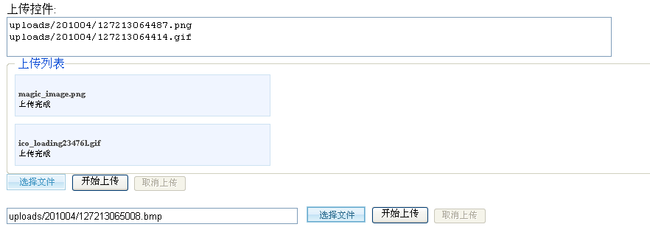
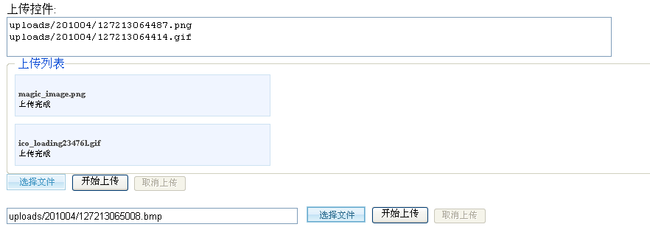
下面是我做的一个效果:

鸣谢:swfupload作者Vinterwebb.se
SWFUpload是一个客户端文件上传工具,最初由Vinterwebb.se开发,它通过整合Flash与JavaScript技术为WEB开发者提供了一个具有丰富功能继而超越传统<input type="file" />标签的文件上传模式。
swfupload有什么牛逼的地方?
* 可以同时上传多个文件;
* 类似AJAX的无刷新上传;
* 可以显示上传进度;
* 良好的浏览器兼容性;
* 兼容其他JavaScript库 (例如:jQuery, Prototype等);
* 支持Flash 8和Flash 9;
SWFUpload不同于其他基于Flash构建的上传工具,它有着优雅的代码设计,开发者可以利用XHTML、CSS和JavaScript来随心所欲的定制它在浏览器下的外观;它还提供了一组简明的JavaScript事件,借助它们开发者可以方便的在文件上传过程中更新页面内容来营造各种动态效果。
swfupload中文文档说明:
http://www.v-sky.com/doc/swfupload/v2.1.0/Documentation.html
SWFUpload的初始化与基本配置:
首先,在页面中引用SWFUpload.js ,如
<script type="text/javascript" src="http://www.swfupload.org/swfupload.js"></script>
然后,初始化SWFUpload ,如
var swfu;
window.onload = function () {
swfu = new SWFUpload({
upload_url : "http://www.swfupload.org/upload.php",
flash_url : "http://www.swfupload.org/swfupload_f9.swf", file_size_limit : "20480"
});
};
以下是一个标准的SWFUpload初始化设置所需的参数,你可以根据需要自己进行删减:
{
upload_url : "http://www.swfupload.org/upload.php", 处理上传请求的服务器端脚本URL
file_post_name : "Filedata", 是POST过去的$_FILES的数组名
post_params : {
"post_param_name_1" : "post_param_value_1",
"post_param_name_2" : "post_param_value_2",
"post_param_name_n" : "post_param_value_n"
},
file_types : "*.jpg;*.gif", 允许上传的文件类型
file_types_description: "Web Image Files", 文件类型描述
file_size_limit : "1024", 上传文件体积上限,单位MB
file_upload_limit : 10, 限定用户一次性最多上传多少个文件,在上传过程中,该数字会累加,如果设置为“0”,则表示没有限制
file_queue_limit : 2, 上传队列数量限制,该项通常不需设置,会根据file_upload_limit自动赋值
flash_url : "http://www.swfupload.org/swfupload_f9.swf", Flash控件的URL
flash_width : "1px",
flash_height : "1px",
flash_color : "#FFFFFF",
debug : false, 是否显示调试信息
swfupload_loaded_handler : swfupload_loaded_function, 当Flash控件成功加载后触发的事件处理函数
file_dialog_start_handler : file_dialog_start_function, 当文件选取对话框弹出前出发的事件处理函数
file_queued_handler : file_queued_function,
file_queue_error_handler : file_queue_error_function,
file_dialog_complete_handler : file_dialog_complete_function, 当文件选取对话框关闭后触发的事件处理函数
upload_start_handler : upload_start_function, 开始上传文件前触发的事件处理函数
upload_progress_handler : upload_progress_function,
upload_error_handler : upload_error_function,
upload_success_handler : upload_success_function, 文件上传成功后触发的事件处理函数
upload_complete_handler : upload_complete_function,
debug_handler : debug_function,
custom_settings : { 自定义设置
custom_setting_1 : "custom_setting_value_1",
custom_setting_2 : "custom_setting_value_2",
custom_setting_n : "custom_setting_value_n",
}
}
swfupload官方网站:
http://www.swfupload.org/
swfupload案例演示:
http://demo.swfupload.org/
这些案例都是php的,可以下载回去自己研究.http://code.google.com/p/swfupload/ 这里下载案例.
下面是我做的一个效果:

鸣谢:swfupload作者Vinterwebb.se