JAVAFX2.0书:第二章 体系结构及框架-2
十一、UI控件
通过JavaFX API使用JavaFX UI控件,可以在场景图中的节点上创建。 他们可以充分利用丰富的视觉功能的JavaFX平台,跨不同的平台,JavaFX CSS允许UI控件具有主题。
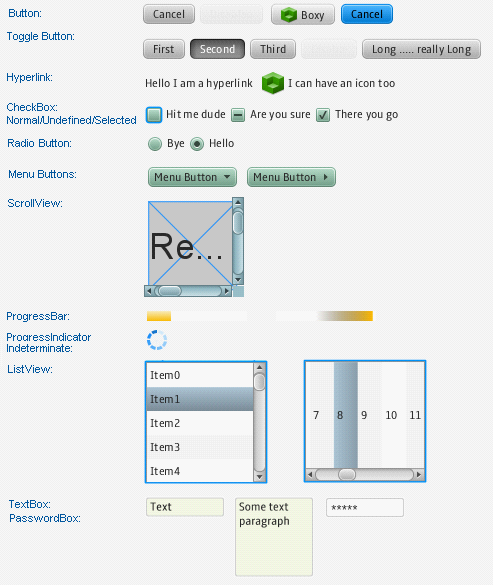
图3显示了目前支持的一些UI控件,新的Java UI控件像TitlePane或Accordion,在JavaFX 2.0 SDK中推出,这些新控件包含在com.javafx.preview.control包。
欲了解更多有关所有可用的JavaFX UI控件的详细信息, 请参阅使用JavaFX UI com.javafx.preview.control包文件和 API文档。
十二、Layout布局
Layout containers or panes can be used to allow for flexible and dynamic arrangements of the UI controls within a scene graph of a JavaFX application.可以在布局容器或窗格的JavaFX应用程序场景图内的使用UI控件,允许灵活和动态的布局。JavaFX的布局API包括以下容器类,自动化常用的布局模式:
l BorderPane类,勾画出其内容节点的顶部,底部,右,左,或中心区域。
l 单行HBox类安排其内容节点水平布局。
l VBox类其内容节点垂直排列在单个列。
l StackPane类的布局是它的节点由后往前堆栈式的布局。
l GridPane类允许开发人员创建一个灵活的网格,它使用行和列对内容节点进行布局。
l FlowPane类在一个水平或垂直排列其内容节点,先水平排列,到连界时垂直排列。
l TilePane类其内容节点大小均匀的布置到单元格。
l AnchorPane类允许开发人员能够创建锚的方式使节点放置到顶部,底部,左侧,或布局的中心。
l 为了实现期望的布局结构,不同的容器可以被嵌套在JavaFX应用程序。
要了解更多有关如何布局,请参考JavaFX的布局工作的文章,关于JavaFX的布局API的更多信息,请参见API javafx.scene.layout包。布局做为重点内容,将在后继的章节中重点介绍。
十三、2 - D和3 - D转换
在JavaFX场景图的每个节点都可以转化的XY坐标使用javafx.scene.tranform类:
l translate -从一个地方移动到另一个节点,沿X,Y,Z移动到相对于它的初始位置。
l scale -调整节点出现在X,Y,z平面上的缩放因子,无论是较大或较小。
l shear -一个轴旋转,使X轴和Y轴不再垂直,该节点的坐标是由指定的乘数转移。
l rotate -以一个支点为中心旋转场景节点。
l affine -执行从其他2-D/3-D坐标2-D/3-D坐标的线性映射,同时保留了线的“直”和“平行”的属性,这个类应该用于Translate , Scale , Rotate ,或Shear变换,而不是直接使用的类。
学习了解2 - D转换工作的详细信息, 请参阅2 - D转换的文章,如需javafx.scene.transform的API类的信息,请参见API文档。
十四、Visual Effects视觉效果
在JavaFX场景图中的丰富的客户端接口的开发涉及到使用的视觉效果或结果,以提高实时查看JavaFX应用程序。JavaFX的影响主要基于像素的图像,因此,他们采取在场景图中的节点的集合,作为一个图像渲染,以适用于指定的效果。
一些在JavaFX提供的视觉效果,包括使用下面的类:
l Drop Shadow -呈现一个给定内容阴影的应用效果。
l Reflection -呈现一个在实际内容的内容之下的样式。
l Lighting -模拟一个给定的内容的一个闪亮的灯源,可以给一个单位的对象更加逼真,立体的外观。
有关如何使用一些可用的视觉效果的例子, 请参阅创建视觉效果文档。 关于可用的视觉效果类的更多信息,请参见API文档 javafx.scene.effect包。
欢迎访问原创地址:http://weedria.iteye.com/