这一两年中最夯的网页设计不外乎就是Responsive Web Design 了,中文译名为「自适应网页设计」(不过这个名称仍然不太好),就字面上意思来说就是当一个网页在不同的解析度下,会呈现不同的介面,也就是在不同的介面上适应。 会这么热门的原因是,这几年来随着Smart Phone、Tablet 等行动装置开始兴起之后,有许多人都开始使用行动装置来阅读网页。 而传统的网页只有为传统PC 做设计的动作,在行动装置上并不能呈现最好的效果,所以就有了Responsive Web Design 这个网页设计新名词。
什么是Responsive Web Design?
简单来说,就是让一个网页在PC、Mobile 上都可以有好的浏览效果,而这个我们就称为Responsive Web Design。
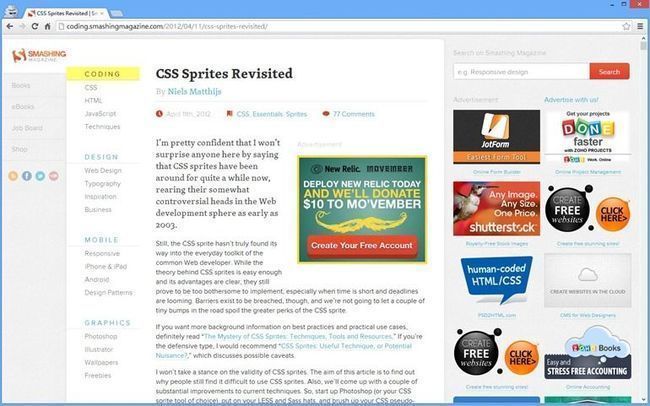
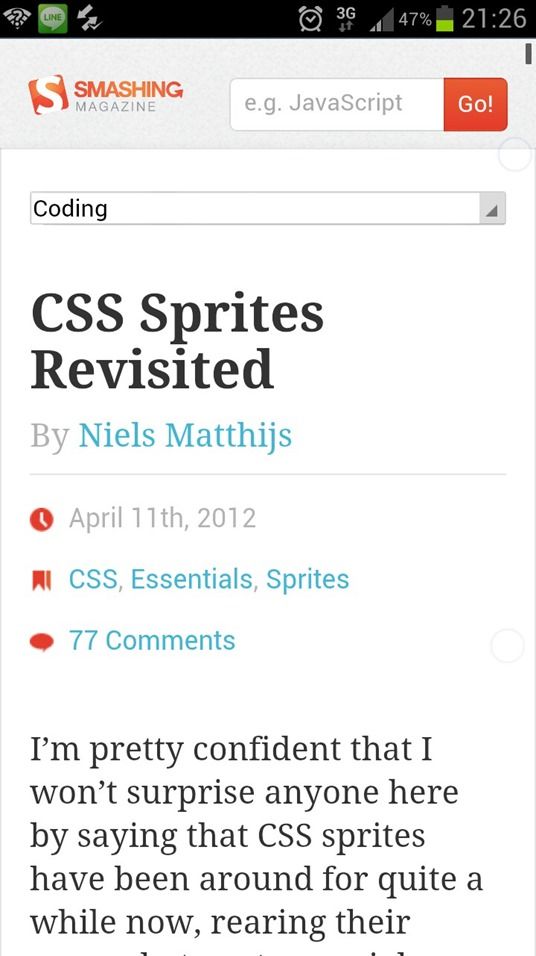
如以下的例子,我们用Smashing Magazine的网站来做示范:
传统PC 浏览器显示
如下图,如果是解析度较大如1920*1080 的解析度,会有4 栏来丰富网页版面,增强效果。
Mobile 手机上显示
因为手机的解析度比起传统PC 小很多,所以显示的方式只有显示主要内容区了。
上面两个显示不同,但是却是同一份HTML 网页,使用CSS Media Query 做调整,就是Responsive Web Design。
如果这个网站没有做Responsive Web Design,那他的显示方法会和传统PC 一样,造成User 还要把网页拉大才能阅读。
为什么要做Responsive Web Design?
Responsive Web Design 在目前算是很新的一项设计,在台湾知道的人并不算太多,学校也没有教。 而做Responsive Web Design 最大的目的是:
- 因为越来越多人要用手机、平板来浏览网页。
是的,Responsive Web Design 就是因为这样而生的,为了要让手机、平板的User 有更好的体验。
Responsive Web Design 的优缺点
优点:
- 开发成本比Native App低
因为Responsive Web Design 通常可以直接用Media Query 直接写搭配行动装置的CSS ,与Native App 的成本比较下来较低。 - 不需要重写HTML
Responsive Web Design 不需要再重写另一份HTML ,直接使用CSS 属性来对不同装置做调整即可。 - 可以同时针对许多不同装置分别调整
通 常做都是利用CSS3 的Media Queries 方法来实现,而你可以使用这项CSS 来对许多装置做设计,不论是萤幕小到不行的入门款Smart Phone、萤幕大的Galaxy Note、解析度超高的iPad、轻巧的Google Nexus 7 都可以做Responsive Web Design 。
缺点:
- 载入速度的问题 <br />因为是使用同一份的HTML & CSS ,所以不管User在手机上或者在PC上,要浏览的网页都是同一份网页,当然速度也是会一样。 但是手机上做Responsive Web Design 会把页面做到非常简单,但也只是把元素隐藏,事实上载入速度并不会变快。
- 在Mobile上,要再花心思做设计 <br />很显然的在手机上User的浏览是与在传统PC上是完全不一样的,所以如果要有一个好的Mobile User Experience的话,你就必须针对Mobile 这块去下功夫看怎样的动线阅读流程才是最好的。
为了让传统PC 的1280*768 ~ 1920*768 和Mobile 的480*320 都有最好的显示效果,Responsive Web Design 是个很好的解决方案。 通常,Responsive Web Design 有这三项重点必须注意:
- 有弹性、可适应不同装置的网页版面
- 有弹性、可适应不同装置的图片、多媒体尺寸
- 使用CSS3 Media Queries
Responsive Web Design 的实作方式
由于Responsive Web Design 实作的方式有几种,所以这篇文章我们先来整理一下,往后的文章再详细介绍使用方法。
CSS Grid System 与CSS Fluid Grid System 网页版面
Grid 这个字有「格」的意思,没错,Gird System 就是把网页变成有规则性大小的格子,我们以Bootstrap 的Grid System 来看,总共有12 种栏宽,从大到小都有。 我们就可以直接使用Grid 网格系统,能让开发过程变得很快。
至于Fluid Grid System 就是把原本用像素去定义的宽度变成使用比例(百分比)的方式去呈现。 比如说原本一个Sidebar 要width : 240px ,现在就可以改写成width : 20% 。 这点,可以让Responsive Web Design 比较方便。
CSS Image max-width (Flexible image)调整图片
这个很常用。 在传统PC 上,我们的图片像素通常都远大于在Mobile 上的最大解析度,所以如果没有做任何调整,在看图片上的体验会比较差,简单来说就是图片会爆出浏览区域。 而CSS 中的max-width 提供了解决方案,这个属性能够让原本一个假设700px 的图片,在手机中显示刚刚好占满手机的宽度,而高度就随着宽度做等比例缩小。
img {
height: auto;
max-width: 100%;
}
如果你想看加上这段的效果,你可以在阅读本站文章的时候,把浏览器的宽度缩小(缩到宽度比图片小),你就会发现图片会变得越来越小。 而没有加上这句的话,则不会一起变小,而是超出浏览器。
由于图片Load 还是使用同一张图片,所以会有效能差的问题,虽然的问题在国外有人提出解决方案,不过这个比较复杂就不提了,可自行搜寻。
CSS3 Media Queries
再来就是CSS3 Media Query 的部分了,Media Queries算是在Responsive Web Design 中最容易被提起也最重要的一个部分。 使用Media Queries ,能够让某块区域在PC 上是显示的,而在Mobile 中是隐藏的。 而这个判断机制通常我们是使用浏览的宽度来做判断,像Mobile 的宽度大约3、400左右,而传统PC 的宽度解析大概都是1366 以上,利用这个差异就可以写出符合不同宽度的Media Queries来。
我的Media Queries教学文章: CSS3 Media Queries详细介绍与使用方法,Responsive Web Design必备技术
// 在 PC 上的顯示
.box {
width: 500px;
}
// Media Query ,也就是當寬度 < 767 px 時將載入下面這段 CSS :
@media (max-width: 767px) {
.box {
width: 100%;
}
}
小结
Responsive Web Design 是一个不难的一项技能,事实上这个只要多练习,你就可以发现Responsive Web Design 其实是一个很有趣的东西,他可以随着宽度而有不同的显示方式。 如果你也是一个html & css Designer ,我想学习Responsive Web Design 是非常划算又容易的,因为它具有能跨不同装置的一个很大的优点。
Media Queries教学文章: CSS3 Media Queries详细介绍与使用方法,Responsive Web Design必备技术
来源:乐在设计 > Responsive Web Design 簡單介紹與優缺點、實作入門