使用Titanium Mobile开发iPhone/Android应用(04)- Twitter客户端之使用OAuth调用API
这回我们将说明使用OAuth调用API。Twitter API基本上都使用的是OAuth作为认证,所以要做Twitter客户端,OAuth是不可缺少的一个技术点。
制作发消息页面
在实际开始使用OAuth认证之前我们想做一个发消息的页面。在第一回页面的基础上,我们在页面右上角位置做成一个能够发消息的按钮,当按下该按钮后,表示出来发消息页面。
在前回做好的table_view.js的最开始插入以下代码,需要注意的一点是,使用做成按钮的createButton方法,在页面左上也就是导航栏右侧放置的代码是win1.rightNavButton。这段代码使用了iPhone预先做好的系统按钮,只是做了iPhone的NavigationBar功能,当然在Android下是不能运行的,需要注意一下。
对于按钮,我们需要把重点放在,使用addEventlistener对click事件设置回调函数上。使用这个addEventlistener方法,在Titanium的开发中会频繁的使用它为应用的按钮等UI追加事件。相比HTML的WEBy应用,很相似的是,Javascript的一些方法。上边例子通过click事件,打开我们将要书写Tweeter的页面。 新打开的窗口我们将在message_window.js中编写代码。
这个就是message_window.js了。
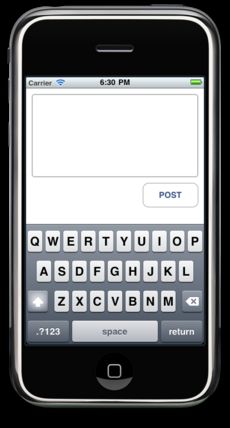
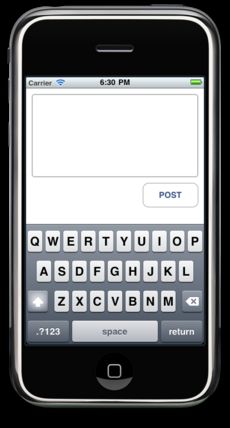
首先只是对齐了一下布局,表示了输入框和发信按钮,但是都还没有什么动作。布局大概是以下这个样子的。


OAuth认证的准备
我们已经准备好了页面,下一步就是编写发信announced点击后往Twitter中发送Tweeter的代码了。如前边所说,这样的API需要OAuth认证,所以我们需要提前准备一下。
首先,对已Twitter,想使用API的开发者必须申请。登录网站后,访问http://twitter.com/apps/new,填写一些必要信息后进行申请。
申请成功后,就可以获得OAuth所需要的Consumer Key和Cosumer Secret,把这两个值记载下来以后会用到。
使用OAuth Adapter
作为从Titanium进行Twitter的OAuth的认证方法,需要使用 OAuth Adapter库。使用这个库后,一些很麻烦的OAuth认证代码部分,这个库能提大家做了。还有一些相关联的库,所以需要下载以下文件后凡知道Project的Resorces/lib文件夹下。
oauth-adapter
oauth.js
sha1.js
放好文件后,在message_window.js中,按照如下修改代码,当按下发信时的处理中,使用oauth_adapter往Twitter中发信。
在代码开始的地方需要把'consumer_key' 和 'consumer_secret'替换成自己的值。
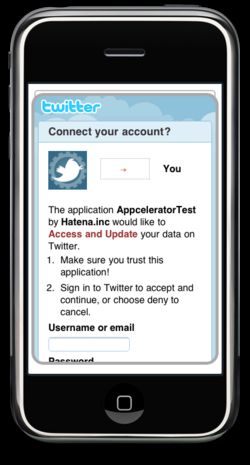
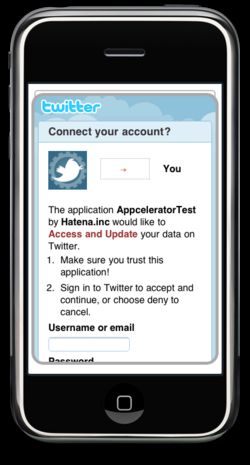
这样修改之后,把Tweeter写到TextArea中厚,点击发信按钮就能够看到一下页面。

根据这个页面的提示,使用这个Twitter客户端应用的用户就能往Twitter上发信了。在以后的发信处理中,就不在需要用户填写用户信息登录了。
这样原封不动的代码中,不能从发信后的页面返回。所以需要再一次启动应用,使用Web浏览器,用认证的Twitter账户登录后,查看发信是否成功。
在上边的代码中,很重要的一点是,利用Ti.include方法调用库。这个include方法,就相当于在该方法调用的地方书写指定那个文件内容一样的效果。
还有一点,函数tweet中,调用方法oAuthAdapter.send的地方,稍微有些难懂, 把数组[['status', message]]作为第2个参数就是往Twitter发信的Tweeter。
函数tweet中,以外的处理是,OAuth认证的开始,需要获得应用使用者的许可,上边页面那样表示出来的窗口中进行设定。这里需要理解OAuth的处理过程,大家可以参看其他关于OAuth的介绍。
总结
我们说了一下使用oauth_adapter库往Twitter发信的方法。从发信页面还不能返回,所以不能看到发送的Tweeter内容,是这个Twitter应用不足的地方以后的章节中将会进一步进行改善。
制作发消息页面
在实际开始使用OAuth认证之前我们想做一个发消息的页面。在第一回页面的基础上,我们在页面右上角位置做成一个能够发消息的按钮,当按下该按钮后,表示出来发消息页面。
var win1 = Ti.UI.currentWindow;
var messageButton = Ti.UI.createButton(
{
systemButton: Titanium.UI.iPhone.SystemButton.ADD
}
);
messageButton.addEventListener(
'click',
function () {
var messageWindow = Ti.UI.createWindow(
{
url: 'message_window.js',
title: 'message',
backgroundColor: '#fff'
}
);
messageWindow.open();
}
);
win1.rightNavButton = messageButton;
在前回做好的table_view.js的最开始插入以下代码,需要注意的一点是,使用做成按钮的createButton方法,在页面左上也就是导航栏右侧放置的代码是win1.rightNavButton。这段代码使用了iPhone预先做好的系统按钮,只是做了iPhone的NavigationBar功能,当然在Android下是不能运行的,需要注意一下。
对于按钮,我们需要把重点放在,使用addEventlistener对click事件设置回调函数上。使用这个addEventlistener方法,在Titanium的开发中会频繁的使用它为应用的按钮等UI追加事件。相比HTML的WEBy应用,很相似的是,Javascript的一些方法。上边例子通过click事件,打开我们将要书写Tweeter的页面。 新打开的窗口我们将在message_window.js中编写代码。
message_window.js
var win = Ti.UI.currentWindow;
var textArea = Ti.UI.createTextArea(
{
height:150,
width:300,
top:10,
font:{fontSize:20},
borderWidth:2,
borderColor:'#bbb',
borderRadius:5
}
);
win.add(textArea);
var postButton = Ti.UI.createButton(
{
top: 170,
right: 10,
width: 100,
height: 44,
title: 'POST'
}
);
win.add(postButton);
这个就是message_window.js了。
首先只是对齐了一下布局,表示了输入框和发信按钮,但是都还没有什么动作。布局大概是以下这个样子的。


OAuth认证的准备
我们已经准备好了页面,下一步就是编写发信announced点击后往Twitter中发送Tweeter的代码了。如前边所说,这样的API需要OAuth认证,所以我们需要提前准备一下。
首先,对已Twitter,想使用API的开发者必须申请。登录网站后,访问http://twitter.com/apps/new,填写一些必要信息后进行申请。
申请成功后,就可以获得OAuth所需要的Consumer Key和Cosumer Secret,把这两个值记载下来以后会用到。
使用OAuth Adapter
作为从Titanium进行Twitter的OAuth的认证方法,需要使用 OAuth Adapter库。使用这个库后,一些很麻烦的OAuth认证代码部分,这个库能提大家做了。还有一些相关联的库,所以需要下载以下文件后凡知道Project的Resorces/lib文件夹下。
oauth-adapter
oauth.js
sha1.js
放好文件后,在message_window.js中,按照如下修改代码,当按下发信时的处理中,使用oauth_adapter往Twitter中发信。
在代码开始的地方需要把'consumer_key' 和 'consumer_secret'替换成自己的值。
Ti.include('lib/oauth_adapter.js');
var oAuthAdapter = new OAuthAdapter(
'consumer_secret',
'consumer_key',
'HMAC-SHA1'
);
oAuthAdapter.loadAccessToken('twitter');
function tweet(message) {
oAuthAdapter.send(
'https://api.twitter.com/1/statuses/update.json',
[['status', message]],
'Twitter', //警告标题
'Published.', //成功后的消息
'Not published.' //失败后的消息
);
if (oAuthAdapter.isAuthorized() == false) {
var receivePin = function() {
oAuthAdapter.getAccessToken(
'https://api.twitter.com/oauth/access_token'
);
oAuthAdapter.saveAccessToken('twitter');
};
oAuthAdapter.showAuthorizeUI(
'https://api.twitter.com/oauth/authorize?' +
oAuthAdapter.getRequestToken(
'https://api.twitter.com/oauth/request_token'
),
receivePin
);
}
}
postButton.addEventListener(
'click',
function () {
if ( textArea.value ) {
tweet( textArea.value );
}
}
);
win.add(postButton);
这样修改之后,把Tweeter写到TextArea中厚,点击发信按钮就能够看到一下页面。

根据这个页面的提示,使用这个Twitter客户端应用的用户就能往Twitter上发信了。在以后的发信处理中,就不在需要用户填写用户信息登录了。
这样原封不动的代码中,不能从发信后的页面返回。所以需要再一次启动应用,使用Web浏览器,用认证的Twitter账户登录后,查看发信是否成功。
在上边的代码中,很重要的一点是,利用Ti.include方法调用库。这个include方法,就相当于在该方法调用的地方书写指定那个文件内容一样的效果。
还有一点,函数tweet中,调用方法oAuthAdapter.send的地方,稍微有些难懂, 把数组[['status', message]]作为第2个参数就是往Twitter发信的Tweeter。
函数tweet中,以外的处理是,OAuth认证的开始,需要获得应用使用者的许可,上边页面那样表示出来的窗口中进行设定。这里需要理解OAuth的处理过程,大家可以参看其他关于OAuth的介绍。
总结
我们说了一下使用oauth_adapter库往Twitter发信的方法。从发信页面还不能返回,所以不能看到发送的Tweeter内容,是这个Twitter应用不足的地方以后的章节中将会进一步进行改善。