as IdeferredInstance 创建模板
使用IdeferredInstance 创建模板
创建一个模板组件以处理传入的多种类型组件,同时也需要延迟实例化组件以提高启动效率。
相当于组件动态创建
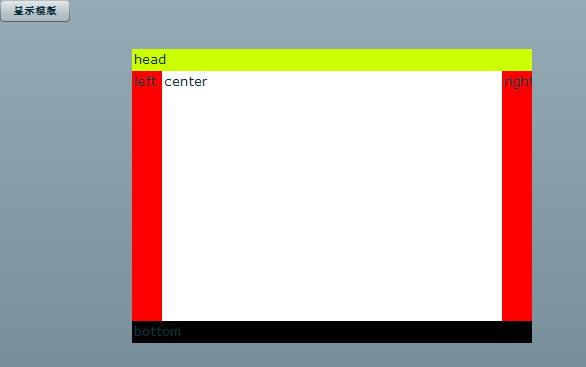
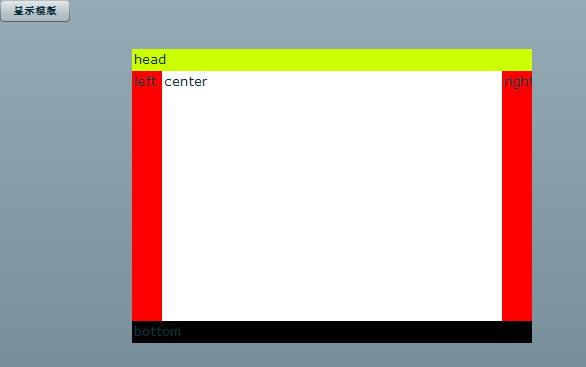
效果截图:

创建一个模板组件以处理传入的多种类型组件,同时也需要延迟实例化组件以提高启动效率。
相当于组件动态创建
效果截图:

<?xml version="1.0" encoding="utf-8"?>
<mx:VBox xmlns:mx="http://www.adobe.com/2006/mxml" width="400" height="300">
<mx:Script>
<![CDATA[
import mx.containers.Canvas;
import mx.containers.HBox;
import mx.containers.ViewStack;
import mx.core.UIComponent;
public var header:IDeferredInstance;
private var contextBox:HBox;
[ArrayElementType("mx.core.IDeferredInstance")]
public var headDataRow:Array;
[ArrayElementType("mx.core.IDeferredInstance")]
public var leftDataRow:Array;
[ArrayElementType("mx.core.IDeferredInstance")]
public var centerDataRow:Array;
[ArrayElementType("mx.core.IDeferredInstance")]
public var rightDataRow:Array;
[ArrayElementType("mx.core.IDeferredInstance")]
public var bottomDataRow:Array;
private var layoutVBox:VBox;
public var layoutWidth:int = 0;
public function createDeferredComponents():void {
// addChild(UIComponent(header.getInstance()));
layoutVBox = new VBox();
layoutVBox.setStyle("horizontalGap", layoutWidth);
layoutVBox.width=this.width;
layoutVBox.setStyle("verticalGap", layoutWidth);
layoutVBox.setStyle("verticalScrollPolicy","off");
layoutVBox.setStyle("horizontalScrollPolicy","off");
contextBox=new HBox();
contextBox.width=this.width;
contextBox.height=this.height-50;
contextBox.setStyle("horizontalGap", layoutWidth);
contextBox.setStyle("verticalGap", layoutWidth);
contextBox.setStyle("verticalScrollPolicy","off");
contextBox.setStyle("horizontalScrollPolicy","off");
if(headDataRow.length > 0){
var headHBox:HBox = new HBox();
headHBox.width=this.width;
headHBox.setStyle("horizontalGap", 0);
headHBox.setStyle("horizontalGap", 0);
headHBox.setStyle("backgroundColor", "0xccff00");
for (var i:int = 0; i < headDataRow.length; i++){
headHBox.addChild(UIComponent(headDataRow[i].getInstance()));
}
layoutVBox.addChild(headHBox);
}
if(leftDataRow.length > 0){
var leftHBox:HBox = new HBox();
leftHBox.width=30;
leftHBox.height=contextBox.height;
leftHBox.setStyle("horizontalGap", 0);
leftHBox.setStyle("verticalGap", 0);
leftHBox.setStyle("backgroundColor", "red");
leftHBox.setStyle("verticalScrollPolicy","off");
leftHBox.setStyle("horizontalScrollPolicy","off");
for (var i:int = 0; i < leftDataRow.length; i++){
leftHBox.addChild(UIComponent(leftDataRow[i].getInstance()));
}
contextBox.addChild(leftHBox);
}
if(centerDataRow.length > 0){
var centerHBox:HBox = new HBox();
centerHBox.setStyle("horizontalGap", 0);
centerHBox.setStyle("verticalGap", 0);
centerHBox.width=this.width-60;
centerHBox.height=contextBox.height;
centerHBox.setStyle("backgroundColor", "white");
centerHBox.setStyle("verticalScrollPolicy","off");
centerHBox.setStyle("horizontalScrollPolicy","off");
for (var i:int = 0; i < centerDataRow.length;i++)
{
centerHBox.addChild(UIComponent(centerDataRow[i].getInstance()));
}
contextBox.addChild(centerHBox);
}
if(rightDataRow.length > 0){
var rightHBox:HBox = new HBox();
rightHBox.setStyle("horizontalGap", 0);
rightHBox.setStyle("verticalGap", 0);
rightHBox.width=30;
rightHBox.height=contextBox.height;
rightHBox.setStyle("backgroundColor", "red");
rightHBox.setStyle("verticalScrollPolicy","off");
rightHBox.setStyle("horizontalScrollPolicy","off");
for (var i:int = 0; i < rightDataRow.length;i++)
{
rightHBox.addChild(UIComponent(rightDataRow[i].getInstance()));
}
contextBox.addChild(rightHBox);
}
if(bottomDataRow.length > 0){
var bottomHBox:HBox = new HBox();
bottomHBox.setStyle("horizontalGap", 0);
bottomHBox.setStyle("verticalGap", 0);
bottomHBox.width=this.width;
bottomHBox.setStyle("backgroundColor", "black");
bottomHBox.setStyle("verticalScrollPolicy","off");
bottomHBox.setStyle("horizontalScrollPolicy","off");
for (var i:int = 0; i < bottomDataRow.length;i++)
{
bottomHBox.addChild(UIComponent(bottomDataRow[i].getInstance()));
}
}
layoutVBox.addChild(contextBox);
layoutVBox.addChild(bottomHBox);
this.addChild(layoutVBox);
}
]]>
</mx:Script>
</mx:VBox>
mxml code:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" xmlns:ns1="*">
<mx:Script>
<![CDATA[
private function createDeferredInstance():void
{
this.deferredInstance.createDeferredComponents();
}
]]>
</mx:Script>
<mx:Button label="显示模版" click="createDeferredInstance()" />
<ns1:MyVBox id="deferredInstance" x="132" y="49">
<ns1:headDataRow>
<mx:Array>
<mx:Label text="head" fontSize="13" />
</mx:Array>
</ns1:headDataRow>
<ns1:leftDataRow>
<mx:Array>
<mx:Label text="left" fontSize="13" />
</mx:Array>
</ns1:leftDataRow>
<ns1:centerDataRow>
<mx:Array>
<mx:Label text="center" fontSize="13" />
</mx:Array>
</ns1:centerDataRow>
<ns1:rightDataRow>
<mx:Array>
<mx:Label text="right" fontSize="13" />
</mx:Array>
</ns1:rightDataRow>
<ns1:bottomDataRow>
<mx:Label text="bottom" fontSize="13" />
</ns1:bottomDataRow>
</ns1:MyVBox>
</mx:Application>