flex4 css
flex4支持的样式:
flex4主题: 
使用主题后的panel 
1.内嵌。声明为对象的属性MXML宣言。
<s:Label text=”Hello World” color=”#FF0000”/>
2.外嵌。在一个MXML文件宣布一个< fx:Style>标签设置。
<fx:Style>
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
s|Button
{
color:red;
}
</fx:Style>
<fx:Style>
@namespace comps “components.*”;
comps|CustomButton
{
color:blue;
}
</fx:Style>
flex4修改alert样式
<fx:Style> @namespace mx "library://ns.adobe.com/flex/mx"; @namespace s "library://ns.adobe.com/flex/spark"; mx|Alert { content-background-color:#CCCCCC; chrome-color:#999999; font-family:Courier, "_typewriter"; } .windowStyles { font-family:Arial, "_sans"; font-size:14; font-style:italic; color:#FFFFFF; } </fx:Style> <fx:Script> <![CDATA[ import mx.controls.Alert; private function simpleAlert():void { Alert.show("This is an Alert dialog box with styles applied", "Alert Title"); } ]]> </fx:Script> <s:Button label="Alert with Style" click="simpleAlert()" horizontalCenter="0" top="20"/>
当然 comps表示的是一个自定义组件
在flex4中引入了css命名空间当然可以简化引入命名空间
例如:@namespace "library:/ns.adobe.com/flex/spark”;
这样就可以这样写了:
Button
{
color:red;
}
.redFont {
color:#ff0000;
}
当使用的 .redFont 在使用的时候就需要
当然了也可以使用这个是flex4新特性
#myInput
{
color:purple;
font-size:24;
}
<s:TextInput id="myInput"/>
全局css定义:
global {
font-family:Times New Roman, Times, serif;
color:purple;
}
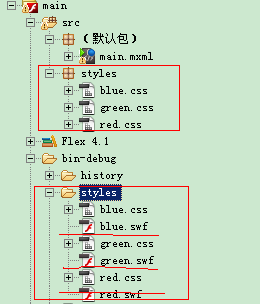
3.外部样式表。创建一个样式表文件*.css文件
s|Label,s|Button {
color:#ff0000;
font-size:14;
}
<s:Label text="Hello World" styleName="redFont"/>
4.外部swf样式。创建SWF文件,能够在应用程序运行时被加载。
--flex3的用法 
生成后的文件 
StyleManager.loadStyleDeclarations("styles/red.swf");
例子demo:参见附件
StyleManager.loadStyleDeclarations(styleURL);
loadStyleDeclarations () 方法
public static function loadStyleDeclarations(url:String, update:Boolean = true, trustContent:Boolean = false, applicationDomain:ApplicationDomain = null, securityDomain:SecurityDomain = null):IEventDispatcher
加载样式 SWF。
参数 url:String — 样式 SWF 的位置。
update:Boolean (default = true) — 设置为 true 以强制立即更新样式。设置为 false 以避免立即更新应用程序中的样式。此参数可选并且默认值为 true。有关此参数的详细信息,请参阅 setStyleDeclaration() 方法中的说明。
trustContent:Boolean (default = false) — 废除,不再使用。该参数可选,默认值为 false。
applicationDomain:ApplicationDomain (default = null) — 传递给加载样式 SWF 的·IModuleInfo 的 load() 方法的 ApplicationDomain。该参数可选,默认值为 null。
securityDomain:SecurityDomain (default = null) — 传递给加载样式 SWF 的·IModuleInfo 的 load() 方法的 SecurityDomain。该参数可选,默认值为 null。
flex css 高级部分
1.global 选择器将样式应用于所有控件
在 Flash Builder 中创建新MXML 文件并切换到设计模式
属性视图右侧的外观视图可更改外观
Flash Builder 自动创建CSS 文件
CSS 文件有2 个命名空间:
§ s 指 Spark 组件
§ mx 指 MX 组件
Application 选择器 § 应用程序容器是Flex 应用程序中最上面的容器
§ 应用于 Application 容器的所有样式也都应用于其所有子容器和子类
§ 所有 Spark 样式都是可继承的
§ 任何 Spark 样式都可以使用Application 选择器来应用
§ 一些 MX 样式是不可继承的
§ 使用 Application 选择器应用可继承的MX 样式
s|Application {color: #FFFF00; fontWeight: bold; fontFamily: Arial; fontSize: 22; }
mx|Application {color: #FF0000; fontWeight: bold; fontFamily: Verdana; fontSize: 18; }
2.定义组件的外观和样式
CSS 在styleName 属性中支持多个类选择器类选择器列表使用空格分隔
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/halo";
s|Button.redText {color:#FF0000; }
s|Button.fontType {font-family:"Courier"; }
<s:Button label="Send Email" styleName="redText fontType"/>
3.自定义组件选择器
CSS 支持自定义命名空间(其中com.mycompany为自定义组件的包路径)
@namespace comp "com.mycompany.*";
通过 CSS 应用组件外观
mx|Menu {
skin: ClassReference(null);/*把預設skin設為null*/
skinClass:ClassReference("com.MenuStyle"); }
package com
{
import flash.display.GradientType;
import flash.display.SpreadMethod;
import flash.filters.DropShadowFilter;
import flash.geom.Matrix;
import mx.skins.halo.HaloBorder;
public class MenuStyle extends HaloBorder
{
public function MenuStyle()
{
super();
}
override protected function updateDisplayList(unscaledWidth:Number, unscaledHeight:Number):void
{
super.updateDisplayList(unscaledWidth,unscaledHeight);
var dropShadow:DropShadowFilter = new DropShadowFilter();
dropShadow.color=0x000000; //设置投影
dropShadow.alpha=0.25; //阴影颜色的 Alpha 透明度值。
dropShadow.blurX=0; //水平模糊量。
dropShadow.blurY=10; //重置模糊量
dropShadow.angle=90; //阴影的角度。
dropShadow.distance=4; //阴影的偏移距离,以像素为单位。
filters=[dropShadow];
var w:Number = this.width;
var h:Number = this.height;
var fillType:String = GradientType.LINEAR; //渐变类型--直线
var color:Array = [0xE2E2E3,0xFFFFFF]; //渐变颜色
var alphas:Array = [80,100]; //colors 数组中对应颜色的 alpha 值数组
var ratios:Array = [0xE2, 0xFF];
var matr:Matrix = new Matrix();
matr.createGradientBox(22,22,0,0,0);
var spreadMethod:String = SpreadMethod.PAD;
graphics.beginGradientFill(fillType,color,alphas,ratios,matr,spreadMethod);
graphics.drawRect(0,0,w,h);
graphics.endFill();
}
}
}
高级CSS 选择器
派生选择器
1. 派生选择器
2. 支持派生的多选择器
在下列代码中,color 属性将仅影响Panel 容器中的 Button 控件
Panel Button { color: #CCCCCC; }
在下列代码中,fontSize 属性将仅影响ViewStack 容器(位于Panel 容器中)中的Label 控件
Panel ViewStack Label { fontSize: 12; }
id 选择器
CSS id 选择器匹配满足一种id 条件的组件
id 选择器与组件的具体实例绑定
声明 id 条件的 CSS 语法使用# 作为 id 的前缀
#submitButton { color: #CCCCCC; }
通过在特定组件上设置id 属性满足 id 条件
<s:Button id="submitButton" />
不可以将id选择器与其他选择器组合使用
Panel Button#submitButton { color: #999999; }
具有id选择器的id
Button#submitButton { color: #999999; }
类选择器
类选择器定义样式(或类)集,可将它们应用于任何组件
在 CSS 中,首先创建类选择器并定义其样式
.header { color: #CCCCCC; }
然后使用styleName 属性应用样式,无需对MXML 组件使用前导点
<s:Panel styleName="header"> <s:Label text="Employee Information" /> </s:Panel>
类选择器可与组件选择器组合使用
s|Panel.header { color: #FF0000; }
类选择器可应用于多个组件
伪选择器
CSS 伪选择器根据其它条件匹配组件
条件可以是动态的
条件可能不能被文档树定义
只有在指定的状态中,才能使用伪选择器将样式应用于组件
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/halo";
s|Button:up { color: #FFFFFF; chromeColor: #555555; }
可以定义通用的伪选择器
:up { color:#FF9933; }
s|Button:up { color: #FFFFFF; chromeColor: #555555; }
s|Button:over { color: #000000; chromeColor: #D9E028; }
s|Button:down { color:white; chromeColor: black;
【其中css.rar为css高级部分的文档】
