flex的pureMVC+Fabrication的使用例子--HelloWorld
我还是新手哈,有很多地方可能写的不好,不要见怪。
第一步:
1. 创建我们的Flex4的Web项目,需要导入的lib如下图所示
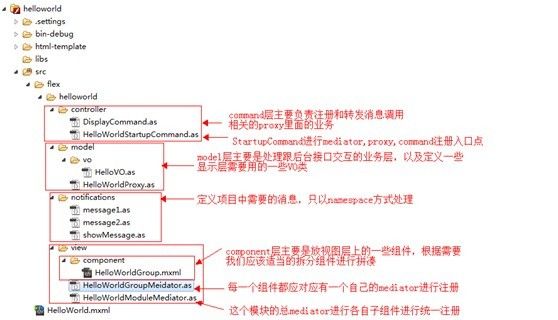
2. 看看我们该如何构建Fabrication下的flex项目,以及弄清楚各个层的作用和关系,简单的可以看看下面的图
3. 首先我们应该明白的是基于pureMVC的Fabrication框架下的原理是如何运作的,看看下面的该项目的运作流程图:
第二:
其中需要说明一下的是,Fabrication的reactToTestButton1$Click(evt:Event)方法的命名原因:
1. reactTo开头是响应View层那些组件的事件的绑定的规则
2. TestButton1是component包下的HelloWorldGroup.mxml的按钮ID,可看源代码如图所示:
3. Click是指绑定该组件(这里是Button)的点击事件,只要是Event都可以绑定,后面那个美元符号$就是间隔区分的。可以看看工具中显示的那些组件有什么事件类型:
这里的都可以绑定写成相关的方法,例如我要改成是测试消息2按钮的双击的事件响应,命名规范则是:
reactToTestButton2$DoubleClick
特别要注意的就是大小写的规范和方法的属性都是public的。
第三:就是响应消息的机制是如何处理的解释。
消息响应有两种方式,
第一种方式例如该项目中的方式,就是通过namespace命名空间的方式响应。
1. 首先看看我们命名空间中是如何定义代码的:
package flex.helloworld.notifications
{
public namespace message2 = "message2";
}
很简单o(∩_∩)o 哈哈。这里是说我们定义一个我们将要用到的消息变量。
2. 在Mediator里面响应发过来的消息:
message2 function processNotification(note:INotification):void {
helloWorldProxy.createMessage(note.getBody() as String);
}
处理不同的消息,唯一要改的就是message2这个命名空间,写该方法的时候,在mediator里面必须导入message2那个命名空间的包,看代码:
import flex.helloworld.notifications.message2;
好了。function processNotification(note:INotification)这些都是一样的,现在例如我们要接受message1的消息,那个接受消息的方法要怎么写,相信你已经会了。
如下所示:
message1 function processNotification(note:INotification):void {
helloWorldProxy.createMessage(note.getBody() as String);
}
是的,就这样第一种接受消息的方式处理完了。
现在说一下第二种方式响应相关的消息的解释:
第二种方式也是跟命名方式有关的,我们在Mediator里面接收消息message1的方法如下:
public function respondToMessage1():void {
//。。。。。
}
其中respondTo也是固定不变的,后面接着的就是定义好消息常量:
Public static const MESSAGE1 = “message1”;
是跟字符串message1相匹配的。但是这种方式还要定义一个消息常量类,把那些消息常量定义进去,具体的就不说了,可以去Fabrication在google上的官网是什么样的,有很多例子,下一个看看就知道了。我就只说我们用到的方式。
看看我们运行的程序吧:
点击以后,得到响应:在下面现实消息内容:
对了,我们发消息时在同一个模块内发消息是通过sendNotification()这个API的。
如果在不同的模块发消息,例如要从这个模块的flash文件模块发送到外部的另一个flash模块,则用到的是routeNotification()这个API,具体的参数请自己查阅啦。
好了基于pureMVC的Fabrication框架其中一个方式的使用介绍就说完了。