Simple jQuery Dropdowns导航栏的CSS学习总结
从网上下载了一个名为Simple JQuery Dropdowns的导航栏,原来是使用jQuery实现的,自己整理了一下,去掉了一些JS代码和CSS,尽量简化了一下,并加上自己学习时的注释,发出来大家共享!
自己整理后的代码放在附件中...
原代码和demo:http://css-tricks.com/simple-jquery-dropdowns/
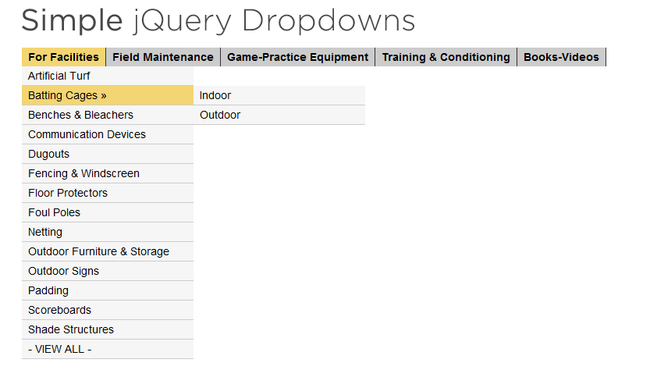
效果:
html页面引入(也可不引入,后面讲):
<script type="text/javascript" src="js/jquery-1.3.1.min.js"></script> <script type="text/javascript" language="javascript" src="js/jquery.dropdownPlain.js"></script>
具体代码:
<body>
<div id="page-wrap">
<img src="images/title.png" alt="Simple jQuery Dropdowns" />
<p></p>
<ul class="dropdown">
<li><a href="#">For Facilities</a>
<ul class="sub_menu">
<li><a href="#">Artificial Turf</a></li>
<li>
<a href="#">Batting Cages</a>
<ul>
<li><a href="#">Indoor</a></li>
<li><a href="#">Outdoor</a></li>
</ul>
</li>
<li><a href="#">Benches & Bleachers</a></li>
<li><a href="#">Communication Devices</a></li>
<li><a href="#">Dugouts</a></li>
<li><a href="#">Fencing & Windscreen</a></li>
<li><a href="#">Floor Protectors</a></li>
<li><a href="#">Foul Poles</a></li>
<li><a href="#">Netting</a></li>
<li><a href="#">Outdoor Furniture & Storage</a></li>
<li><a href="#">Outdoor Signs</a></li>
<li><a href="#">Padding</a></li>
<li><a href="#">Scoreboards</a></li>
<li><a href="#">Shade Structures</a></li>
<li><a href="#"> - VIEW ALL - </a></li>
</ul>
</li>
<li><a href="#">Field Maintenance</a>
...
</li>
<li><a href="#">Game-Practice Equipment</a>
...
</li>
</ul>
</div>
</body>
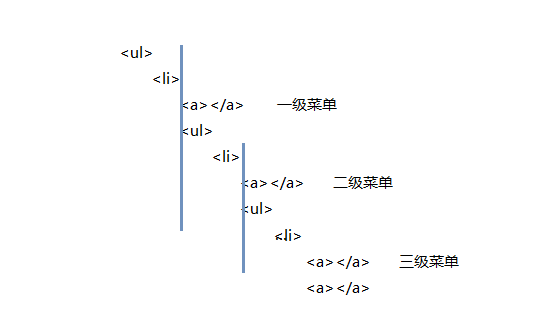
大家可以看到其整体结构如下:
整体部分:
* { margin: 0; padding: 0; }
body { font: 14px Helvetica, Sans-Serif; } /* 全局文本字体*/
#page-wrap { width: 800px; margin: 25px auto; } /* 此处若不设置margin,效果图会紧靠左上角*/
a { text-decoration: none; }
ul { list-style: none; } /* ul不显示前面的实心圆*/
p { margin: 15px 0; }
注意#page-wrap中margin的使用:
第一层:
/*
LEVEL ONE
*/
ul.dropdown { position: relative; } /* 相对于外层的page-wrap ,也可不要*/
ul.dropdown li { font-weight: bold; float: left; background: #ccc; } /* #ccc灰色*/
ul.dropdown li a { display: block; padding: 4px 8px; border-right: 1px solid #333;
color: black; }
ul.dropdown li:last-child a { border-right: none; } /* Doesn't work in IE */
ul.dropdown li {position: relative; }
ul.dropdown li:hover { background: #F3D673; color: black; }
/* #F3D673就是显示的黄色*/
说明:
/* Level one : li设置float:left : 为了使导航文字横排 li a 设置padding: 为了是导航文字分开,否则其紧挨着 li 设置position 为relative: 为了让子项相对于父项显示,而不是相对于窗口 */
/* 1、li悬浮时,其下ul显示 li:hover > ul 2、注意left/top是ul参考上级,并且定义了position才有用 3、display放到 a 上才有效果,padding也放 a 上 4、注意边框是加载 li 上 border:1px solid black;border-width:0 1 0 0; 5、注意第一层li的position为relative,不定义其下拉无法显示 后面各层position都是absolute */
第二层:
第二层主要设置显示和位置:
/*
LEVEL TWO
*/
ul.dropdown ul { width: 220px; visibility: hidden; position: absolute; top: 100%; left: 0; }
/* 二级默认隐藏*/
ul.dropdown li:hover > ul { visibility: visible; } /* 鼠标悬浮在li上时,其子ul显示*/
ul.dropdown ul li { font-weight: normal; background: #f6f6f6; color: #000;
border-bottom: 1px solid #ccc; float: none; }
/* IE 6 & 7 Needs Inline Block */
ul.dropdown ul li a { border-right: none; width: 100%; display: inline-block; }
第三层:
设置位置即可,其悬浮样式在第一层最后已设置
/*
LEVEL THREE
*/
ul.dropdown ul ul { left: 100%; top: 0; }
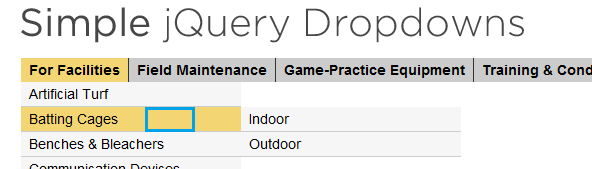
上面的css配完后,其实效果就已经出来了,如下图,但是大家注意到没,上面第二层后面没有东西,乍一看,我们不知道这项还有下拉菜单,因此就需要使用jQuery为其添加一个箭头(其实不使用jQuery也可以,不过因为它方便点,呵呵)。
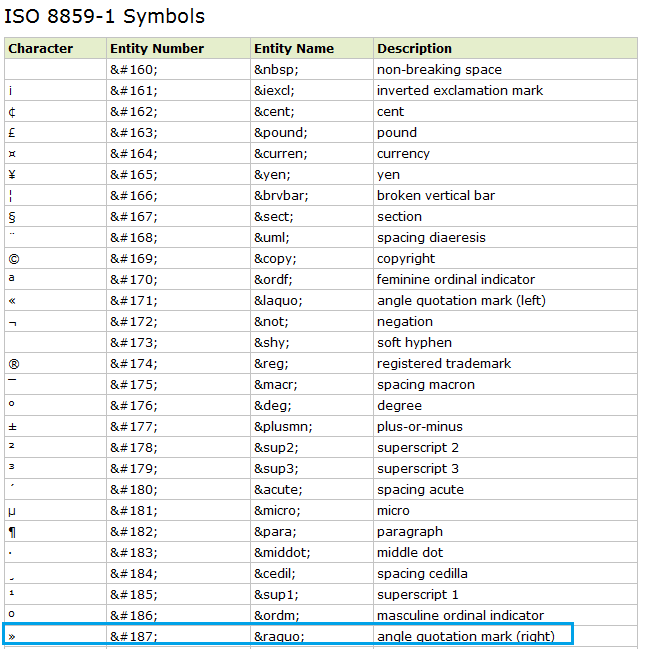
引入后,为包含第三层的第二层后面加入箭头:
$(function(){
$("ul.dropdown li ul li:has(ul)").find("a:first").append(" » ");
});
具体就是这些,都是自己的理解,有误之处,欢迎大家拍砖。