增强型表格/报表-jqGrid使用浅析
jqGrid是一个基于Jquery的表格插件,官网地址:http://www.trirand.com/blog演示地址:http://www.trirand.com/jqgrid/jqgrid.html大家可以去下载开发包,使用这个插件又需要jquery-ui,所以这个组件也是必须的。
和众多juery插件一样,这款插件的后台代码也是PHP的,而实际项目中使用的Struts2,我不得不又一次翻译代码并集成到Struts2中,后台和js交互的数据类型是json,这就需要一个json处理类来负责数据格式的转换。
前端必须的css是:ui.jqgrid.css 在jqGrid中;jquery-ui.css 在jquery-ui中
必须的js是:jquery.js jquery.jqGrid.js grid.locale-cn.js 最后一个是中文资源文件,其实我是按照英文文件自己翻译过来的
若需要日期选择框,还需要ui.datepicker.css ui.datepicker.js
下面是代码说明:
HTML代码:
Table是这个插件使用的原始HTML的table,div来用于显示分页。Id值是自定义的,这个只要和js代码中的相关配置一致即可,都没什么说的,class是这个组件css中的样式
JS代码:
代码解释:
url是后台数据传送过来的地址,这里我用Struts2,没什么好说的了
datatype使用的是json,官方演示中还可以使用xml和js数组等,可以参考
autowidth按字面意思理解即可,列宽度自适应
hight就是控件的现实高度了
rownumbers指定是否给显示从1开始的编号
colNames是表头显示的内容了
colModel就是具体数据的显示了这里可以参考官方演示,非常详细
需要说明的是editable,该列是否可编辑 edittype指定可编辑的类型
RowNum指定每次显示的数据量
RowList是可选的现实数据量
Imgpath 还没琢磨明白具体的含义
Pager 就是分页了,上面指定过的div那层
sortname排序的依据列
sortorder 排序方式
multiselect 是否可以多选,用于批量删除
caption 表格的标题显示(这里的文字只能左对齐,我还没有找到居中的做法,还请高手赐教)
onSelectRow就是当选定一行时,执行什么操作,这里是选定时将表格变为input可编辑效果
editurl是做更新操作时的请求地址,那么在这个方法中区分是更新还是删除了
下面的js函数就是做日期选择用的了。
下面是后台代码说明:
Struts2的配置
JsonResult源码
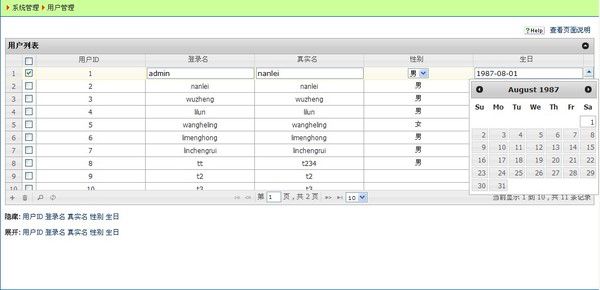
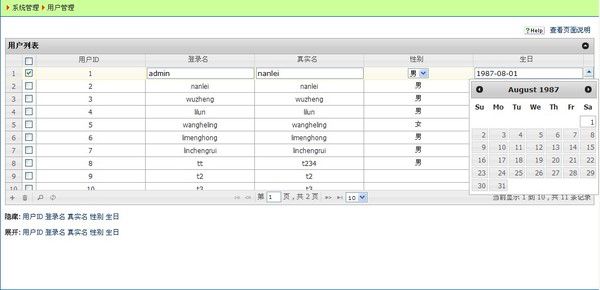
效果图:

和众多juery插件一样,这款插件的后台代码也是PHP的,而实际项目中使用的Struts2,我不得不又一次翻译代码并集成到Struts2中,后台和js交互的数据类型是json,这就需要一个json处理类来负责数据格式的转换。
前端必须的css是:ui.jqgrid.css 在jqGrid中;jquery-ui.css 在jquery-ui中
必须的js是:jquery.js jquery.jqGrid.js grid.locale-cn.js 最后一个是中文资源文件,其实我是按照英文文件自己翻译过来的
若需要日期选择框,还需要ui.datepicker.css ui.datepicker.js
下面是代码说明:
HTML代码:
<table id="list" class="scroll" width="100%"></table> <div id="paging" class="scroll" style="text-align: center;"></div>
Table是这个插件使用的原始HTML的table,div来用于显示分页。Id值是自定义的,这个只要和js代码中的相关配置一致即可,都没什么说的,class是这个组件css中的样式
JS代码:
<script type="text/javascript">
var lastsel;
jQuery("#list").jqGrid({
url:'${base}/manage/user/userlist.action',
datatype: 'json',
autowidth:true,
height:220,
rownumbers: true,
colNames:['用户ID','登录名','真实名','性别','生日'],
colModel:[
{name:'userId',index:'userId', width:55,align:'center'},
{name:'userName',index:'userName', width:55,align:'center',editable:true},
{name:'realName',index:'realName', width:55,align:'center',editable:true},
{name:'sex',index:'sex', width:55,align:'center',editable:true,edittype:"select",editoptions:{value:"男:男;女:女"}},
{name:'birthday',index:'birthday', width:55,align:'center',editable:true,sorttype:"date"}
],
rowNum:10,
rowList:[10,20,30],
imgpath: 'css3/images',
pager: jQuery('#paging'),
sortname: 'id',
sortorder: "desc",
multiselect: true,
caption:"用户列表",
onSelectRow: function(id){
if(id && id!==lastsel){
jQuery('#list').restoreRow(lastsel);
jQuery('#list').editRow(id,true,pickdates);
lastsel=id;
}
},
editurl:" ${base}/manage/user/user!edit.action",
}).navGrid("#paging",{edit:false,add:true,del:true});
function pickdates(id){
jQuery("#"+id+"_birthday","#list").datepicker({dateFormat:"yy-mm-dd"});
}
</script>
代码解释:
url是后台数据传送过来的地址,这里我用Struts2,没什么好说的了
datatype使用的是json,官方演示中还可以使用xml和js数组等,可以参考
autowidth按字面意思理解即可,列宽度自适应
hight就是控件的现实高度了
rownumbers指定是否给显示从1开始的编号
colNames是表头显示的内容了
colModel就是具体数据的显示了这里可以参考官方演示,非常详细
需要说明的是editable,该列是否可编辑 edittype指定可编辑的类型
RowNum指定每次显示的数据量
RowList是可选的现实数据量
Imgpath 还没琢磨明白具体的含义
Pager 就是分页了,上面指定过的div那层
sortname排序的依据列
sortorder 排序方式
multiselect 是否可以多选,用于批量删除
caption 表格的标题显示(这里的文字只能左对齐,我还没有找到居中的做法,还请高手赐教)
onSelectRow就是当选定一行时,执行什么操作,这里是选定时将表格变为input可编辑效果
editurl是做更新操作时的请求地址,那么在这个方法中区分是更新还是删除了
下面的js函数就是做日期选择用的了。
下面是后台代码说明:
/**
* 显示用户列表,封装为JsonView类型,前端使用jqGrid插件。设置的变量名都不得更改
* 集合类均使用泛型
* @author Sarin
*/
public String userlist() {
//准备jqGrid分页参数
int total_pages = 0;
int limit = Integer.parseInt(rows);
int t_page = Integer.parseInt(page);
if (sidx == null) {
sidx = "userId";
}
//查询需要分页数据的总记录数
int count = Integer.parseInt(getServMgr().getUserService().getUsersCount());
//计算分页参数
if (count > 0) {
total_pages = (int) Math.ceil(count / limit) + 1;
}
if (t_page > total_pages) {
t_page = total_pages;
}
int start = limit * t_page - limit;
//获取记录列表
List users = getServMgr().getUserService().getAllUsers(sidx + " " + sord, start, limit);
List<Map> rows = new ArrayList<Map>();
for (int i = 0; i < users.size(); i++) {
Map<String, Object> map = new HashMap<String, Object>();
//封装jqGrid可识别的数据格式
Object[] cell = new Object[] { ((Map) users.get(i)).get("USERID"), ((Map) users.get(i)).get("USERNAME"),
((Map) users.get(i)).get("REALNAME"), ((Map) users.get(i)).get("SEX"),
((Map) users.get(i)).get("BIRTHDAY") };
map.put("id", ((Map) users.get(i)).get("USERID"));//设置更新时的更新依据,一般为主键
map.put("cell", cell);
rows.add(map);
}
//构建Json类型的数据,参数名不可为其他的
JSONObject result = new JSONObject();
result.put("total", total_pages);
result.put("records", count);
result.put("page", t_page);
result.put("rows", rows);
//封装成jsonView向客户端输出
jsonView = new JsonView(result);
return "userlist";
}
Struts2的配置
<result-types>
<result-type name="jsonView" class="***.***.util.json.JsonResult" />
</result-types>
<action name="userlist" class="***.***.action.UserAction" method="userlist">
<result name="userlist" type="jsonView">
<param name="jsonObjName">jsonView</param>
</result>
</action>
JsonResult源码
package ***.***.util.json;
import java.io.PrintWriter;
import javax.servlet.http.HttpServletResponse;
import org.apache.struts2.dispatcher.StrutsResultSupport;
import com.opensymphony.xwork2.ActionInvocation;
public class JsonResult extends StrutsResultSupport {
private String contentTypeName;
private String jsonObjName = "";
public void setContentTypeName(String contentTypeName) {
this.contentTypeName = contentTypeName;
}
public void setJsonObjName(String jsonObjName) {
this.jsonObjName = jsonObjName;
}
@Override
protected void doExecute(String finalLocation, ActionInvocation invocation) throws Exception {
HttpServletResponse response = (HttpServletResponse) invocation.getInvocationContext().get(HTTP_RESPONSE);
String contentType = conditionalParse(contentTypeName, invocation);
if (contentType == null) {
contentType = "text/json;charset=UTF-8";
}
response.setContentType(contentType);
PrintWriter out = response.getWriter();
JsonView result = (JsonView) invocation.getStack().findValue(jsonObjName);
out.println(result);
out.flush();
out.close();
}
}
效果图: