AJAX技术
AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发<nobr oncontextmenu="return false;" id="key0" onmousemove="kwM(0);" onmouseover="kwE(event,0, this);" onclick="return kwC();" target="_blank" onmouseout="kwL(event, this);" style="COLOR: #6600ff; BORDER-BOTTOM: #6600ff 1px dotted; BACKGROUND-COLOR: transparent; TEXT-DECORATION: underline">技术</nobr>。它有机地包含了以下几种技术:
Ajax(Asynchronous JavaScript + XML)的定义
基于web标准(standards-based presentation)XHTML+CSS的表示;
使用 DOM(Document Object Model)进行动态显示及交互;
使用 XML 和 XSLT 进行数据交换及相关操作;
使用 XMLHttpRequest 进行异步数据查询、检索;
使用 JavaScript 将所有的东西绑定在一起。
类似于DHTML或LAMP,AJAX不是指一种单一的技术,而是有机地利用了一系列相关的技术。事实上,一些基于AJAX的“派生/合成”式(derivative/composite)的技术正在出现,如“AFLAX”。
AJAX的<nobr oncontextmenu="return false;" id="key1" onmousemove="kwM(1);" onmouseover="kwE(event,1, this);" onclick="return kwC();" target="_blank" onmouseout="kwL(event, this);" style="COLOR: #6600ff; BORDER-BOTTOM: #6600ff 1px dotted; BACKGROUND-COLOR: transparent; TEXT-DECORATION: underline">应用</nobr>使用支持以上技术的web浏览器作为运行平台。这些浏览器目前包括:Mozilla、Firefox、Internet Explorer、Opera、Konqueror及Safari。但是Opera不支持XSL格式对象,也不支持XSLT。[1]
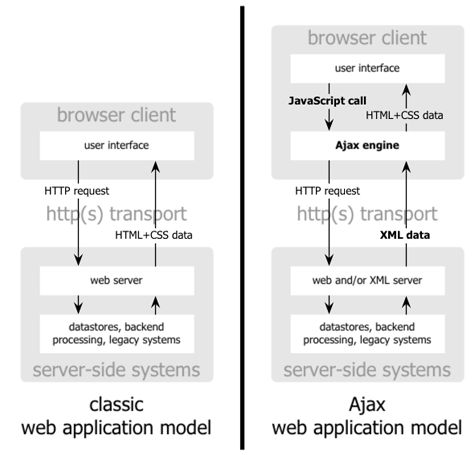
与传统的web应用比较
传统的web应用允许用户填写表单(form),当提交表单时就向web服务器发送一个请求。服务器接收并处理传来的表单,然后返回一个新的网页。这个做法浪费了许多带宽,因为在前后两个页面中的大部分HTML代码往往是相同的。由于每次应用的交互都需要向服务器发送请求,应用的响应时间就依赖于服务器的响应时间。这导致了用户界面的响应比本地应用慢得多。
与此不同,AJAX应用可以仅向服务器发送并取回必需的数据,它使用SOAP或其它一些基于XML的web service接口,并在客户端采用JavaScript处理来自服务器的响应。因为在服务器和浏览器之间交换的数据大量减少,结果我们就能看到响应更快的应用。同时很多的处理<nobr oncontextmenu="return false;" id="key2" onmousemove="kwM(2);" onmouseover="kwE(event,2, this);" onclick="return kwC();" target="_blank" onmouseout="kwL(event, this);" style="COLOR: #6600ff; BORDER-BOTTOM: #6600ff 1px dotted; BACKGROUND-COLOR: transparent; TEXT-DECORATION: underline">工作</nobr>可以在发出请求的客户端机器上完成,所以Web服务器的处理时间也减少了。
传统web应用与AJAX应用的比较:处理用户交互
