项目中遇到了这个需求,记录下来以便以后查询。顺便写出来供大家参考。
一般如果你要实现一个透明的Activity,通常你会想到在Manifest文件中对该Activity使用Dialog主题:
android:theme="@android:style/Theme.Dialog"
但是这样做有一个问题,就是这个样式被定死了,不容易修改,比如,我的需求是,该Dialog的宽要填充整个屏幕的宽度,这就需要自己去定义了。
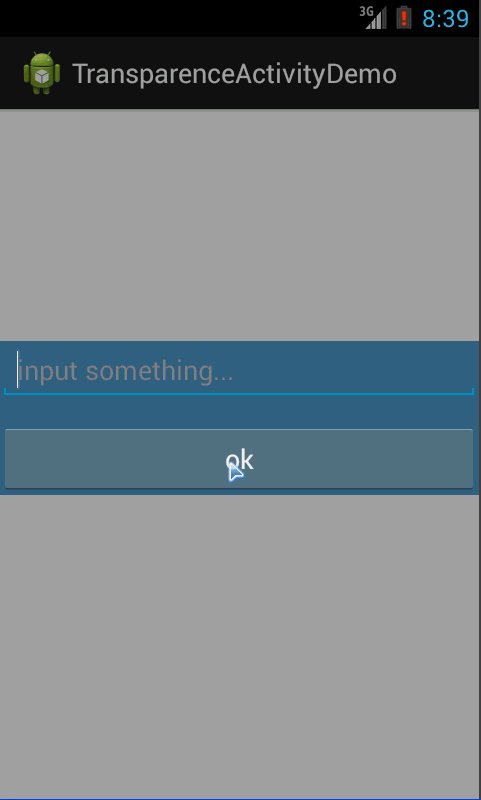
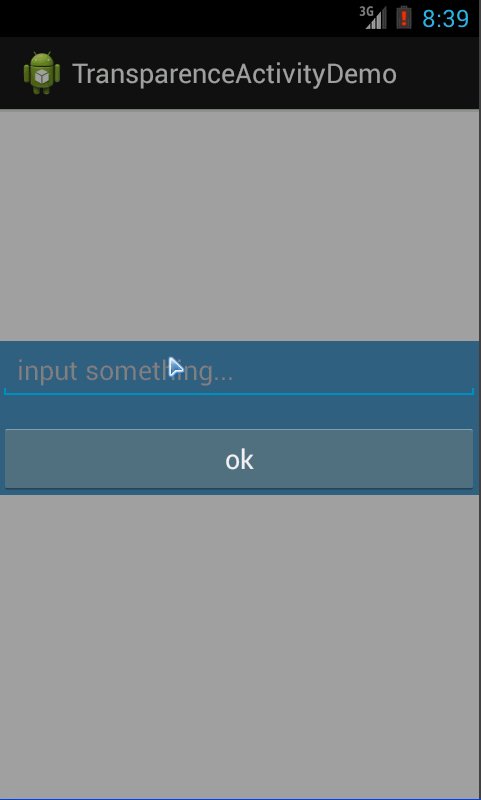
下面先看效果:
我们先看看如何实现透明的Activity
1.在布局文件中配置好你要显示的透明的Activity的效果:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ll_bg"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#356789" >
<EditText
android:id="@+id/et_input"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="input something..."/>
<Button
android:id="@+id/btn_ok"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/et_input"
android:layout_marginTop="15dip"
android:text="ok" />
</RelativeLayout>
</LinearLayout>
我让这个EditText和Button居中显示,类似对话框的效果。
2.为这个Activity设置style:
res/values/styles.xml:
<resources>
<style name="TransparenceTheme">
<item name="android:windowBackground">@color/transparent_background</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowAnimationStyle">@+android:style/Animation.Translucent</item>
</style>
</resources>
其中里面的android:windowBackground属性需要设置一个透明的颜色
在res/values/color.xml中加入:
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="transparent_background">#50000000</color> </resources>
3.在Manifest文件中为这个Activity设置我们刚才定义好的style:
<activity
android:name="com.michael.transparenceactivitydemo.TransparenceActivity"
android:theme="@style/TransparenceTheme"/>
这样就完成了。但是,通常实现这种透明的Activity多半是用来实现用户输入的效果。如果你需要在这个Activity启动的时候自动弹出键盘,并且在弹出键盘的时候,这个Activity能够自动向上移动,那么我们需要在Manifest中的该Activity中设置:
android:windowSoftInputMode="adjustResize|stateAlwaysVisible"
adjustResize是在键盘弹出的时候,界面可以自动适应,自动向上推,而加入stateAlwaysVisible属性后,键盘会自动弹出。
还有一点就是如果你想让用户能够在触摸Activity透明部分的时候,这个Activity自动消失,那么你可以这样做:监听这个布局的最外层控件,这里是LinearLayout。实现OnTouchListener。监听到用户触摸的时候,执行finish操作即可:
public class TransparenceActivity extends Activity {
private LinearLayout llBg;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_trans);
llBg = (LinearLayout) findViewById(R.id.ll_bg);
llBg.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View arg0, MotionEvent arg1) {
finish();
return true;
}
});
}
}