- 抖音网页版免密登录
蹦跑的蜗牛
pythonchrome开发语言
通过保存cookie设置cookie做到抖音免密登录问题:老板给了一批抖音号,每次发作品的时候都需要用手机扫码,几个还到行,几十个让人很崩溃解决办法:1、开发浏览器插件首先我想到的是用浏览器插件,用jquery.cook.min.js去做,之前用这个做过广告屏蔽,抖音一键下载,在手机上下载有水印,是在是受不了,现在是看上哪个下载那个,这速度杠杠的。有需要的可以联系我。想着是简单可能这方法虽然能设置
- 【区块链技术开发】 关于Windows10平台Solidity语言开发环境配置
源代码杀手
区块链技术开发区块链
目录1、安装Node.js2、安装Solidity编译器3、安装RemixIDE4、安装MetaMask浏览器插件5、环境配置与问题解决6、安装Ganache:以太坊区块链开发测试工具7、安装Web3.js库8、VsCode配置Solidity语言环境并运行示例代码编译方法1:运行上述示例只需在终端输入编译命令Solcjs编译方法2:安装Solidity插件9、在VSCode运行合约参考文献在Wi
- 青柠起始页:化繁为简,简洁美观新体验
Code_流苏
实用软件与高效工具青柠起始页浏览器插件简洁无广美观化繁为简
名人说:莫愁千里路,自有到来风。——钱珝创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder)目录一、青柠起始页二、核心功能三、安装方法1、Chrome应用商店(需科学)2、官网下载(可直接访问)四、使用演示1、搜索引擎搜索2、自定义快捷链接3、壁纸切换五、平台反响与个人感受很高兴你打开了这篇博客,更多好用的软件工具、浏览器插件,请关注我、订阅专栏《实用软件与高效工具》,内容持续更
- 安装vue浏览器插件
翻滚吧键盘
vuevue.js前端javascript
谷歌浏览器插件下载地址https://chromewebstore.google.com/detail/nhdogjmejiglipccpnnnanhbledajbpd?utm_source=item-share-cp需要关闭重新打开一下无法使用魔法就使用极简插件https://chrome.zzzmh.cn/
- Chrome 浏览器插件获取网页 window 对象(方案一)
前言最近有个需求,是在浏览器插件中获取window对象下的某个数据,当时觉得很简单,和document一样,直接通过嵌入content_scripts直接获取,然后使用sendMessage发送数据到插件就行了,结果发现不是这样滴...这玩意还是个挺麻烦的点,下面给出三种解决方案在这里不推荐使用runtime.executeScript进行注入,很可能会报错:Refusedtoexecuteinl
- 最新道客巴巴怎么免费下载文档方法
黎想
经验教程网站SEO
一、利用浏览器插件插件自动识别下载:对于经常需要下载道客巴巴文档的人来说,安装浏览器插件是不错的选择。如Chrome浏览器上的一些插件(如PDF在线转换器等),安装后,在浏览器中打开道客巴巴文档,插件可自动识别并提示下载,从而将文档保存到电脑上。油猴插件配合脚本:可以在浏览器上安装油猴插件,然后安装WenkuDocDownloader脚本。安装好之后,打开文档界面刷新,在左侧边上就可以看到插件功能
- python调用浏览器插件_Python+selenium自动化测试之浏览器基础操作
ae1915d
python调用浏览器插件
前言本文主要讲解webdriber框架,Selenium就像真实用户所做的一样,Selenium测试可以在Windows、Linux和Macintosh上的InternetExplorer、Chrome和Firefox中运行。当然如果为了可视化你可以在浏览器使用selenium的IDE插件,它是一个浏览器插件,可以下各浏览器插件中添加。下面主要说明使用python如何调用webdriver框架的A
- 文献管理工具Zotero超详细教程,包含各个方面
程序猿000001号
论文阅读
1、为什么要使用Zotero上面两种方式对于后期进行写作,文献查找以及文献引用的都不方便,使用文献管理软件具有以下优点:下面是目前几款常见的文献阅读软件的对比:通过上面对比,可以看出Zotero在文献管理软件中具有一定的优势,下面介绍Zotero软件的使用。2、如何将论文导入Zotero2.1通过浏览器插件在浏览器中安装zotero插件后,在浏览器右上角就能够出现一个文件夹图标,此时就可以点击该文
- 【脚本】阿里云盘批量分享脚本
挖个洞先
脚本javascript脚本语言
起因看到阿里云盘交流群里有人想把文件夹里的word一个个分享出来,本来推荐油猴秒传脚本,但是那个好像封了,就写了一个比较简陋的脚本,献丑献丑。视频链接:https://www.bilibili.com/video/BV1di4y1y7L5/2024.02.11更新,代码逻辑没变,阿里云盘页面class改了,推荐浏览器插件Automa,自动化操作JS//待整个程序执行完毕即可点击button把所有链
- 虚幻浏览器插件
向前向后转
虚幻浏览器C++库虚幻虚幻ue4游戏引擎
虚幻浏览器插件简介虚幻浏览器插件加载并启用虚幻浏览器插件播放视频虚幻浏览器插件页面跳转虚幻浏览器插件中文输入虚幻浏览器插件加载透明网页虚幻浏览器插件UE与JS通信虚幻浏览器插件使用JsonLibrary解析Json对象虚幻浏览器插件调试网页虚幻浏览器插件参数配置虚幻浏览器插件license下载
- vue快速集成word在线编辑
睡不着的可乐
vue.jsword前端
word在线编辑查看一些文档金格插件WebOffice2015、chrome浏览器插件、only-office、UEditor、TinyMCE、CKEditor、wangeditor、canvas-editor最后选择了only-office和canvas-editoronly-office非常功能强大,word、ppt、excel都支持在线编辑预览,还支持协同,又有免费开源版。附上本地运行dem
- 开发浏览器插件太难?试试 crxjs,效率飙升的秘密武器!
前端chrome
浏览器插件开发一直以来都是前端开发者的一块重要阵地。它能让我们通过扩展浏览器功能,为用户提供便捷的工具和更流畅的使用体验。然而,许多开发者在尝试插件开发时,却常常因为复杂的API、缺乏现代开发工具支持以及传统工具链无法实现热重载而望而却步。每次修改代码都需要重新打包、加载插件,甚至重启浏览器,不仅耗时,还容易打断开发思路。如果你也有类似的困扰,那么crxjs能成为你的终极解决方案。什么是crxjs
- 以太坊DApp开发指南
Kirn
DApp架构设计DApp架构.png如上图,DApp的架构我们可以简单分为以上三种类型:轻钱包模式、重钱包模式和兼容模式。轻钱包模式轻钱包模式下我们需要有一个开放HttpRPC协议的节点与钱包通信,这个节点可以是任意链上的节点。轻钱包通常会作为一个浏览器插件存在,插件在运行时会自动注入Web3框架,DApp可以通过Web3与区块链节点通信。当DApp只是单纯的获取数据时是不需要钱包介入的,但是当D
- 前端同学必备:教你如何安装、使用Chrome的vue-devtools插件
界忆
前端编程Vue-devtools插件chromedevtools
I.介绍vue-devtools插件Vue-devtools是一个Chrome浏览器插件,它是一个浏览器调试工具,用于开发Vue.js应用程序。它可以用于Vue.js应用程序的调试,可以更好地了解应用程序的结构和状态,以及帮助快速修复代码错误。Vue-devtools插件的作用和优势如下:1.调试Vue.js应用程序:Vue-devtools是一个强大的调试工具,可以帮助开发人员正确地调试应用程序
- 如何识别和防范跨站脚本攻击(XSS)?
盼盼盼
xss安全网络
识别和防范跨站脚本攻击(XSS)需要一系列的措施,包括输入验证、输出编码、安全配置和用户教育。以下是一些关键步骤:识别XSS异常行为:观察网站行为是否异常,例如页面上突然出现未经预期的内容或功能。错误消息:检查错误消息中是否包含敏感信息,这可能是由于未经过滤的输入导致的。安全工具:使用浏览器插件或安全扫描工具来检测潜在的XSS漏洞。代码审计:定期进行代码审计,查找可能的安全漏洞,特别是在处理用户输
- 【浏览器插件】理解浏览器扩展开发:为什么 `content script` 里的 `window` 与页面的 `window` 不同以及解决方案
帅比九日
踩过的坑服务器运维
理解浏览器扩展开发:为什么contentscript里的window与页面的window不同以及解决方案浏览器扩展开发为开发者提供了强大的工具,使得我们可以扩展和增强网页的功能。然而,在开发过程中,尤其是当涉及到与网页内容进行交互时,我们可能会发现contentscript里的window对象与页面的window对象有所不同。这篇博客将探讨这个现象的原因,并介绍一种解决方案来弥合这个区别。为什么c
- GIT 学习 之 Cannot retrieve the latest commit at this time. 错误
辞半夏丶北笙
GitGitCannotretrievethelatestcommita
Cannotretrievethelatestcommitatthistime.本地项目正常commit-push到GitHub远端,登陆GitHub看不到代码的更新,提示"Cannotretrievethelatestcommitatthistime."无法检索最新提交的更新,几天前提交的代码也看不到,刚提交的代码也看不到,解决方案:是由于浏览器版本或者cookie或者是浏览器插件问题SO:换个
- 京东怎么看价格走势?都有什么价格标准
一起高省
网购的目的是为了买到最划算的商品,很多买家说京东价格的变化太快了,想要查看京东价格走势和历史价格,人们想要了解京东平台的价格走势,能够购买到更实惠的东西,那么京东怎么看价格走势?京东怎么看价格走势?浏览器插件——懒人比价,懒人比价插件可覆盖各大购物平台,功能主要涵盖全网比价、价格走势、全网报价三大部分。试用了一下感觉还好,全网比价支持京东、国美等大多数电商,还可提供同一电商下不同店家的价格对比。走
- 2018-01-27-安全测试信息搜集
测试墨
1.信息收集:1.1放羊式查询1.2GoogleHacking语法filetype:inurl:intext:intitle:site1.3在线专业搜索引擎shodan在线使用,火狐浏览器插件,和Maltego,metasploit的结合。http://drops.wooyun.org/tips/24691.4狙击式收集,漏洞扫描工具,探索web框架--web扫描器,常见的有wvs10,appsc
- 多钱包自动发现以及注入冲突解决方案: EIP-6963调研
前言如果浏览器插件钱包需要向Dapp提供以太坊Provider能力,必须实现EIP1193协议。根据EIP1193协议描述,要求插件钱包将Provider实现注入到window.ethereum。这就导致了一些问题。注入冲突。用户如果安装了多个插件钱包,就会造成window.ethereum被重复覆盖,最终值取决于插件钱包的加载顺序。恶意竞争。为了让自家钱包的Provider实现能够成功注入到wi
- 简单的edge浏览器插件开发记录
第五季度
javascript
今天在浏览某些网页的时候,我想要屏蔽掉某些信息或者修改网页中的文本的颜色、背景等等。于是在浏览器的控制台中直接输入JavaScript操作dom完成了我想要的功能。但是每次在网页之间跳转该功能都会消失,我需要反复复制粘贴js脚本,无法实现自动化。于是我开始了解如何自动让JavaScript脚本在特定的url下生效。经过查找信息,我得知了可以通过开发一个edge的小插件来解决我遇到的需求。edge插
- Axure插件axure-chrome-extension安装
冷冷清清中的风风火火
笔记chromeaxure前端
chrome浏览器打开axure生成的HTML静态文件页面预览打开如下图显示,这是因为chrome浏览器没有安装Axure插件axure-chrome-extension导致的。方式一:先下载Axure谷歌浏览器插件,然后在浏览器中添加扩展程序。添加已解压得扩展程序。插件下载地址:https://download.csdn.net/download/qq_41451744/87471415如果积分
- Chrome浏览器插件axure-chrome-extension(免费)
兮风萧萧
chromeaxure前端
点我下载插件AxureRPExtensionforChrome是原型设计工具AxureRP的Chrome浏览器插件。因为在线安装需要访问GoogleChrome在线商店,访问不了。所以提供一个离线版本进行安装。插件内容如下:安装方法:1、打开Chrome浏览器,找到“工具->扩展程序”,打开开发者模式;2、将下载的axure-chrome-extension.zip文件解压,点击加载已解压的扩展程
- Selenium元素定位工具谷歌浏览器插件-ChroPath
程序员Baby~
selenium测试工具软件测试程序员接口测试自动化测试测试工程师
ChroPath是一款浏览器插件,支持主流浏览器(Chrome、Firefox等)。其作用是可帮助Web开发人员和测试人员提高元素定位效率(轻松提取XPath、CSS元素位置等)。1、准备谷歌插件插件下载地址:https://download.csdn.net/download/qq_39184753/128456752.按照图示点击:更多工具——扩展程序3.进入扩展程序,点击【加载已解压的扩展程
- vue_dev_tools工具下载安装打包
良辰美景好时光
vuevue.js前端
vue_dev_tools工具下载安装打包一、简介二、安装方式2.1.安装图文2.2.打包工具endl一、简介使用Vue时,在浏览器上安装VueDevtoolsVueDevtools是Vue官方发布的调试浏览器插件,可以安装在Chrome和Firefox等浏览器上,直接内嵌在开发者工具中,使用体验流畅vue-devtools是一款基于Chrome浏览器的扩展,用于调试Vue应用二、安装方式VueD
- 全球首款按自己指定的语言显示、朗读的浏览器在江西抚州诞生
yangyang007
随着互联网技术的飞速发展,人类世界的信息交流越来越密切,我们中的许多人,每天都会通过使用浏览器上网,来快速获得自己需要的信息。但是,即使网络如此高效,语言不通,仍然是我们获得更多优质国际信息的严重阻碍。借助在线翻译或浏览器插件进行二次翻译,是目前突破网页语言障碍通用的办法。近日,笔者发现应用市场悄然上架了一款名为Eotu的手机浏览器,会在打开网页前自动识别出外文网页,并直接用浏览器的界面语言显示网
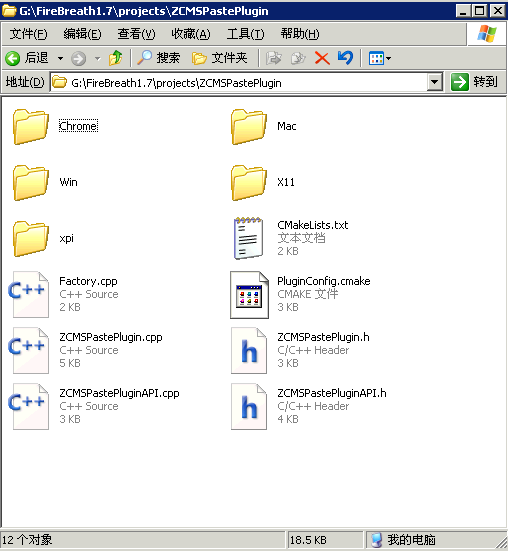
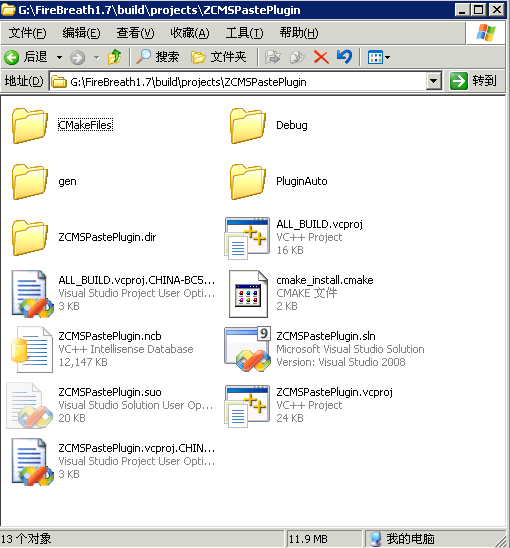
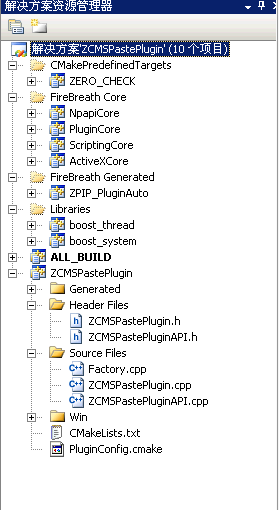
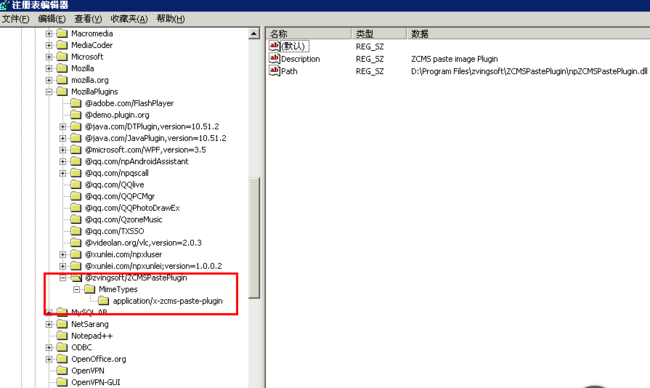
- 开发属于自己的Chrome插件
小灰灰_a
什么是Chrome插件?简单来说,Chrome浏览器插件就是一个用Web技术开发、用来增强浏览器功能的软件,它其实就是一个由HTML、CSS、JS、图片等资源组成的一个.crx后缀的压缩包。另外,其实Chrome插件不只是前端技术,Chrome插件还可以配合C++编写的dll动态链接库实现一些更底层的功能(NPAPI),比如全屏幕截图等,开发一个专属于服务自己的插件,为了更好的开发(滑水)。下面来
- InstantBox:开箱即用的临时 Linux 环境
田猿笔记
知识集合linux运维服务器
在云计算和虚拟化技术日益成熟的今天,我们有时需要一个快速、简单、临时的Linux环境来进行各种任务。这就是InstantBox的用武之地。什么是InstantBox?InstantBox是一个开源项目,它可以快速启动临时的Linux系统,并提供即时的webshell访问权限,无需任何浏览器插件。这对于演示、学习Linux、在资源限制下测试软件性能等都非常有用。InstantBox支持哪些Linux
- 渗透测试工具库总结(全网最全)
Pluto-2003
笔记网络安全测试工具github
目录Web渗透综合扫描类1.外网2.内网信息搜集类指纹扫描资产发现子域名收集目录扫描端口扫描Burp插件浏览器插件钓鱼平台漏洞利用类综合漏洞扫描工具中间件/应用/接口漏洞利用工具信息泄露利用工具数据库利用工具社工/常规字典制作/收集常用漏洞利用工具爆破利用工具反序列化利用工具内存马注入工具探活工具反连平台内网渗透类webshell管理/插件工具c2管理工具提权项目内网收集工具横向移动工具域渗透工具
- 《新人必看:程序猿实用高级工具速通指南》
gray_spot
经验与资源分享githubvisualstudiopycharmvscodeintellij-ideasublimetextidea
目录引言灵活掌握全球编程智慧浏览器插件的使用全面的IDE推荐通用的代码编辑器专精某一语言或平台的IDE引言欢迎加入编程世界!作为新手,你可能会觉得信息量有些压倒性。本指南旨在为你提供一些必备的工具和资源,帮助你在编程旅程中起飞。我们将介绍如何利用国内外资源和一些浏览器插件,以及如何高效使用各类集成开发环境(IDE)。让我们开始吧!掌握全球编程资源:成为灵活多变的技术探索者在编程的世界里,知识和技术
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$