http响应码303在不同浏览器上的表现 (原创)
这篇文章比较了IE7,firefox, chrome对http返回码303的处理。
http响应码
http响应码的分布从1xx ~ 5xx, 比较熟悉的有200(OK), 500 (Internal Server Error), 503 (Service Unavailable)等。
3xx系列的响应码表示“重定向” (Redirection), 这里特别分析303 (See Other),303的rfc2616说明有几点值得我们注意:
如何模拟服务器发送303响应码
使用tomcat可以比较方便的模拟发送不同的响应码,主要代码如下
各浏览器对303的处理方式:
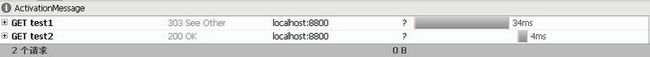
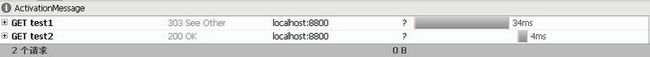
共同点:三个浏览器在收到服务器303的响应后,都选择了立刻重定向到新的URI,在firefox使用firebug可以看处理的流程。

正常的事情人人都会做,下面主要搞点不正常的事情,看看三款浏览器的表现。
不正常事件一: 服务端返回303响应码,但是不返回Location(客户端没有URI可以重定向)
服务器端的代码如下,注释设置Location的语句即可
IE7 显示的结果是常见的错误窗口,称之为IE的“通用错误窗口”,大家非常熟悉,部分截屏如下:

firefox和chrome则显示的http://localhost:8080/test/test1的内容。
换句话说,在没有给出Location的情况下,这两款浏览器返回的是原来页面返回的内容。
思考: 哪种返回更合理?
试想一种情况, 服务器端实现了一种机制, 对返回303的错误代码提供了一段"文本描述",同时“忘记”了设置了Location字段 (虽然根据http协议这是必须的)。 此时firefox和chrome即使不能进行本来应该进行的重定向,也可以显示服务器发回来的这段文本,具有提示作用(至少客户端知道自己网是通的吧),而IE的错误窗口就让人不知所云了。
不正常情况二: 循环重定向
这个时候又分两种情况
方法一,自己定向到自己,服务器端代码如下:
也就是说,使用链接http://localhost:8080/test/test1访问servlet,servlet返回一个URI,这个URI又指向http://localhost:8080/test/test1。
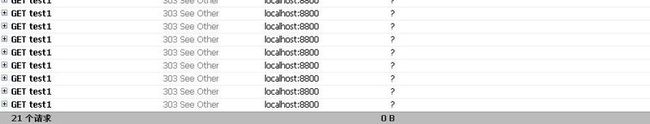
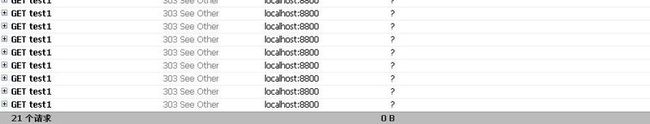
firefox和chrome都能检测到这个问题,firefox在重试了21次后检测到了这个问题,部分请求过程如下:

令人吃惊的结果又一次发生在IE上,IE居然进入了死循环,孜孜不倦的访问相同的链接,反映在浏览器上就是不断进行刷新。
思考: 有必要理会这种情况吗?
太有必要了,试想有人做了这样一个恶意网站,并诱导你去点击,如果不幸用的是IE, 由于不停刷新,你的浏览器可能崩溃。
方法二,定向到另外一个URI,从另外一个URI再定向回来
firefox和chrome也同样能够发现这种错误,IE7这次没犯上面的错误,但是错误窗口仍然是前面的“通用错误窗口”。
感慨: IE的developer太幸福了,处理错误只要祭出的大窗口就行了,爽啊。
总结:
firefox和chrome很好的完成了任务,特别要说的是chrome,非常好的一款软件,非常好。
而IE表现则让人很失望,从开始上网时就使用IE,这么多年了,还有这么多问题,说啥好呢。
http响应码
http响应码的分布从1xx ~ 5xx, 比较熟悉的有200(OK), 500 (Internal Server Error), 503 (Service Unavailable)等。
3xx系列的响应码表示“重定向” (Redirection), 这里特别分析303 (See Other),303的rfc2616说明有几点值得我们注意:
- 服务器在返回303的同时,应该(SHOULD)返回一个不同的URI,并放到Location字段中。
- 客户端收到303后,可以使用这个URI获取新的资源(必须使用GET获取新资源)
- 303的响应不能被缓存,但是Get到的新资源是可以被缓存的
如何模拟服务器发送303响应码
使用tomcat可以比较方便的模拟发送不同的响应码,主要代码如下
public class TestServlet extends HttpServlet {
@Override
public void doGet(final HttpServletRequest request, final HttpServletResponse response) {
response.setContentType("text/html;charset=UTF-8");
response.setHeader("Location", "/test/test2");
response.setStatus(303);
}
} 通过链接 http://localhost:8080/test/test1可以访问这个servlet。
各浏览器对303的处理方式:
共同点:三个浏览器在收到服务器303的响应后,都选择了立刻重定向到新的URI,在firefox使用firebug可以看处理的流程。

正常的事情人人都会做,下面主要搞点不正常的事情,看看三款浏览器的表现。
不正常事件一: 服务端返回303响应码,但是不返回Location(客户端没有URI可以重定向)
服务器端的代码如下,注释设置Location的语句即可
public class TestServlet extends HttpServlet {
@Override
public void doGet(final HttpServletRequest request, final HttpServletResponse response) {
response.setContentType("text/html;charset=UTF-8");
// response.setHeader("Location", "/test/test2");
response.setStatus(303);
}
}
IE7 显示的结果是常见的错误窗口,称之为IE的“通用错误窗口”,大家非常熟悉,部分截屏如下:

firefox和chrome则显示的http://localhost:8080/test/test1的内容。
换句话说,在没有给出Location的情况下,这两款浏览器返回的是原来页面返回的内容。
思考: 哪种返回更合理?
试想一种情况, 服务器端实现了一种机制, 对返回303的错误代码提供了一段"文本描述",同时“忘记”了设置了Location字段 (虽然根据http协议这是必须的)。 此时firefox和chrome即使不能进行本来应该进行的重定向,也可以显示服务器发回来的这段文本,具有提示作用(至少客户端知道自己网是通的吧),而IE的错误窗口就让人不知所云了。
不正常情况二: 循环重定向
这个时候又分两种情况
方法一,自己定向到自己,服务器端代码如下:
public class TestServlet extends HttpServlet {
@Override
public void doGet(final HttpServletRequest request, final HttpServletResponse response) {
response.setContentType("text/html;charset=UTF-8");
response.setHeader("Location", "/test/test1");
response.setStatus(303);
}
}
也就是说,使用链接http://localhost:8080/test/test1访问servlet,servlet返回一个URI,这个URI又指向http://localhost:8080/test/test1。
firefox和chrome都能检测到这个问题,firefox在重试了21次后检测到了这个问题,部分请求过程如下:

令人吃惊的结果又一次发生在IE上,IE居然进入了死循环,孜孜不倦的访问相同的链接,反映在浏览器上就是不断进行刷新。
思考: 有必要理会这种情况吗?
太有必要了,试想有人做了这样一个恶意网站,并诱导你去点击,如果不幸用的是IE, 由于不停刷新,你的浏览器可能崩溃。
方法二,定向到另外一个URI,从另外一个URI再定向回来
firefox和chrome也同样能够发现这种错误,IE7这次没犯上面的错误,但是错误窗口仍然是前面的“通用错误窗口”。
感慨: IE的developer太幸福了,处理错误只要祭出的大窗口就行了,爽啊。
总结:
firefox和chrome很好的完成了任务,特别要说的是chrome,非常好的一款软件,非常好。
而IE表现则让人很失望,从开始上网时就使用IE,这么多年了,还有这么多问题,说啥好呢。