Android开发学习 之 五、基本界面控件-1文本控件
五、基本界面控件-1文本控件
5.1文本编辑控件
5.1.1 TextView
图5.1.1 TextView
android.widget.TextView一般用来文本展示,继承自android.view.View,在android.widget包中。
他的常用子类有Button, CheckedTextView, Chronometer, DigitalClock, EditText。
常用属性设置:
| android:text="" |
文字显示 |
| android:autoLink=”” |
链接类型。Web网址,email邮件,phone电话,map地图。Linkify。 |
|
|
|
链接状态时,Web情况可直接调用浏览器进行浏览。Email直接调用手机的Email软件,phone转到拨打电话页面。
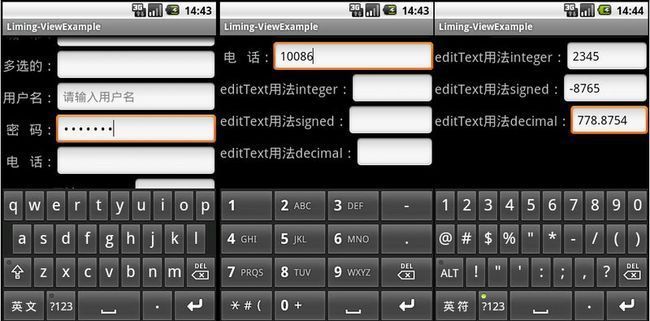
5.1.2 EditText
图5.1.2EditText(四种用法:普通用法、密码框、输入电话、输入数字)
android.widget.EditText为输入框,继承自android.widget.TextView,在android.widget包中。他的常用子类。AutoCompleteTextView和MultiAutoCompleteTextView。ExtractEditText与输入法有关。
常用属性设置:
| android:hint="请输入用户名" |
输入框的提示文字 |
| android:password="" |
True为密码框 |
| android:phoneNumber="" |
True为电话框 |
| android:numeric="" |
数字框。Integer正整数, signed整数(可带负号), decimal浮点数。 |
| android:digits |
设置允许输入哪些字符。如“1234567890.+-*/%\n()” |
5.1.3 AutoCompleteTextView
图5.1.3AutoCompleteTextView和MultiAutoCompleteTextView
android.widget.AutoCompleteTextView带提示的输入框,继承自android.widget.EditText,在android.widget包中。
AutoCompleteTextViewhe和MultiAutoCompleteTextView都是自动提示,一个是单选,一个多选。
常用属性设置:
| android:completionThreshold |
输入几个字符时提示 |
AutoCompleteTextView就是一个带自动提示的EditText,当输入字符时,会出现提示窗口,点击选择即可。
首先在layout中定义一个AutoCompleteTextView,然后需要在Activity设置数据源就可以了。
ArrayAdapter的构造方法三个参数为:上下文的Context,每行的textView布局,数据源。
this.autoCompleteTextView = (AutoCompleteTextView) super.findViewById(R.id.autoCompleteTextView); ArrayAdapter<String> arrayAdapter = new ArrayAdapter<String>(this, R.layout.arrayadapte_textview, CITY_NAMES); this.autoCompleteTextView.setAdapter(arrayAdapter);
MultiAutoCompleteTextView和AutoCompleteTextView的类似,也是带有提示的输入框。区别在于MultiAutoCompleteTextView可以连续提示,选择一个提示项后会自动添加一个分隔符,在输入时继续提示。AutoCompleteTextView则属于单选模式的。
MultiAutoCompleteTextView使用时需要设置分隔符类CommaTokenizer。其他与AutoCompleteTextView一样。
this.multiAutoCompleteTextView.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer());
5.1.4 TextSwitcher
android.widget.TextSwitcher文字切换。继承自android.widget.ViewSwitcher(ViewGroup),在android.widget包中。
使用方法setInAnimation(Animation),setOutAnimation(Animation)设置动画。
例子,设置ViewSwitcher的动画,并使用数字时钟更改ViewSwitcher的字符串
public class SwitcherActivity extends Activity implements ViewSwitcher.ViewFactory, View.OnClickListener {
private Button buttonChangeText;
private TextSwitcher myTextSwitcher;
private DigitalClock myDigitalClock;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.setContentView(R.layout.switcher);
this.buttonChangeText = (Button) super.findViewById(R.id.buttonChangeText);
this.myTextSwitcher = (TextSwitcher) super.findViewById(R.id.myTextSwitcher);
this.myDigitalClock = (DigitalClock) super.findViewById(R.id.myDigitalClock);
this.buttonChangeText.setOnClickListener(this);
this.myTextSwitcher.setFactory(this);
this.myTextSwitcher.setInAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_in));
this.myTextSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_out));
}
@Override
public View makeView() {
TextView textView = new TextView(this);
textView.setGravity(Gravity.TOP | Gravity.CENTER_HORIZONTAL);
textView.setTextSize(36);
return textView;
}
@Override
public void onClick(View v) {
this.myDigitalClock.addTextChangedListener(textWatcher);
}
private android.text.TextWatcher textWatcher = new android.text.TextWatcher() {
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
SwitcherActivity.this.myTextSwitcher.setText(SwitcherActivity.this.myDigitalClock.getText());
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void afterTextChanged(Editable s) {
}
};
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:gravity="center_horizontal">
<Button android:id="@+id/buttonChangeText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="开始" />
<DigitalClock android:id="@+id/myDigitalClock"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="36dip"/>
<TextSwitcher android:id="@+id/myTextSwitcher"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</LinearLayout>