javascript实现bingo游戏的数字生成
BINGO游戏中5*5的卡片上数字是这样的:第一行5个格分别为B、I、N、G、O五个字母,下面是5行5列,通常在1-15中选择B对应的数字,16-30中选择I对应的数字,31-45中选择N对应的数字,46-60中选择G对应的数字,61-75中选择O对应的数字,而且每一类是不能重复的。
下面用js实现的该卡片上数字随机生成的过程:
一个jsp页面,用来显示卡片,代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title></title>
<link rel="stylesheet" rev="stylesheet" href="<%=request.getContextPath() %>/css/bingo.css" >
<script type="text/javascript" src="<%=request.getContextPath() %>/js/bingo.js" charset="GBK"></script>
</head>
<body>
<h1>Create A Bingo Card</h1>
<br>
<table border="1">
<tr>
<td width="20%">B</td>
<td width="20%">I</td>
<td width="20%">N</td>
<td width="20%">G</td>
<td width="20%">O</td>
</tr>
<tr>
<td id="square0"> </td>
<td id="square1"> </td>
<td id="square2"> </td>
<td id="square3"> </td>
<td id="square4"> </td>
</tr>
<tr>
<td id="square5"> </td>
<td id="square6"> </td>
<td id="square7"> </td>
<td id="square8"> </td>
<td id="square9"> </td>
</tr>
<tr>
<td id="square10"> </td>
<td id="square11"> </td>
<td id="free">Free</td>
<td id="square12"> </td>
<td id="square13"> </td>
</tr>
<tr>
<td id="square14"> </td>
<td id="square15"> </td>
<td id="square16"> </td>
<td id="square17"> </td>
<td id="square18"> </td>
</tr>
<tr>
<td id="square19"> </td>
<td id="square20"> </td>
<td id="square21"> </td>
<td id="square22"> </td>
<td id="square23"> </td>
</tr>
</table>
<p>
<a href="bingo.jsp" id="reload">Click here</a> to create a new card</p>
</body>
</html>
bingo.css代码如下:
body{
background-color:white;
color:black;
font-size:20px;
font-family:"Lucida Grande",Verdana,Arial,Helvetica,sans-serif;
}
h1.th{
font-family:Georgia,"Times New Roman",Times,serif;
}
h1{
font-size:28px;
}
table{
border-collapse:collapse;
}
th.td{
padding:10px;
border:2px #666 solid;
text-align:center;
font-size:24px;
}
#free{
background-color:#F66;
}
bigno. js代码如下:
window.onload = initAll;
var usednums=new Array(76);
function initAll(){
if(document.getElementById){
document.getElementById("reload").onclick=anothercard;//点击链接时,执行anothercard这段js代码,不去从服务器重新加载页面
newcard();
}else{
alert("Sorry,you browser doesn't support this script!");
}
}
function newcard(){
for(var i=0;i<24;i++){
setSquare(i);
}
}
function setSquare(thissquare){
var currentsquare="square"+thissquare;
var colplace=new Array(0,1,2,3,4,0,1,2,3,4,0,1,3,4,0,1,2,3,4,0,1,2,3,4);
var colbasis = colplace[thissquare]*15;
do{
var newnum=colbasis + getnewnum() +1;
//确保B列为1-15 I列是16-30 N列为31-45 G列为46-60 O列为61-75,且不重复
}while(usednums[newnum])
usednums[newnum] = true;
document.getElementById(currentsquare).innerHTML=newnum;
}
function getnewnum(){
return Math.floor(Math.random()*15);
}
/*
* 该函数将usednum数组中的元素重置为FALSE,这样就可以重新使用所有数字
* 调用newcard函数重新生成数字
* return FALSE;使浏览器不尝试装载链接的href
*/
function anothercard(){
for(var i=1;i<usednums.length;i++){
usednums[i]=false;
}
newcard();
return false;
}
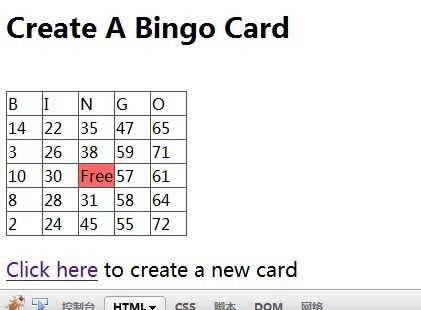
生成如下: