UISplitViewController
UISplitViewController类,只有在ipad中才可以使用。
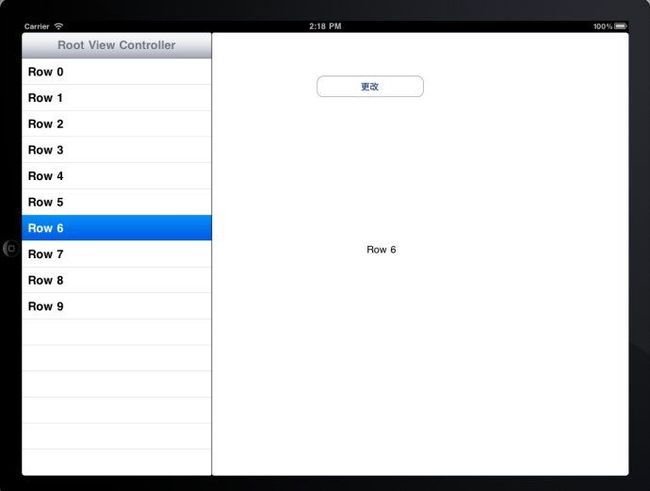
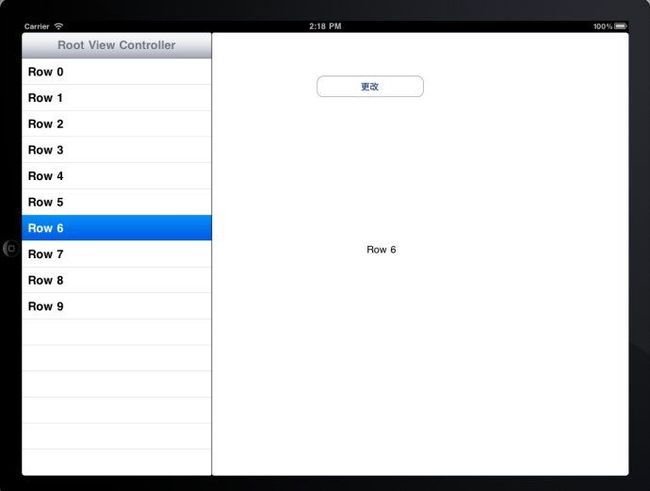
ipad的屏幕比iphone大,所以在界面上,ipad比iphone多一个UISplitViewController,用来实现ipad在横屏时,分两栏显示所需要的界面,可以一边是目录一边是具体的内容
首先创建一个Row1Detail和RootViewController,其中RootViewController继承UITableViewController。同事创建两个相应的xib文件。
AppDelegate 中的代码如下:
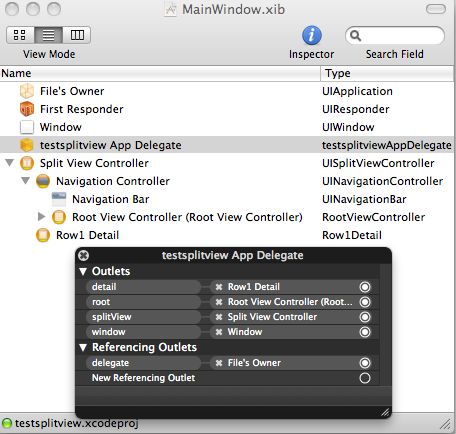
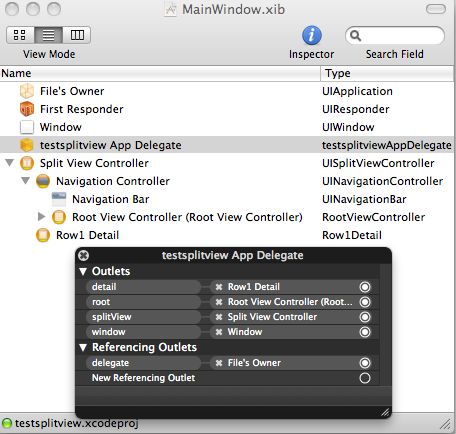
修改MainWindow.xib文件:添加UISplitViewController容器

绑定的事件如下:

RootViewController的代码如下:
ipad的屏幕比iphone大,所以在界面上,ipad比iphone多一个UISplitViewController,用来实现ipad在横屏时,分两栏显示所需要的界面,可以一边是目录一边是具体的内容

首先创建一个Row1Detail和RootViewController,其中RootViewController继承UITableViewController。同事创建两个相应的xib文件。
AppDelegate 中的代码如下:
@interface testsplitviewAppDelegate : NSObject <UIApplicationDelegate> {
UIWindow *window;
UISplitViewController *splitView;
RootViewController *root;
Row1Detail *detail;
}
@property (nonatomic, retain) IBOutlet UIWindow *window;
@property (nonatomic, retain) IBOutlet UISplitViewController *splitView;
@property (nonatomic,retain) IBOutlet RootViewController *root;
@property (nonatomic, retain) IBOutlet Row1Detail *detail;
@end
实现类:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after app launch.
[self.window addSubview:splitView.view];
[self.window makeKeyAndVisible];
return YES;
}
修改MainWindow.xib文件:添加UISplitViewController容器

绑定的事件如下:

RootViewController的代码如下:
@interface RootViewController : UITableViewController {
Row1Detail *detail;
}
@property (nonatomic,retain) IBOutlet Row1Detail *detail;
@end
实现代码:
#import "RootViewController.h"
@implementation RootViewController
@synthesize detail;
#pragma mark -
#pragma mark View lifecycle
- (void)viewDidLoad {
[super viewDidLoad];
self.clearsSelectionOnViewWillAppear = NO;
self.contentSizeForViewInPopover = CGSizeMake(320.0, 600.0);
}
#pragma mark -
#pragma mark Table view data source
- (NSInteger)numberOfSectionsInTableView:(UITableView *)aTableView {
return 1;
}
- (NSInteger)tableView:(UITableView *)aTableView numberOfRowsInSection:(NSInteger)section {
return 10;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *CellIdentifier = @"CellIdentifier";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier] autorelease];
cell.accessoryType = UITableViewCellAccessoryNone;
}
cell.textLabel.text = [NSString stringWithFormat:@"Row %d", indexPath.row];
return cell;
}
#pragma mark -
#pragma mark Table view delegate
- (void)tableView:(UITableView *)aTableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
detail.detailItem = [NSString stringWithFormat:@"Row %d", indexPath.row];
}
Row1Detail的代码
@interface Row1Detail : UIViewController <UISplitViewControllerDelegate>{
UILabel *Text1;
id detailItem;
}
@property (nonatomic,retain) IBOutlet UILabel *Text1;
@property (nonatomic, retain) id detailItem;
-(IBAction) click;
@end
实现代码如下:
#import "Row1Detail.h"
@implementation Row1Detail
@synthesize Text1;
@synthesize detailItem;
-(IBAction) click
{
NSLog(@"%@",Text1.text);
UIAlertView *alert=[[UIAlertView alloc] initWithTitle:@"标题" message:@"22" delegate:self cancelButtonTitle:@"关" otherButtonTitles:nil];
[alert show];
[alert release];
Text1.text=@"11111111111";
}
- (void)setDetailItem:(id)newDetailItem
{
if (detailItem != newDetailItem) {
[detailItem release];
detailItem = [newDetailItem retain];
Text1.text = [detailItem description];
}
}
// Implement viewDidLoad to do additional setup after loading the view, typically from a nib.
- (void)viewDidLoad
{
[super viewDidLoad];
}
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation {
// Overriden to allow any orientation.
return YES;
}