jQuery UI全教程之一(dialog的使用教程)
jQueryUI目前的版本已经更新到了1.8.7。个人感觉和easyui相比起来,jQueryUI在界面的美观程度和可定制型更强一些。所以再次将一些jQueryUI组件的用法说明一下,方便日后查阅。也方面没接触jQueryUI的人能早日使用jQueryUI套件
(一)首先来说jQueryUI使用频率较高dialog组件:
dialog就是我们常说的弹出层,应用还是比较广泛的,比如:可以使用弹出层做登录、注册和消息提示等功能
下面来详细说说dialog的使用方法
在官方提供的官方文档和示例中有六种形式的dialog,但是前五种都是大同小异,包括在编写代码方面也仅仅是多设置两个属性而已,没什么太大的不同,先来看看使用jQueryUI组件的时候需要那些前期贮备工作。
首先将需要依赖的js文件导入到你的页面中。需要依赖的文件如下:
jquery-ui-1.8.7.custom.css这个是jQueryUI套件的CSS样式表,demos.css这个是jQueryUIdemo中用到的CSS样式,因为我用到了这些样式所以将它导入进来,如果大家不需要可以不导这个文件,jquery-1.4.4.min.js这个不用说了吧,jQuery的核心文件,没有它一切工作都无法开展。切记一点:一定要在引入其他的js文件之前引入jquery-1.4.4.min.js文件,别问为什么,懂点jQuery的人都能想的到。jquery-ui-1.8.7.custom.min.js这个是jQueryUI的核心js文件,也是必须的。有了上述的引用后就可以在你的页面中使用jQueryUI了。
先看一个超级简单的DEMO:
<divid="dialog"title="basicdialog"><p>这是一个采用默认样式的对话框</p></div>
在页面中加入上边的一行代码,然后加入一个script标签对,在脚本写如下代码:
$(function(){
$("#dialog").dialog();
});
打开你的页面看一下吧,如果没什么意外你会看到一个类似这样的对话框

简单吧,这就是一个弹出层,其中div的title被当作了dialog的title,右上角有关闭的xx,右下角则可以拖拽改变大小
这就是一个默认的dialog,虽然我们没有为它指定高度和宽度,但是它有默认的值,在我们没有设定情况下dialog默认会弹出在屏幕的中央,大小也是有默认值的,可以改变大小,显示关闭按钮,这都是默认的样式,那么如果我们想自己定制一下dialog,不想让他这样显示该如何做?下面介绍一些属性和方法来改变一下这个dialog,用到的属性如下:
autoOpen,modal,buttons,根据这些属性我们来定制一个不会自动打开(当点击按钮或者通过其他的事件来触发弹出dialog的事件),并且带有遮罩(模式窗体)和按钮的dialog
buttons属性是一个复合属性,使用形式如下:buttons{ok:function(){点击按钮执行的事件},cancel:function(){点击按钮执行的事件}}
其中ok是按钮显示的文本,而function是点击按钮后执行的事件。注意,在ok和function之间有冒号:,虽然按钮可以为中文,比如:确定:function(){}这种形式,但是切记,在按钮文本和function之间的冒号一定是英文字符下的冒号,不要写成中文的全角冒号,否则会有错误。
将刚才的js脚本替换为:
$("#dialog-form").dialog({
autoOpen:false,
modal:true,
buttons:{
登录:function(){
alert("您点击了登录按钮");
}
}
})
//控制打开dialog的方法
functionopen_dialog(){
$("#dialog-form").dialog("open");
}
这里的dialog将带有一个登录按钮。并且为带遮罩的模式窗体。默认不显示。所以我们需要在页面添加一个按钮,通过点击按钮来控制打开dialog
<inputtype="button"value="打开"onclick="open_dialog();"/>
这样当点击这个按钮时会打开这个dialog.打开后的dialog如下图:
可能有的人会说为什么这个显示的颜色和样式都第一个不一样呢?
因为jQueryUI组件的皮肤都是可定制的,而不是一尘不变。可以根据需要选择自己喜欢的皮肤样式来使用,在jQueryUI的官方网站上有UI皮肤下载的,可以先预览皮肤的效果再下载,下载后只需要将当前项目中的CSS文件即可实现切换皮肤
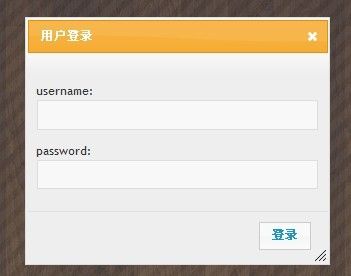
那么在dialog中显示的username:password:和两个文本框又是从何而来的?
这是自己写的一个表单,用于让用户登录的表单,还记得吗?dialog是通过在页面中指定一个div,然后得到该div对象.dialog()就可以生成dialog了,同样的道理,我们可以在这个div中加入自己想要的表单域。这个就是我自己定制的登录表单。样式采用了UI提供的样式,当然,如果你觉得这个样式不好同样是可以自己定制自己的CSS来使用。完整的表单代码如下:
<!--登录区域表单信息-->
<divid="dialog-form"class="ui-widgetui-widget-contentui-corner-all"title="用户登录">
<pid="login_tip"></p>
<formid="login-form">
<fieldset>
username:<inputtype="text"name="name"id="name"class="textui-widget-contentui-corner-all"/>
password:<inputtype="password"name="password"id="password"value=""class="textui-widget-contentui-corner-all"/>
</fieldset>
</form>
</div>
大家可以看到每个input标签都有一个class属性,指定了3个class样式。这就是jQueryUI给我们提供的,不需要我们去写样式表文件。
更多的属性应用大家可以参考官方提供的文档,由于属性较多,不再一一介绍。都很简单,需要用到的时候查询一下即可
下面说说dialog中的事件调用。在上面的例子中dialog只有一个按钮,用于登录。如果我想添加另外一个按钮:关闭,当我点击关闭时关闭dialog该如何做呢?在jQueryUI中,多数组件的事件都使用如下的形式来调用:
$("#dialog").dialog("close");其中close就是事件的名称,这样当我点击这个按钮时就可以关闭该dialog了。如果要打开dialog也是同样的道理。$("#dialog").dialog("open");这个用于打开dialog。更多的方法请查阅文档,事件的功能不一样,但是用法基本一致:
都是$.dialog("事件名称");这种形式
下面我们以dialog为例,来实现一个实用dialog+form表单进行ajax注册的实例(只写前台实现,后台请根据自己所用的服务器端语言进行实现。)
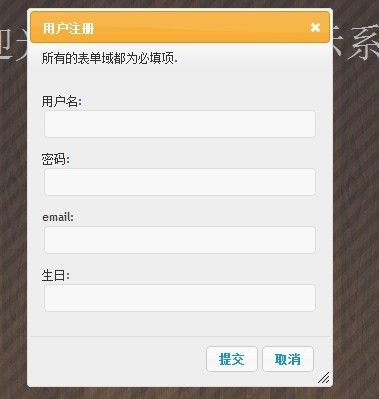
首先看注册的dialog中都有什么内容。主页页面的dialog如下所示:
注册表单中有用户名、密码、email和用户的生日以及“提交”和“取消按钮”
功能描述:
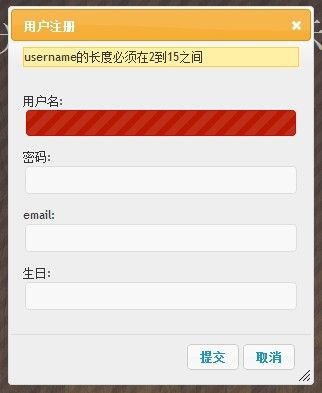
当用户点击提交的时候首先进行客户端的验证,如果有不符合要求的则给与用户提示信息。提示信息会以醒目的方式显示在表单的最上方,不是alert()的方式。当验证通过后点击提交按钮发起ajax请求,将表单数据发送到后台处理,最终记录在数据库中,注册成功
先来看注册表单中div中的内容:
<divid="register-form"class="ui-widgetui-widget-contentui-corner-all"title="用户注册">
<pclass="validateTips">所有的表单域都为必填项.</p>
<formid="reg-form">
<fieldset>
用户名:<inputtype="text"name="uname"id="uname"value=""class="textui-widget-contentui-corner-all"/>
密码:<inputtype="password"name="upass"id="upass"value=""class="textui-widget-contentui-corner-all"/>
email:<inputtype="text"name="email"id="email"value=""class="textui-widget-contentui-corner-all"/>
生日:<inputtype="text"readonly="readonly"name="birth"id="birth"value=""class="textui-widget-contentui-corner-all"/>
</fieldset>
</form>
</div>
上边的div中显示的就是注册表单的内容。一共四项,和大家看到的dialog中的是一致的
然后来看如何对这些数据进行验证,验证代码如下:
//注册表单相关函数和验证
//获取name,password,email和birth对象并将对象添加到一个空对象中备用
varuname=$("#uname"),
password=$("#upass"),
email=$("#email"),
birth=$("#birth"),
fields=$([]).add(uname).add(password).add(email),
tips=$(".validateTips");
$("#register-form").dialog({
//打开对话框的时候移除表单域的样式并设置错误信息显示文本为默认值
open:function(){
tips.removeClass().text("所有的表单域都为必填项.");
fields.removeClass("ui-state-error");
fields.val("");
},
modal:true,//弹出带有遮罩的模式窗体
autoOpen:false,//不自动打开
buttons:{
提交:function(){
//点击提交按钮时执行的事件
varchk=true;
//验证字段长度是否符合要求
chk=chk&&checkLength(uname,"username",2,15);
chk=chk&&checkLength(password,"password",6,20);
chk=chk&&checkLength(email,"email",6,40);
chk=chk&&checkLength(birth,"birthday",8,10);
//正则表达式验证用户名和email是否合法
chk=chk&&checkReg(name,/^([\u4E00-\uFA29]|[\uE7C7-\uE7F3]|[a-zA-Z])|_\w*$/,"用户名必须以字母、下划线或者汉字开头,请修改后提交");
chk=chk&&checkReg(email,/\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/,"请输入正确的email格式,格式如下:[email protected]");
在上边的验证中使用到了checkLength()方法和checkReg方法,这两个方法分别都是自定义方法,分别是验证字段长度和通过正则表达式验证输入是否合法的方法,在jQueryUI官方提供的Demo里也有相应的方法,我在这里对方法做修改,因为官方的DEMO中当验证失败后,重新打开DIALOG时,验证失败的提示信息和错误样式都还保存着。而我写的方法已经做了修改。不会有这样的问题,下面是checkLength和checkReg方法,方法的注释我写的很清楚了,不再解释,我会说下关于添加错误CSS样式的东西。
//判断字段长度是否符合要求的方法,四个参数分别为:o被检测的对象,msg被检测对象显示名称
//min允许的最小长度,max允许的最大长度
functioncheckLength(o,msg,min,max){
if(o.val().length>max||o.val().length<min){
o.addClass("ui-state-error");//为当前的错误域添加CSS样式
updateTip(msg+"的长度必须在"+min+"到"+max+"之间");//更新提示区域的信息
returnfalse;
}else{
//如果验证通过则移除当前对象的CSS错误样式
o.removeClass("ui-state-error");
returntrue;
}
}
//通过正则表达式验证内容的方法,o为表单域对象,reg为正则表达式,n为错误提示信息
functioncheckReg(o,reg,n){
if(!reg.test(o.val())){
o.addClass("ui-state-error");
updateTip(n);
returnfalse;
}else{
o.removeClass("ui-state-error");
returntrue;
}
}
在这两个方法中都用到了一个updateTip方法,该方法的作用就是给那个<p>标签也就是错误消息显示的地方添加一个css样式,用来高亮提示用户的。方法如下:
//更新提示信息的方法,传递的参数t为显示的错误信息,然后为显示信息的标签添加高亮
functionupdateTip(t){
tips.text(t).addClass("ui-state-highlight");
}
验证的过程就是如上面显示的那样,方法都有比较详细的注释,大家可以自己看
当用户输入的都被我们验证,并通过后,应该像后台发起ajax请求了。具体代码如下:
此处用到了一个formSerialize()方法,是一个jquery.form.js的脚本文件,针对表单的一个jq插件,可以序列化表单,这样我们只需要把序列化后的值传递给后台就行,不用一个个获取再拼接了。如果需要用到请自行引入该脚本
if(chk){
//验证通过后移除提示处的样式和错误消息
tips.removeClass().text("");
//序列化表单
varuser=$("#reg-form").formSerialize();
//发起ajax请求
$.ajax({
type:'post',
url:'${path}/UserAction?method=register',
data:user,
success:function(msg){
if(msg=="success"){
$("#register-form").dialog("close");
}else{
alert("服务器异常,请稍后再试");
}
},
error:function(){
alert("ajax请求失败");
}
});
}
整个的注册流程就是这样,当注册完成后会关闭dialog,下面的图片显示当验证出现错误时的样式