对applyTo和renderTo的理解和思考
extjs中经常会用到renderTo或applyTo配置选项。这里,我就比较下两者的区别与用法。
1、renderTo与render方法对应
2、applyTo与applyToMarkup方法对应
一、applyTo的使用:
1、applyTo所指向的el元素必须要有父节点。
2、applyTo所指向的el元素实际上是充当了对象要渲染的模板,对象是渲染在其父节点内。即对象实例化后所产生的html代码是插入在el元素的父节点内,而el元素本身将只作为模板,并不作为真正的在其位置上的元素,既然作为模板,只是利用其标签内的部分style和class,就不应该包含子节点(包括文本)。
3、这个作为模板的el元素很重要,必须是要存在的。
4、示例代码:
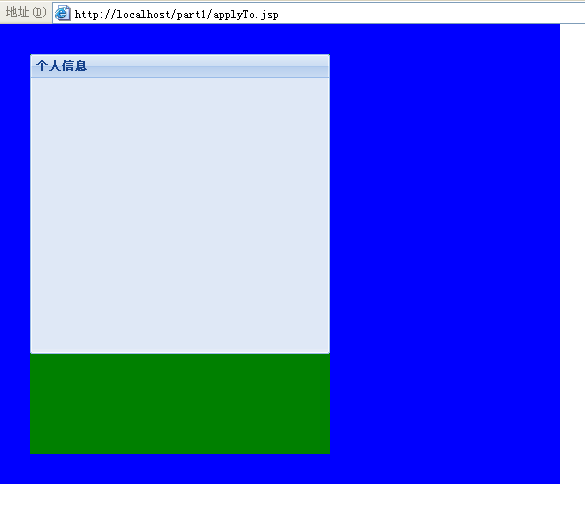
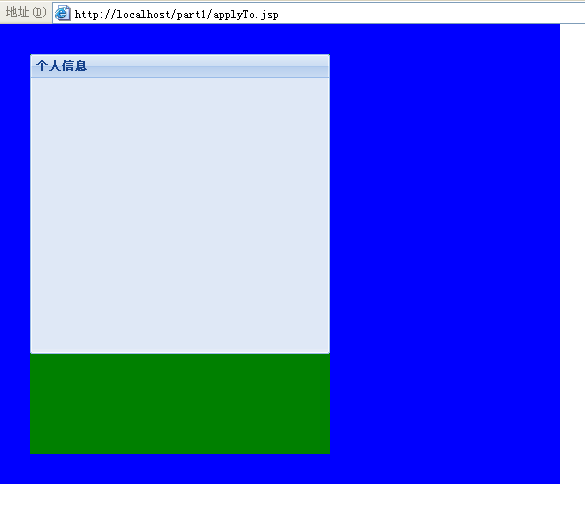
5、效果图:

此时,appConId元素作为了模板,其width样式并没有被应用上,而其他的height和background-color样式被应用上了。就相当于这个div被替换或改造了。
二、renderTo的使用:
1、可以有el配置选项。
2、如果有el配置选项,则其指向的el元素充当了模板,并且必须存在。
3、renderTo所指向的el元素将作为对象渲染的入口,即render所产生的html代码将作为renderTo所指向的el元素的子节点。
4、如果有el配置选项,那么render会将el配置选项所指向的el元素作为模板然后产生html代码作为renderTo所指向的el元素的子节点。
5、示例代码:
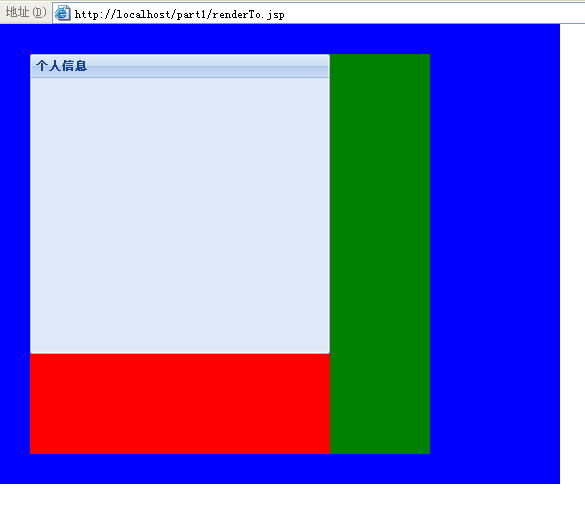
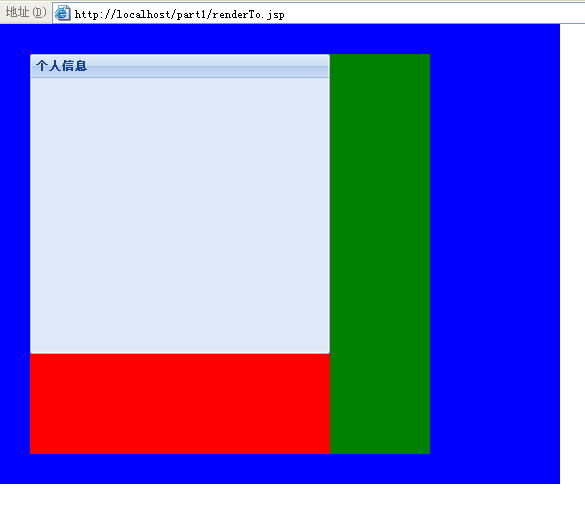
6、效果图:

1、renderTo与render方法对应
2、applyTo与applyToMarkup方法对应
一、applyTo的使用:
1、applyTo所指向的el元素必须要有父节点。
2、applyTo所指向的el元素实际上是充当了对象要渲染的模板,对象是渲染在其父节点内。即对象实例化后所产生的html代码是插入在el元素的父节点内,而el元素本身将只作为模板,并不作为真正的在其位置上的元素,既然作为模板,只是利用其标签内的部分style和class,就不应该包含子节点(包括文本)。
3、这个作为模板的el元素很重要,必须是要存在的。
4、示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>applyTo与renderTo的区别</title>
<link rel="stylesheet" type="text/css" href="../scripts/ext/resources/css/ext-all.css"/>
<script type="text/javascript" src="../scripts/ext/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../scripts/ext/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
var _panel = new Ext.Panel({
title:"个人信息",
width:300,
height:300,
frame:true,
applyTo:"appConId"
});
});
</script>
</head>
<body>
<div id="appId" style="padding:30px;width:500px;height:400px;background-color: blue;">
<div id="appConId" style="width:400px;height:400px;background-color:green;"></div>
</div>
</body>
</html>
5、效果图:

此时,appConId元素作为了模板,其width样式并没有被应用上,而其他的height和background-color样式被应用上了。就相当于这个div被替换或改造了。
二、renderTo的使用:
1、可以有el配置选项。
2、如果有el配置选项,则其指向的el元素充当了模板,并且必须存在。
3、renderTo所指向的el元素将作为对象渲染的入口,即render所产生的html代码将作为renderTo所指向的el元素的子节点。
4、如果有el配置选项,那么render会将el配置选项所指向的el元素作为模板然后产生html代码作为renderTo所指向的el元素的子节点。
5、示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>applyTo与renderTo的区别</title>
<link rel="stylesheet" type="text/css" href="../scripts/ext/resources/css/ext-all.css"/>
<script type="text/javascript" src="../scripts/ext/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../scripts/ext/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
var _panel = new Ext.Panel({
title:"个人信息",
width:300,
height:300,
frame:true,
el:"elId",
renderTo:"appConId"
});
});
</script>
</head>
<body>
<div id="appId" style="padding:30px;width:500px;height:400px;background-color: blue;">
<div id="appConId" style="width:400px;height:400px;background-color:green;"></div>
</div>
<div id="elId" style="width:500px;height:400px;background-color:red;">
</div>
</body>
</html>
6、效果图: