libgdx 环境搭建
一、 开发包下载
1) libgdx 开发包下载: google code(最新 libgdx-0.9.7.zip 2012.11.12)
2) libgdx 主干源码下载: github tags
二、 环境搭建
1) 添加开发jar包
libgdx的android开发包主要有 gdx.jar,gdx-backend-android.jar,以及 armeabi 和 armeabi-v7a (区别)
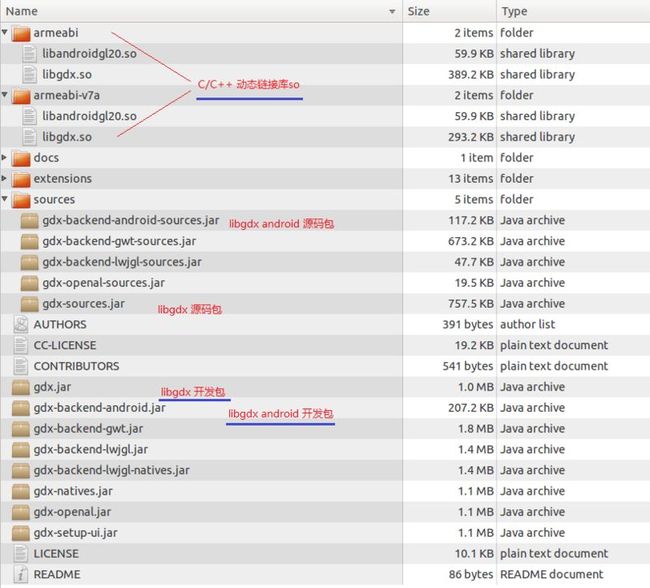
解压libgdx -x.x.x.zip 文件, 可以看到以下目录树:
开发libgdx时,把画蓝色横线的开发包拷贝到自己的Android项目libs目录下,效果图如下:
2) 添加源码jar包
开发过程中,可能需要链接查看libgdx源码,因此需要添加gdx-backend-android-sources.jar 和gdx-sources.jar 源码包
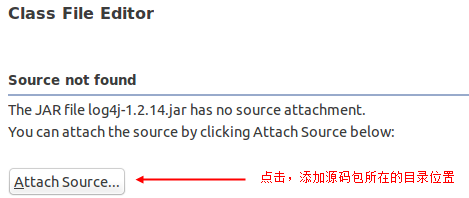
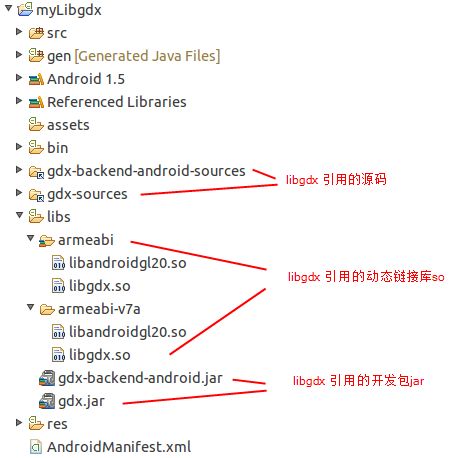
添加步骤: 点击libgdx开发jar包中的引用函数——》查看源码——》Attach Source... ——》 选择上图gdx-backend-android-sources.jar和gdx-sources.jar源码包3) 在自己的项目myLibgdx,添加完开发包jar和源码包jar后,其效果如下:
三、 简单示例
1) 新建Activity
在自己项目myLibgdx中, 新建一个MainActivity,继承于libgdx父类AndroidApplication
public class MainActivity extends AndroidApplication {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
initialize(new MyGame(), false);
}
}
2) 自定义 MyGame
上面 MainActivity 的initialize() 中,使用了自定义的 MyGame 类,其实现 libgdx 父类接口ApplicationListener , 详细定义如下:
public class MyGame implements ApplicationListener {
private SpriteBatch batch; // 初始化游戏精灵
private BitmapFont bf; // 初始化字体绘制
@Override
public void create() { // 创建
batch = new SpriteBatch();
bf = new BitmapFont();
bf.setColor(Color.RED);
bf.setScale(1.0f);
}
@Override
public void render() { // 渲染
Gdx.gl.glClear(GL10.GL_COLOR_BUFFER_BIT);
Gdx.gl.glClearColor(0, 0, 0, 0);
batch.begin();
bf.draw(batch, "hello libgdx", Gdx.graphics.getWidth()/2, Gdx.graphics.getHeight()/2);
batch.end();
}
@Override
public void resize(int arg0, int arg1) { // 布局调整
}
@Override
public void pause() { // 暂停
}
@Override
public void resume() { // 恢复
}
@Override
public void dispose() { // 销毁
bf.dispose();
batch.dispose();
}
}
运行结果:四、 libgdx生命周期
通过上面的简单示例,libgdx 运行流程已全部展示出来了,具体流程如下:
1) 主MainActivity,继承于libgdx父类AndroidApplication, 而AndroidApplication 又继承Android 基本的Activity并实现了libgdx自定义的接口类Application, 关系如下:
public class AndroidApplication extends Activity implements Application
2) 自定义MyGame,实现 libgdx 父类接口 ApplicationListener, 而ApplicationListener 接口如下:
public class MyGame implements ApplicationListener {
public void create () {
}
public void resize (int width, int height) {
}
public void render () {
}
public void pause () {
}
public void resume () {
}
public void dispose () {
}
}
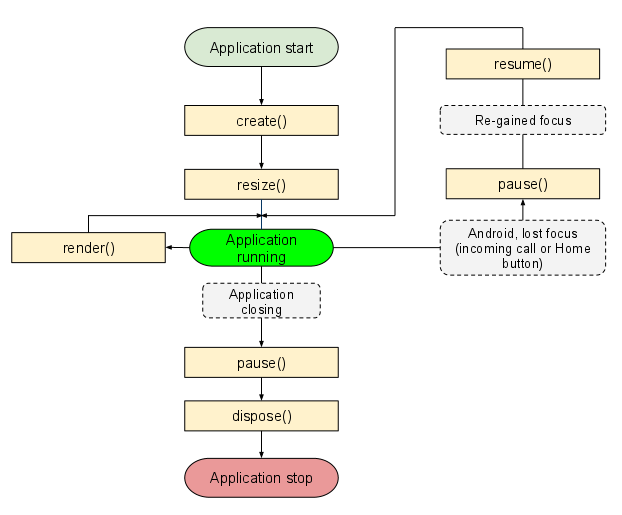
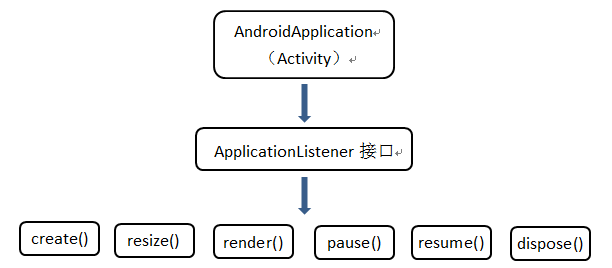
逻辑流程如下:
逻辑流程的功能描述:
方法名 |
功能描述 |
create() |
应用创建时,被调用且只调用一次 |
resize(int width, int height) |
游戏屏幕每次重置大小且不在暂停状态时调用此方法,在create()后仅调用一次,参数是屏幕被重置后的新宽度和高度(像素) |
render() |
每次渲染发生时,游戏循环调用此方法。游戏逻辑更新常在此方法中,即循环刷新绘制游戏的逻辑画面 |
pause() |
在android中当Home键按下或重新进入程序时调用,这是一个保存游戏状态的好时刻,resume()不一定会被调用 |
resume() |
这个方法仅在android中调用,当应用从pause状态重新获取焦点时resume |
dispose() |
当应用销毁destroyed时,调用此方法,在pause()之后 |
libgdx 应用开发的逻辑流程图:
五、 总结
从上文的示例和流程图可以看出,libgdx 游戏开发步骤如下:
1) AndriodApplication,继承自Android 的基类 Activity, 起到了一个Activity的作用,但是我们并不在这个“Activity”中做太多的工作,当然可以做一些保存Context上下文之类的工作,如 onSaveInstanceState(),onRestoreInstanceState()等
2) libgdx开发中实际的显示工作,是交给一个实现了ApplicationListener接口的类来完成,它有所需要的所有功能:创建,渲染(刷新),暂停,恢复,销毁等。所以实际的情况是,我们在游戏中的大部分绘图工作都是放在这个页面进行的
参考推荐:
The Life-Cycle(libgdx wiki)
libgdx游戏引擎教程 ApplicationListener