web版聊天工具开发中的一些体会(1)
这个东西做了也有一点时间了,主要涉及的有dwr,jquery,dhtmltree,以及打了点酱油的dom4j.做到一半才知道ext是干什么的,但是好像这第一个版本已经没有它的施展余地了,留到下一次好了。用到的东西比较散,除了对dwr看的比较多意外,其他的都只是两天左右看了看,只看了需要的部分,所以了解不是很深,所以只能简单的谈一谈感想。
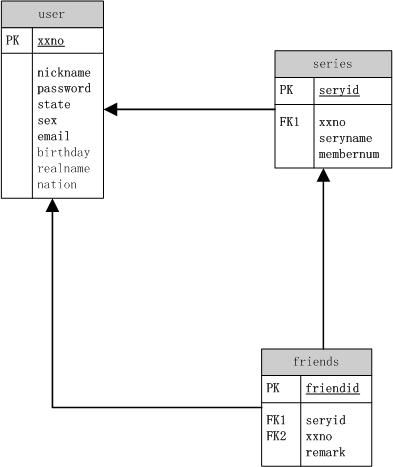
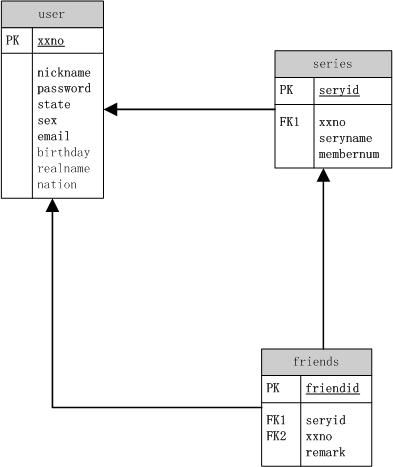
1.数据库
数据库建的很简单,一共7张表,暂时只用到三张

2.关于dwr
dwr最大的好处是让有点繁琐的ajax变成了在javascript里面写java。但是由于页面前端和后台是异步的,当需要执行的函数比较复杂时,就需要同步一下,免得前端反应太“快”而没有取得dwr返回的数据:
另外,dwr在执行过程中,如果在web-inf/lib下缺少某些类库的话,eclipse的控制台是不会报错的,页面前端也只是弹出一个error的提示框。今天在使用dom4j编写一个xml文件时就遇到这个问题,这个后面后提到。
3.jquery
jquery是个很强大的框架,也支持ajax,但是dwr在这方面更强大一点,不过,在对于页面的一些操作上,dwr的util工具就逊色很多了。w3school上的教程很详细,不过我也没有仔细看,一直是当成查询手册,想用什么就看什么。
我曾遇到过这个问题:
在这里f1和f2中的方法是不能相互调用的,而且在页面的事件中,也就是onclick=""这里是不能调用f1的方法。假如要调用怎么办?jquery实际上对事件的支持很强大,对于事件的定义都可以在jquery中完成,而不需要在html页面里面做过多的编写,所以像f2这样的方法是完全不需要的。如下:
4.dom4j + dhtmlxtree = 好友列表的动态加载
从昨天晚上到今天早上一直都在做这个事情;
4.1 xml
dhtmlxtree树形组件的内容完全可以有xml文件直接加载得到
xml一般格式如下:
tree标签是必须的,id必须与
中的第四个参数treeid一致(我今天在这里就吃了亏,老是说我没有父节点什么的)
im0:若无子节点是的图片
im1:节点未打开时的图片
im2:节点打开时的图片
想关的标签属性还有很多。
4.2 基本流程
登陆成功 -- 数据库搜索好友数据 -- 整理成xml格式字符串 -- 通过dwr发送到页面 -- 通过tree.loadXMLString([xmlstring],[callback])实现列表的加载
这里就直接贴代码了
数据库读取:
整理成xml格式字符串
这里本来用拼接字符串就能够得到的,但是还是借用了一下dom4j,哈哈,看起来爽一点。
然后是dwr层
最后就是在页面里面调用了
tree中的setImageArray()和setStdImages()的方法还有问题,ignore!!关键在于列表xml的载入
1.数据库
数据库建的很简单,一共7张表,暂时只用到三张

2.关于dwr
dwr最大的好处是让有点繁琐的ajax变成了在javascript里面写java。但是由于页面前端和后台是异步的,当需要执行的函数比较复杂时,就需要同步一下,免得前端反应太“快”而没有取得dwr返回的数据:
dwr.util.setAsync(false); //dwr语句 dwr.util.setAsync(true);
另外,dwr在执行过程中,如果在web-inf/lib下缺少某些类库的话,eclipse的控制台是不会报错的,页面前端也只是弹出一个error的提示框。今天在使用dom4j编写一个xml文件时就遇到这个问题,这个后面后提到。
3.jquery
jquery是个很强大的框架,也支持ajax,但是dwr在这方面更强大一点,不过,在对于页面的一些操作上,dwr的util工具就逊色很多了。w3school上的教程很详细,不过我也没有仔细看,一直是当成查询手册,想用什么就看什么。
我曾遇到过这个问题:
$(document).ready(function(){
function f1(){
}
});
function f2(){
}
在这里f1和f2中的方法是不能相互调用的,而且在页面的事件中,也就是onclick=""这里是不能调用f1的方法。假如要调用怎么办?jquery实际上对事件的支持很强大,对于事件的定义都可以在jquery中完成,而不需要在html页面里面做过多的编写,所以像f2这样的方法是完全不需要的。如下:
$("#[属性ID]").click(function(){
//事件方法
});
4.dom4j + dhtmlxtree = 好友列表的动态加载
从昨天晚上到今天早上一直都在做这个事情;
4.1 xml
dhtmlxtree树形组件的内容完全可以有xml文件直接加载得到
xml一般格式如下:
<?xml version="1.0" encoding="UTF-8"?>
<tree id="0">
<item text="我的好友" id="list1" im0="" im1="" im2="">
<item text="SwineLP" id="friend10001" im0="" im1="" im2=""/>
</item>
</tree>
tree标签是必须的,id必须与
tree=new dhtmlXTreeObject("[div id]","200%","200%","treeid");
中的第四个参数treeid一致(我今天在这里就吃了亏,老是说我没有父节点什么的)
im0:若无子节点是的图片
im1:节点未打开时的图片
im2:节点打开时的图片
想关的标签属性还有很多。
4.2 基本流程
登陆成功 -- 数据库搜索好友数据 -- 整理成xml格式字符串 -- 通过dwr发送到页面 -- 通过tree.loadXMLString([xmlstring],[callback])实现列表的加载
这里就直接贴代码了
数据库读取:
/**
* 获得xxno用户的当前好友列表信息map
* @param xxno
* @return
*/
public static HashMap<String,ArrayList<User>> getFriends(String xxno){
HashMap<String,ArrayList<User>> friendList = new HashMap<String,ArrayList<User>>();
try{
Connection conn = ConnFactory.getConn();
//获得列表数据
String sql = "select seryname from series where userno = ?";
PreparedStatement pstmt = conn.prepareStatement(sql);
pstmt.setString(1, xxno);
ResultSet smrs = pstmt.executeQuery();
while(smrs.next()){
friendList.put(smrs.getString(1), null);
}
sql = "select s.seryname,f.xxno,f.remark,u.nickname,u.state from series as s,friends as f,user as u where s.seryid = f.seryid and f.xxno = u.xxno and s.userno = ?";
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, xxno);
ResultSet frs = pstmt.executeQuery();
while(frs.next()){
String seryname = frs.getString(1);
if( null == friendList.get(seryname)){
ArrayList<User> flist = new ArrayList<User>();
friendList.put(seryname, flist);
}
//打包好友信息,加入好友队列中
User user = new User();
user.setXxno(frs.getString(2));
user.setRemark(frs.getString(3));
user.setNickname(frs.getString(4));
user.setState(frs.getByte(5));
friendList.get(seryname).add(user);
}
return friendList;
}catch(Exception ef){
Diary.println(ef, "用户注册时:");
return null;
}
}
整理成xml格式字符串
public static String getFriendList(String xxno){
Document doc = DocumentHelper.createDocument();
HashMap<String,ArrayList<User>> friendList = UserDao.getFriends(xxno);
Set<String> series = friendList.keySet();
//将好友列表信息打包成xml格式文件
Element tree = doc.addElement("tree");
tree.addAttribute("id", "0");
int col = 0;//好友分类数
for(String seryname : series){
ArrayList<User> flist = friendList.get(seryname);
Element sery = tree.addElement("item");
sery.addAttribute("text", seryname);
sery.addAttribute("id", "list" + ++col);
sery.addAttribute("im0","serypic.jpg");
sery.addAttribute("im1","serypic.jpg");
sery.addAttribute("im2","serypic.jpg");
while(flist.size() > 0){
User user = flist.remove(0);
Element f = sery.addElement("item");
if(null == user.getRemark()){
f.addAttribute("text", user.getNickname());
}else{
f.addAttribute("text", user.getRemark() + "("+ user.getNickname() +")");
}
f.addAttribute("id", "friend" + user.getXxno());
f.addAttribute("im0", "head.jpg");
f.addAttribute("im1", "head.jpg");
f.addAttribute("im2", "head.jpg");
}
}
return doc.asXML();
}
这里本来用拼接字符串就能够得到的,但是还是借用了一下dom4j,哈哈,看起来爽一点。
然后是dwr层
public String getFriendsXML(String xxno){
return FriendsList.getFriendList(xxno);
}
最后就是在页面里面调用了
$(document).ready(function(){
//获得好友xml
var xxno = $("#xxno").html();
dwr.engine.setAsync(false);
var treexml = XXIMPage.getFriendsXML(xxno);
dwr.engine.setAsync(true);
var tree = new dhtmlXTreeObject("friendtree","100%","100%",0);
tree.setImagePath("images/");
tree.loadXMLString(treexml, function(){
alert("载入成功!");
});
tree.enableTreeLines(false);
tree.setImageArrays("plus","plus_ar.gif","plus_ar.gif","plus_ar.gif","plus_ar.gif");
tree.setImageArrays("minus","minus_ar.gif","minus_ar.gif","minus_ar.gif","minus_ar.gif");
tree.setStdImages("plus_ar.gif","minus_ar.gif","plus_ar.gif");
});
tree中的setImageArray()和setStdImages()的方法还有问题,ignore!!关键在于列表xml的载入