Django学习笔记之博客开发(三)
这一篇主要学习的是关于Django的分页,登入后页面的版式,以及图片上传的内容
登入后页面版式:
我们先在的blog的登入之后只会显示登入成功或者失败,没有跳转,先在我们加上一个个人主页,然后设置好跳转。
我们设置好左侧是整个个人首页的导航,右侧则是导航对应的内容,这里需要改改urls,不过听简单,代码就不贴了,接下来就是Django的列表显示和分页。
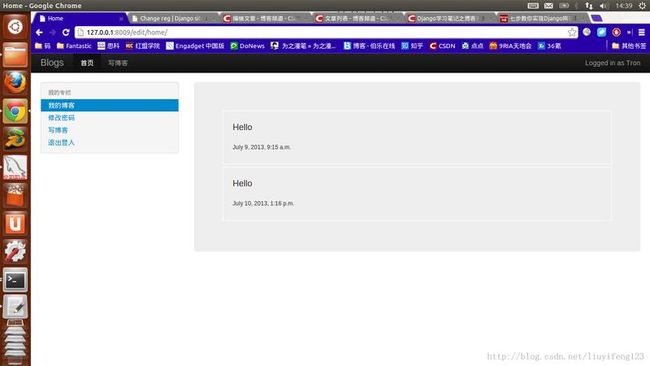
Django列表及分页
我们将只有属于我们自己发布的博客从数据库取出来,虽然我的不太美观,但是还是取出来了~
代码是这样子的:
这是我们的home函数
def home(request):
if 'account' in request.session:
p=Reg.objects.get(account=request.session['account']).act
sql=Edit.objects.filter(edit_id=p)
return render(request,'edit/home.html',{
'name':request.session['account'],
'con':sql,
})这是我们的页面:
{% for i in con %}
<div class="for">
<p>{{ i.title }}</p><p>{{ i.time }}</p>
</div>
{% endfor %}
列出来只后就是分页的问题,我们的数据库里面一共有两条内容,我们就把一条作为一页,其原理也不难,就是使用了html里面的get方法获取数据在读取数据库内容
下面是分页的代码
from django.core.paginator import Paginator,EmptyPage,InvalidPage
q=Edit.objects.all().order_by('id')
paginator=Paginator(q,1)
try:
page=int(request.GET.get('page',1))
except ValueError:
page=1
try:
content=paginator.page(page)
except (EmptyPage,InvalidPage):
content=paginator.page(paginator.num_pages)
我们获取Django内部的分页的模块,然后导入进来,我们加以利用。下面是我在别人的博客里面找到的一些代码,我们可以在shell里面测试来了解它的主要作用
>>> from django.core.paginator import Paginator >>> objects=['C#','Java','Python','JavaScript','PHP'] >>> p =Paginator(objects,2) #每页两条数据的一个分页器 >>> p.count #数据总数 5 >>> p.num_pages #总页数 3 >>> p.page_range #页码的列表 [1, 2, 3] >>> page1 = p.page(1) #第1页 >>> page1 <Page 1 of 3> >>> page1.object_list #第1页的数据 ['C#', 'Java'] >>> page2=p.page(2) #第2页 >>> page2 <Page 2 of 3> >>> page2.object_list #第2页的数据 ['Python', 'JavaScript'] >>> page2.has_next() #是否有后一页 True >>> page2.has_previous() #是否有前一页 True >>> page2.has_other_pages() #是否有其他页 True >>> page2.next_page_number() #后一页的页码 3 >>> page2.previous_page_number() #前一页的页码 1 >>> page2.start_index() # 本页第一条记录的序数(从1开始) 3 >>> page2.end_index() # 本页最后录一条记录的序数(从1开始) 4 >>> p.page(0) #错误的页,抛出异常 ...EmptyPage: That page number is less than 1 >>> p.page(3) #错误的页,抛出异常 ...EmptyPage: That page contains no results
好了,先在我们应该都了解分页的功能了,我们在html模板上的内容也需要修改
{% for i in content.object_list %}
<div class="for">
<p>{{ i.title }}</p><span>{{ i.time }}</span>
</div>
{% endfor %}
</div>
{% if content.has_previous %}
<a href="?page={{ content.previous_page_number }}">上一页</a>
{% endif %}
<span class="current">
第{{ content.number }}页/ 共 {{ content.paginator.num_pages}}页
</span>
{% if content.has_next %}
<a href="?page={{ content.next_page_number }}">下一页</a>
{% endif %}先在就应该如同这样子了
这样子分页就已经不是问题了
Django图片上传
我们给index.html里面加上文件上传域
<input type='file' name='files' />然后我们在edit里面再创建forms.py文件,这个文件是控制form表单的文件,我们在里面加入这样的内容
from django import forms
class NewTopicForm(forms.Form):
title = forms.CharField(max_length=50,error_messages={'required':u'标题不能为空'})
image = forms.ImageField(required=False)
我们定义了标题也就是title的内容不能为空,尽然在前端可以控制,但是我们挪到了后端来演示。接下来我们在models里面加入
img=models.ImageField(upload_to='templates/pic/',blank=True,null=True)
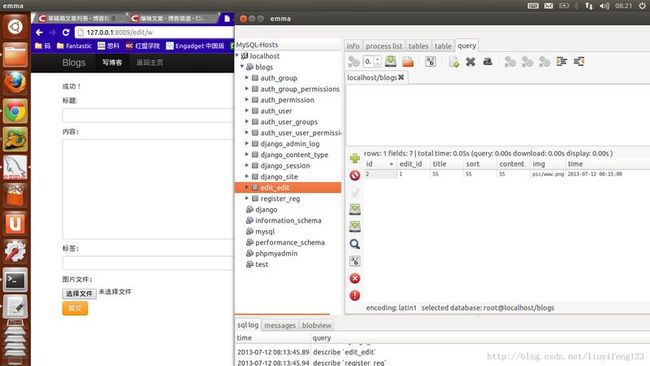
我们定义一个img的字段,设置好路径。接下来我们修改的只有views了
if 'files' in request.FILES: image=request.FILES['files'] else: image=None
我们将上传的数据传递过来,然后save进数据库,这一行我就不写了,大家都明白,由于有一些环境没有修改,我们就先不要将图片名称用中文了
这时我们看到了img字段里面确实写入了我们的图片名和路径。
自己捣鼓了一天半才捣鼓出来的,嘿嘿