JavaEE5学习笔记10-JSF基本UI控件使用
1. JSF也是JavaEE5的标准,感觉上sun是看到了ASP.NET的控件好处,将微软那套给沿袭过来了,推出了JSF的标准,并且自己实现了一套叫做JSF RI,Apache也实现了一套JSF标准——MyFaces。MyFace的组件比RI要好一些,所以有时候用RI的JSF实现,之后将MyFaces的部分组件包包含进来当做一个JSF组件插件来用。笔者的教训就是:JSF学起来很快!把它类比Struts2来学了(实际上在开发上确实和Struts2非常像!),很快就能搭建一个网站出来,之后就认为自己学会了JSF了~~实际上,JSF入门很容易,要想精通,搞明白它的原理、生命周期、灵活运用Web组件使之将Web开发真正做到类似于AWT、SWING开发,确实得下一番苦工!这个在笔者一次面试经历中吃了大亏了。唉~~还是自己功夫没下到家啊~~这个总结也是赶紧弥补以前的学习总结吧~~不能糊里糊涂的混日子了,自以为学个技术能拿出个演示Demo就算完事了,还是得知道怎么来的,多调试一下才叫学习啊,呵呵说多了。
JSF的UI组件标签的使用和呈现的效果网上有很多资源,这里就不总结了,直接写一个页面代码,包括了常用的使用控件
<%@taglib uri="http://java.sun.com/jsf/core" prefix="f"%>
<%@taglib uri="http://java.sun.com/jsf/html" prefix="h"%>
<%@page contentType="text/html;charset=GB2312"%>
<html>
<head>
<title>JSF的UI组件</title>
</head>
<body>
<f:view>
<h:form id="uiform">
<h:outputLabel for="textareaid" value="#{UIbean.name}" />
<h:inputTextarea id="textareaid" rows="3" cols="30" value="复选框内容"
required="" />
<h:inputHidden id="hiddenValue" value="隐藏信息" />
<br />
<h:outputLink value="ui.faces">
<h:outputText value="超连接" />
<f:param name="name" value="xml"></f:param>
</h:outputLink>
<br />
<f:loadBundle basename="message" var="message" />
读取资源文件:
<h:outputFormat value="#{message.text}">
<f:param value="hello" />
<f:param value="jimmy" />
</h:outputFormat>
<br />
同意:
<h:selectBooleanCheckbox value="#{UIbean.checked}" />
<br />
学历:
<h:selectOneRadio value="#{UIbean.education}" layout="pageDirection">
<f:selectItem itemLabel="大专" itemValue="大专" />
<f:selectItem itemLabel="本科" itemValue="本科" />
<f:selectItem itemLabel="硕士" itemValue="硕士" />
<f:selectItem itemLabel="博士" itemValue="博士" />
</h:selectOneRadio>
<br />
<!--
颜色:
<h:selectManyCheckbox layout="pageDirection"
value="#{UIbean.colors}">
<f:selectItem itemLabel="红" itemValue="red" />
<f:selectItem itemLabel="黄" itemValue="yellow" />
<f:selectItem itemLabel="蓝" itemValue="blue" />
</h:selectManyCheckbox>
颜色:
<h:selectManyListbox value="#{UIbean.colors}">
<f:selectItem itemLabel="红" itemValue="red" />
<f:selectItem itemLabel="黄" itemValue="yellow" />
<f:selectItem itemLabel="蓝" itemValue="blue" />
</h:selectManyListbox>
<br />
数字:
<h:selectManyMenu value="#{UIbean.colors}">
<f:selectItems value="#{UIbean.colorsItems}" />
</h:selectManyMenu>
<br />
-->
Map技术:
<h:selectManyCheckbox value="#{UIbean.colors}">
<f:selectItems value="#{UIbean.colorsItems}" />
</h:selectManyCheckbox>
<br />
测试
<h:selectOneRadio layout="lineDirection" value="#{UIbean.state}">
<f:selectItem itemLabel="High School" itemValue="a" />
<f:selectItem itemLabel="Bachelor's" itemValue="b" />
<f:selectItem itemLabel="master's" itemValue="c" />
<f:selectItem itemLabel="Doctorate's" itemValue="d" />
</h:selectOneRadio>
<br />
学历:
<h:selectOneRadio layout="lineDirection" value="#{UIbean.edu}">
<f:selectItem itemLabel="大专" itemValue="1"/>
<f:selectItem itemLabel="本科" itemValue="2" />
<f:selectItem itemLabel="硕士" itemValue="3" />
<f:selectItem itemLabel="博士" itemValue="4" />
</h:selectOneRadio>
<br />
<h:commandButton image="../image/1.gif"
action="#{UserNumberBean.check}" value="#{message.commandText}" />
<br />
<h:panelGrid columns="2">
<f:verbatim>姓名</f:verbatim>
<h:inputText value="#{UIbean.name}" />
<h:outputText value="密码" />
<h:inputSecret value="#{UIbean.password}" />
<h:commandButton value="提交1" action="#{UIbean.check2}" />
<h:commandButton value="重置1" type="reset" />
</h:panelGrid>
<br />
<h:panelGroup>
<h:panelGrid columns="5" width="100%" border="1">
<h:panelGroup style="width:50">
<f:verbatim>姓名</f:verbatim>
</h:panelGroup>
<h:panelGroup style="width:50">
</h:panelGroup>
<h:panelGroup style="width:50">
<f:verbatim>用户名</f:verbatim>
</h:panelGroup>
<h:panelGroup style="width:50">
</h:panelGroup>
<h:panelGroup style="width:200">
<f:verbatim>专业____方向_____</f:verbatim>
</h:panelGroup>
</h:panelGrid>
<h:panelGrid columns="5" width="100%" border="1">
<h:panelGroup style="width:80">
<f:verbatim>学籍批次</f:verbatim>
</h:panelGroup>
<h:panelGroup style="width:40">
</h:panelGroup>
<h:panelGroup style="width:50">
<f:verbatim>学号</f:verbatim>
</h:panelGroup>
<h:panelGroup style="width:40">
</h:panelGroup>
<h:panelGroup style="width:200">
<f:verbatim>内容</f:verbatim>
</h:panelGroup>
<h:panelGroup style="width:50">
<f:verbatim>姓名</f:verbatim>
</h:panelGroup>
<h:panelGroup style="width:50">
</h:panelGroup>
<h:panelGroup style="width:50">
<f:verbatim>用户名</f:verbatim>
</h:panelGroup>
<h:panelGroup style="width:50">
</h:panelGroup>
<h:panelGroup style="width:200">
<f:verbatim>专业____方向_____</f:verbatim>
</h:panelGroup>
</h:panelGrid>
</h:panelGroup>
</h:form>
</f:view>
</body>
</html>
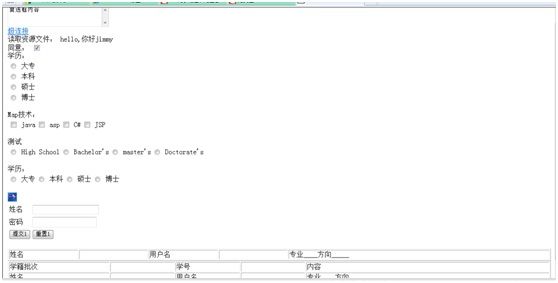
显示界面如下
这里需要说明的就是
1.这个例子采用客户端自行维护组件状态的策略,在/WEB-INF/web.xml下面增加如下代码片段(JSF默认是服务器端管理控件状态,所以有时候修改了页面代码刷新后发现没有什么效果,换成客户端管理控件就好了)
<!--客户端维护组件状态--> <context-param> <param-name>javax.faces.STATE_SAVING_METHOD</param-name> <param-value>client</param-value> </context-param>
2. <f:view>是所有JSF组件的根标记,所有的组件的总Root,可以通过JSF应用上下文FacesContext获取此根组件。
3. 标签上的required代表这个组件的值是否是必须填写的。
4. <f:loadBundle basename="message" var="message" />代表加载一个自定义的message.properties国际化文件,下面代码就是输出了资源文件的内容
<h:outputFormat value="#{message.text}">
<f:param value="hello" />
<f:param value="jimmy" />
</h:outputFormat>
上面代码传递了2个参数,资源文件内容如下
| text={0},\u4F60\u597D{1} |
5.在单选框加上layout="pageDirection"表示这个组件整体排列是横竖布局的。这个估计是得自Swing的Grid的布局策略。
6.在单选框上加上layout="lineDirection"表示是横向排列的布局。
7. <h:panelGrid columns="2">表示一个容器,这个就是来自于Swing的grid容器,columns="2"则表示此容器每行只容纳2个组件(或子容器)。
8. <h:outputLink>代表一个静态超链接
<h:outputLink value="ui.faces"> <h:outputText value="超连接" /> <f:param name="name" value="xml"></f:param> </h:outputLink>
在页面上的URL就是http://127.0.0.1:18080/JSFDemo/ui/ui.faces?name=xml
9.在web.xml中可以指定多个JSF配置文件,一般是各个模块自己都会有一个页面导航文件navigation和一个托管bean配置文件,将组件模型与页面流程分开。
<!--配置JSF--> <context-param> <param-name>javax.faces.CONFIG_FILES</param-name> <param-value>/WEB-INF/faces-config.xml,/WEB-INF/faces-config-bean.xml</param-value> </context-param>