Django学习笔记(二)
上一篇说到了从数据库里面可以提取出内容,现在来研究研究具体提出的数据了
在models.py文件那个类的结尾加上
def __unicode__(self): return self.account
为什么是 __unicode__() 而不是 __str__()?
如果你熟悉 Python,那么你可能会习惯在类中添加 __str__() 方法而不是 __unicode__() 方法。 We use 我们在这里使用 __unicode__() 是因为 Django 模型默认处理的是 Unicode 格式。当所有存储在数据库中的数据返回时都会转换为 Unicode 的格式。
Django 模型有个默认的 __str__() 方法 会去调用 __unicode__() 并将结果转换为 UTF-8 编码的字符串。这就意味着 unicode(p) 会返回一个 Unicode 字符串,而 str(p) 会返回一个以 UTF-8 编码的普通字符串。
>>> Register.objects.all()
[<Register: Tron>]
这时就能将数据库中所有的account打印出来了
Django网站管理
首先修改urls.py文件
from django.conf.urls import patterns, include, url
# Uncomment the next two lines to enable the admin:
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
# Examples:
# url(r'^$', '{{ project_name }}.views.home', name='home'),
# url(r'^{{ project_name }}/', include('{{ project_name }}.foo.urls')),
# Uncomment the admin/doc line below to enable admin documentation:
# url(r'^admin/doc/', include('django.contrib.admindocs.urls')),
# Uncomment the next line to enable the admin:
url(r'^admin/', include(admin.site.urls)),
)
关于为什么需要修改这些内容,等会再做讨论。
然后再启动服务器 python manage.py runserver 127.0.0.1:8009(注意:需要将settings.py中的'django.contrib.admin'这一行的注释去掉),你就会看到这样
很完美的后台登入页面我们完全没有写任何HTML代码,下面我们尝试登入后台管理
python manage.py createsuperuser --username=XXX(你的用户名) --email=XXX(你的邮箱)
然后提示输入密码,然后就注册成功了
tron@tron-Vostro-3400:~/Python/code/django/exercise$ python manage.py createsuperuser --username=tron [email protected]
Password:
Password (again):
Superuser created successfully.
然后登入成功应该界面会是这样子
我们发现里面有Groups,Users,Sites等等还有退出登入,修改密码等,都是Django的一些核心功能。
下面我们使用Jobs的数据在Admin里面管理
先在jobs下面建立admin.py文件,将下面代码写入
from django.contrib import admin from jobs.models import Register admin.site.register(Register)
需要重启才能显示刚刚添加的模块,下面重启服务器重新登入看看
是不是多了一个Register的模块,神奇吧~下面我们点击Register,然后发现我们先前写入数据库的内容已经排列出来了,再点击具体的每一条,可以提供数据库的改写。
注意事项:
1 这些表单是根据Register自动生成的
2 每一个不同的字段(如:CharField和DataTimeField)生成的HTML控件是不同的
这里可以慢慢试探着练习,感叹吧,没有任何代码就已经生成了后台管理系统!!比PHP优势已经明显出来了
下面我们试着自定义表单
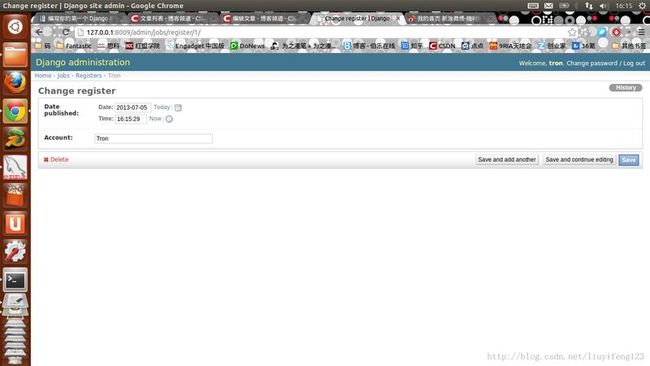
我们给Register加上一个时间字段,还记得吗,在models里面添加一行就行了time=models.DateTimeFieldm('date published')再生成一下数据表,刷新页面,你会看到这样
数据库里面也写入了页面上的内容,我们依然没做任何后台处理的代码,前端获取时间和控件也没有做,是不是很神奇!!我们也可以分段类显示里面的内容,只需要修改一下admin里面的类
class RegisterAdmin(admin.ModelAdmin):
fieldsets = [
(None, {'fields': ['account']}),
('Date information', {'fields': ['time']}),
]
然后刷新页面,是不是已经改变样子了!在 fieldsets 中每一个 tuple 的第一个元素就是 fieldset 的标题。
再改成这样:
class RegisterAdmin(admin.ModelAdmin):
fieldsets = [
(None, {'fields': ['account']}),
('Date information', {'fields': ['time'], 'classes': ['collapse']}),
]
是不是时间那一个可以折叠了!!本来折叠需要至少几行的JavaScript代码控制,先在我们只是用了collapse来控制了
接下来的晚上在进行学习
#-------2013.7.5---------
#------Tron-------