SSH+DWR整合
Spring+struts+hibernate+dwr框架整合教程
Ssh框架的整合在前面已经邮过教程,本教程是专门介绍如何在ssh框架中搭建dwr框架。
(1)dwr框架介绍。DWR(Direct Web Remoting)是一个用于改善web页面与Java类交互的远程服务器端Ajax开源框架,可以帮助开发人员开发包含AJAX技术的网站.它可以允许在浏览器里的代码使用运行在WEB服务器上的JAVA函数,就像它就在浏览器里一样。它包含两个主要的部分:允许JavaScript从WEB服务器上一个遵循了AJAX原则的Servlet中获取数据.另外一方面一个JavaScript库可以帮助网站开发人员轻松地利用获取的数据来动态改变网页的内容.
DWR采取了一个类似AJAX的新方法来动态生成基于JAVA类的JavaScript代码.这样WEB开发人员就可以在JavaScript里使用Java代码就像它们是浏览器的本地代码(客户端代码)一样;但是Java代码运行在WEB服务器端而且可以自由访问WEB 服务器的资源.出于安全的理由,WEB开发者必须适当地配置哪些Java类可以安全的被外部使用.
这个从JAVA到JavaScript的远程功能方法给DWR的用户带来非常像传统的RPC机制,就像RMI或者SOAP一样,而且拥有运行在WEB上但是不需要浏览器插件的好处.
DWR不认为浏览器/WEB服务器协议是重要的,而更乐于保证编程界面的简单自然.对此最大的挑战就是把AJAX的异步特性和正常JAVA方法调用的同步特性相结合.在异步模式下,结果数据在开始调用之后的一段时间之后才可以被异步访问获取到.DWR允许WEB开发人员传递一个回调函数,来异步处理Java函数调用过程.
(2)引入dwr包,本例采用的版本是dwr2.0.1。将dwr2.0.1.jar包引入到项目的WEB-INF/lib目录下。如图![]() ,引入成功后,查看
,引入成功后,查看![]() 可以了解相关信息。
可以了解相关信息。
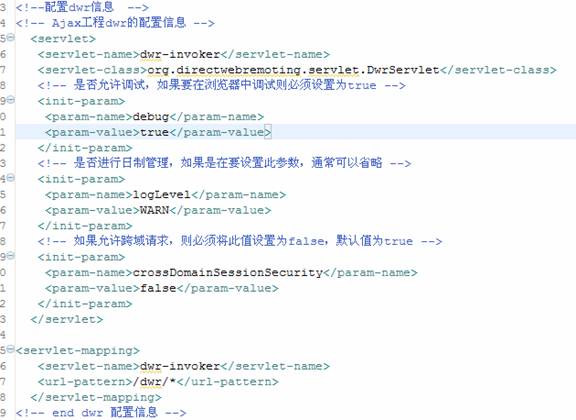
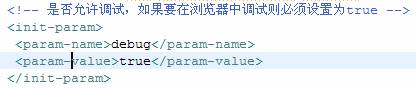
(3)在web.xml中配置dwr的相关信息。如下所示
注:相关的参数说明在图中已经给出解释。
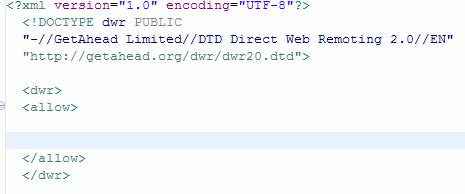
(4)在web.xml同目录下新建dwr.xml文件。其初始配置如下
配置部分已经完成,下面使用一个例子说明dwr的具体配置,例子采用的是ssh的程序,并将用户登陆部分改成以dwr技术实现。
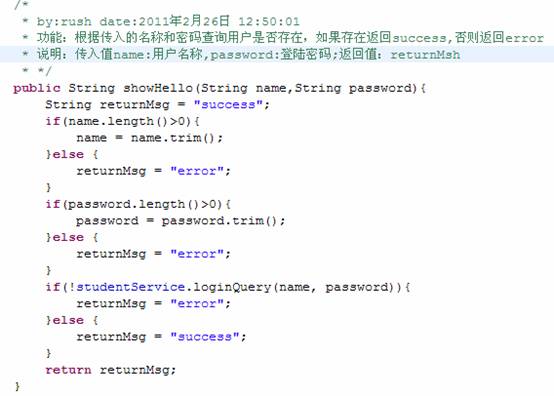
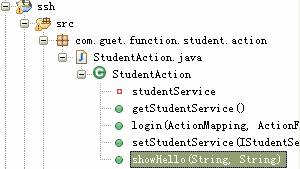
(5)后台业务逻辑。首先编写业务处理的action方法,方法名为showHello(String name,String passpword),通过传入的name和password来查询数据库并判断用户是否存在,如果存在返回success否则返回error.具体实现如下:
具体方法实现目录如下:
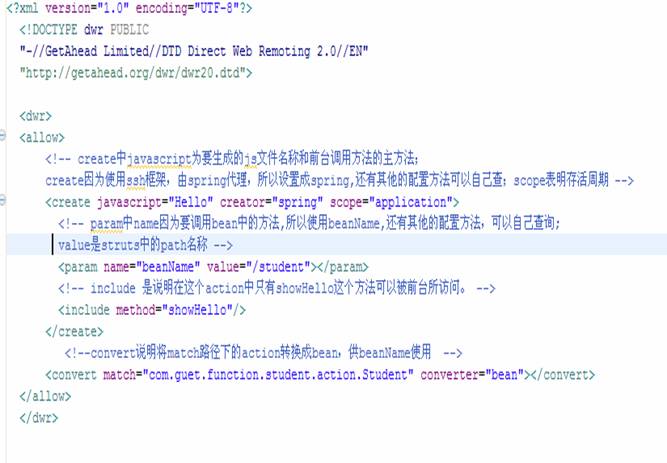
(6)配置dwr.xml文件。将showHello方法配置到dwr.xml中,使其可以访问。
具体的配置以及解释如下:
(7)配置dwr框架的调试功能,使其可以进行可视化调试。具体方法是设置web.xml中dwr配置下的debug为true.
设置成功后重新部署项目,启动服务器。在浏览器中输入localhost:端口名称/项目名称/dwr
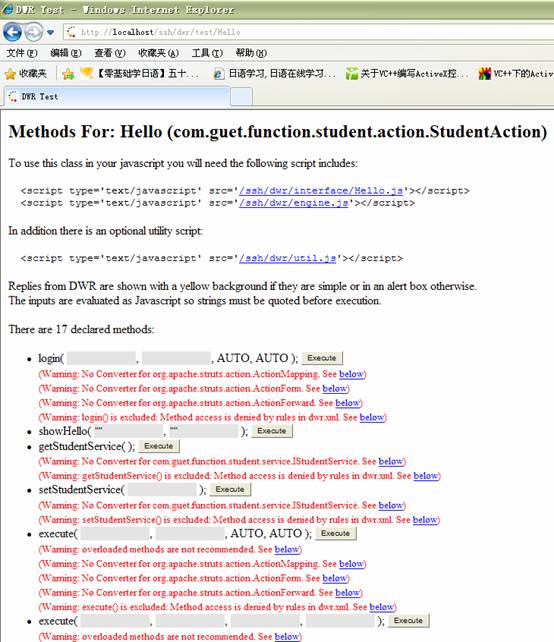
即可打开dwr的调试页面,比如我的项目名称是ssh,端口号是80,则网址为:localhost:80/ssh/dwr,打开后出现如下页面:
如果看到如上页面,说明你的dwr已经配置成功,下面就是测试方法是否能正常运行。
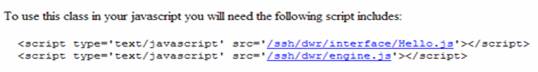
点击Hello方法将打开如下页面(部分截图):
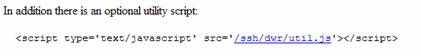
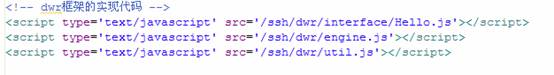
它指明了后台方法的js实现的js文件位置和dwr引擎的位置,这两个js文件为必须按项目,必须包含在页面文件上才能正常调用dwr框架。
第三部分为声明的方法,下面列出了全部的方法,但是有红色警告的不能使用,因为返回值不是基本的数据类型,而且在配置dwr信息时没有声明其访问权限。只有![]() 没有任何警告信息表明其可以正常访问。
没有任何警告信息表明其可以正常访问。
(8)调试页面测试方法能否正常运行。找到showHello方法![]() ,在两个参数中输入我们的用户名和密码(rush 123456),如下所示:
,在两个参数中输入我们的用户名和密码(rush 123456),如下所示:
![]() ,点击Execute执行该方法,如出现如下结果,则表明执行成功:
,点击Execute执行该方法,如出现如下结果,则表明执行成功:![]() 。
。
说明:调试页面是为了方便调试用的,在实际发布后请关闭其调试功能。
(9)编写前台实现代码。在index.jsp页面中输入用户名和密码,如果正确将会出现欢迎信息,否则出现用户名或密码错误的提示。
后台代码实现:
首先,在<head></head>之间包含调试页面中提到的两个必要js文件和一个可选js文件。
其次,编写登陆按钮的onclick事件,事件名称是onValidation();具体实现代码如下:
说明:name 和password分别获取网页上控件的用户名和密码值,两个if判断其值是否为空,如果为空,提示用户并且终止提交,从而实现登陆验证。
Hello.showHello:Hello是后台dwr配置中的js名称,showHello是后台业务逻辑实现函数,此函数有三个参数,name和password是入参,CallBackMsg是一个回调函数,系统将返回值放在回调函数里面显示。该回调函数的具体实现为:
 使用msg获取后台逻辑方法的返回值,判断返回值是否为空。如果返回值msg是error则提示用户名或密码错误,如果为success则提示登陆成功,欢迎访问。
使用msg获取后台逻辑方法的返回值,判断返回值是否为空。如果返回值msg是error则提示用户名或密码错误,如果为success则提示登陆成功,欢迎访问。
(10)全部代码工作完成,现在进行实际测试。重新部署项目,启动服务器。在浏览器中打开网页:
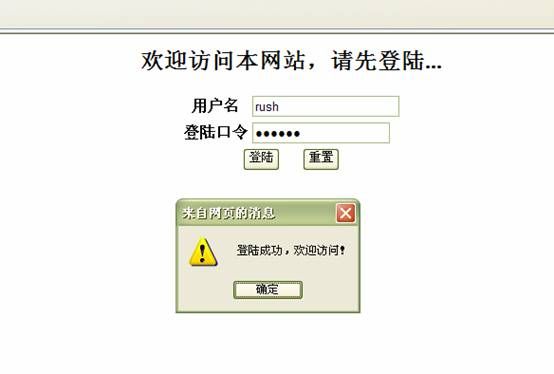
首先,输入正确的用户名和密码,显示如下:
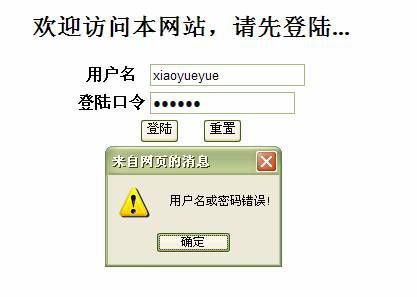
然后,输入错误的用户名和密码,显示如下: