Android学习笔记15:绝对布局管理器AbsoluteLayout
接上文
有相对布局管理器,对应的,我们还有绝对布局管理器。这和CSS中的定位布局是类似的。CSS中我们可以通过相对布局管理器对HTML元素进行布局,也可以通过绝对布局定位通过指定top,left等属性来为元素进行布局。而在Android之中,我们还有一个绝对布局管理器可以做到同样的效果。
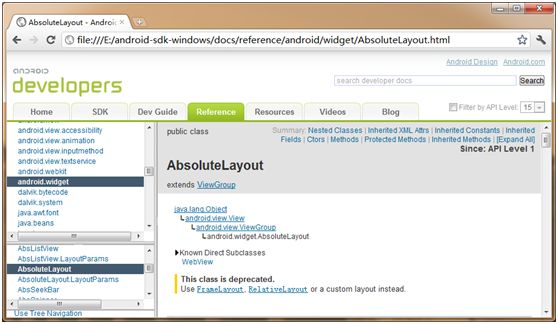
首先说明绝对布局管理器是已经在Android 2.3之后被废弃了,是不建议使用的。但绝对布局管理器却是布局管理器中最早的一种,下面来看一下绝对布局管理器的文档:

文档已经说明,这是被废弃的布局管理器,而它的继承结构为:
java.lang.Object
↳ android.view.View
↳ android.view.ViewGroup
↳ android.widget.AbsoluteLayout
绝对布局管理器的含义就似乎采用坐标进行定位,我们的屏幕是二维结构,那么绝对布局管理器就按照x和y坐标进行定位,坐标的原点位于屏幕左上角。
下面在Eclipse中新建一个项目来看一下绝对布局管理器,要注意我们创建的版本为Android 2.2(API Level 8):
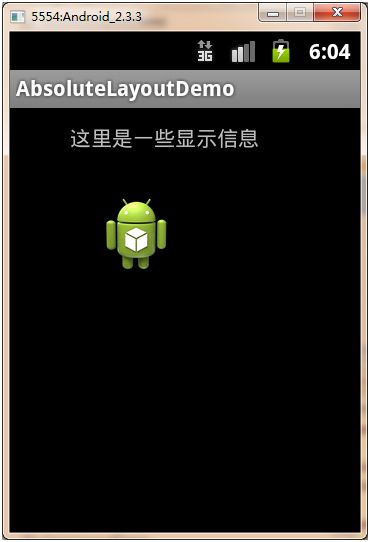
这里我们创建了一个绝对布局管理器,其中只有一个TextView组件用于文字显示,这里我们的布局属性设置了layout_x和layout_y,也就是设置坐标,那么运行程序,我们可以看到如下效果:

那么x坐标就是40dp,y坐标是10dp,从这个坐标点开始放置我们设置的组件。下面再放置一个图片:
都是很简单的设置了,下面直接运行程序,我们可以看到如下效果:

可以看到绝对定位管理器就是根据坐标来进行布局的,这是不推荐的,因为我们无法预知运行程序的设备实际情况,如果我们定义坐标,很可能我们的程序是不能正常显示的。所以在Android 2.3之后该布局管理器就被废除了。
相关代码请参考附件。
接下文
有相对布局管理器,对应的,我们还有绝对布局管理器。这和CSS中的定位布局是类似的。CSS中我们可以通过相对布局管理器对HTML元素进行布局,也可以通过绝对布局定位通过指定top,left等属性来为元素进行布局。而在Android之中,我们还有一个绝对布局管理器可以做到同样的效果。
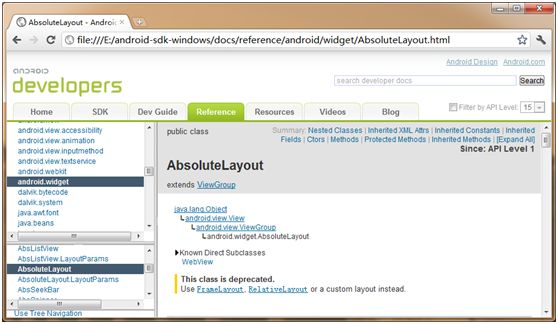
首先说明绝对布局管理器是已经在Android 2.3之后被废弃了,是不建议使用的。但绝对布局管理器却是布局管理器中最早的一种,下面来看一下绝对布局管理器的文档:

文档已经说明,这是被废弃的布局管理器,而它的继承结构为:
java.lang.Object
↳ android.view.View
↳ android.view.ViewGroup
↳ android.widget.AbsoluteLayout
绝对布局管理器的含义就似乎采用坐标进行定位,我们的屏幕是二维结构,那么绝对布局管理器就按照x和y坐标进行定位,坐标的原点位于屏幕左上角。
下面在Eclipse中新建一个项目来看一下绝对布局管理器,要注意我们创建的版本为Android 2.2(API Level 8):
<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/txt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="40dp"
android:layout_y="10dp"
android:text="这里是一些显示信息" />
</AbsoluteLayout>
这里我们创建了一个绝对布局管理器,其中只有一个TextView组件用于文字显示,这里我们的布局属性设置了layout_x和layout_y,也就是设置坐标,那么运行程序,我们可以看到如下效果:

那么x坐标就是40dp,y坐标是10dp,从这个坐标点开始放置我们设置的组件。下面再放置一个图片:
<ImageView
android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="60dp"
android:layout_y="60dp"
android:src="@drawable/ic_launcher" />
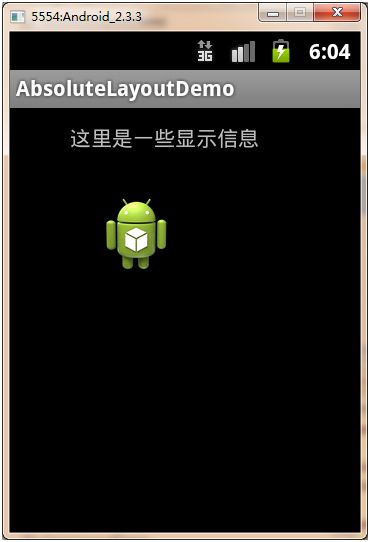
都是很简单的设置了,下面直接运行程序,我们可以看到如下效果:

可以看到绝对定位管理器就是根据坐标来进行布局的,这是不推荐的,因为我们无法预知运行程序的设备实际情况,如果我们定义坐标,很可能我们的程序是不能正常显示的。所以在Android 2.3之后该布局管理器就被废除了。
相关代码请参考附件。
接下文