ext tree json
以前用的,现在建议用 jquery

jsp:
<%@ page language="java" contentType="text/html; charset=GBK"%>
<%@ taglib uri="http://struts.apache.org/tags-bean" prefix="bean"%>
<%@ taglib uri="http://struts.apache.org/tags-html" prefix="html"%>
<%@ taglib uri="http://struts.apache.org/tags-logic" prefix="logic"%>
<%@ taglib uri="http://struts.apache.org/tags-tiles" prefix="tiles"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css"
href="${pageContext.request.contextPath }/ext3/resources/css/ext-all.css" />
<script type="text/javascript" src="${pageContext.request.contextPath }/ext3/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/ext3/ext-all.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/public.js"></script>
<script>
Ext.onReady(function(){
// shorthand
var Tree = Ext.tree;
var tree = new Tree.TreePanel({
el:'tree-div',
autoScroll:true,
animate:true,
height:300,
enableDD:true,
containerScroll: true,
loader: new Tree.TreeLoader({
dataUrl:'tree.json'
})
});
// set the root node
var root = new Tree.AsyncTreeNode({
text: 'AAA',
draggable:false,
id:'source'
,"allowDrag":false //false表示不能被拖动
});
// Tree.TreeLoader({dataUrl:'tree.json'});
tree.setRootNode(root);
//绑定节点加载之前事件
tree.on('beforeload',function(node){
if(node.id!='01'){
tree.loader.dataUrl = 'tree.json';
}
});
//绑定节点点击事件
/* tree.on('click', function(node){
if(node.id!='root'){
alert(node.id);
alert(node.text);
alert(node.href);
}
});
*/
tree.on('nodedrop',
function(e){
if(e.point=='append'){
alert('当前"【'+e.dropNode.text+'】"被放到目录"【'+e.target.text+'】"下!');
// var resultUrl = "../info/rss.do?method=treeNodeTuoDong¤RootId="+e.dropNode.id+"&parentRootId="+e.target.id+"&type=append";
// var resulthtml = XmlHttpHelper.transmit(false, "get", "text", resultUrl, null, null);
}
else if(e.point=='above'){
//alert('当前"'+e.dropNode.text+'"放在了"'+e.target.text+'"上面!');
// var resultUrl = "../info/rss.do?method=treeNodeTuoDong¤RootId="+e.dropNode.id+"&parentRootId="+e.target.id+"&type=above";
// var resulthtml = XmlHttpHelper.transmit(false, "get", "text", resultUrl, null, null);
}else if(e.point=='below'){
//alert('当前"'+e.dropNode.text+'"放在了"'+e.target.text+'"下面!');
// var resultUrl = "../info/rss.do?method=treeNodeTuoDong¤RootId="+e.dropNode.id+"&parentRootId="+e.target.id+"&type=below";
// var resulthtml = XmlHttpHelper.transmit(false, "get", "text", resultUrl, null, null);
}
}
);
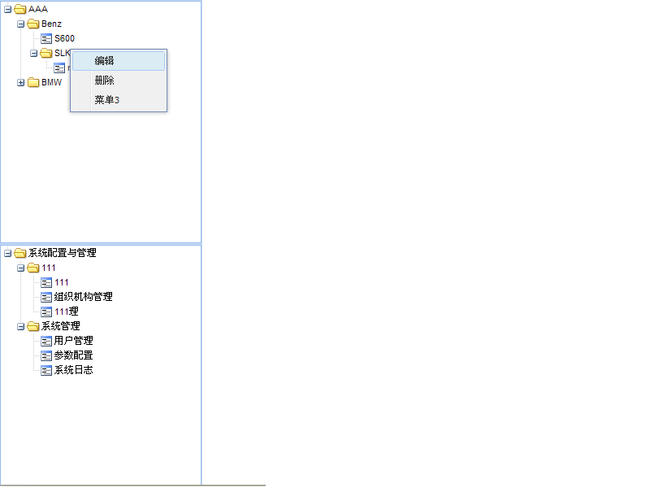
//绑定节点右键菜单功能
tree.on('contextmenu',function(node,event){
// alert("node.id="+ node.id);
event.preventDefault(); //这行是必须的
rightClick.showAt(event.getXY());//取得鼠标点击坐标,展示菜单
//alert(node.id);
// document.getElementById('rootid').value=node.id;
});
//定义右键菜单
var rightClick = new Ext.menu.Menu({
id :'rightClickCont',
items : [{
id:'rMenu1',
text : '编辑',
//增加菜单点击事件
handler:function (node){
//alert(node.dropNode.id);
}
}, {
id:'rMenu2',
text : '删除'
}, {
id:'rMenu3',
text : '菜单3'
}]
});
// render the tree
tree.render();
root.expand();
///////////////////////
// shorthand
var Tree2 = Ext.tree;
var tree2 = new Tree2.TreePanel({
el:'tree-div2',
autoScroll:true,
animate:true,
height:300,
enableDD:true,
containerScroll: true,
loader: new Tree2.TreeLoader({
dataUrl:'tree.json'
})
});
// set the root node
/*
var root2 = new Tree2.AsyncTreeNode({
text: 'BBB',
draggable:false,
id:'source'
// ,"allowDrag":false //false表示不能被拖动
});
*/
// set the root node
var root2 = new Tree2.AsyncTreeNode({
text: '系统配置与管理',
draggable:false,
id:'0',
children:[
{
text: '111',
children:[
{
leaf : true,
text:'111',
href: "javascript:Index.loadDoc('../evaluation/listModels.do')"
},{
leaf : true,
text:'111理',
href: "javascript:Index.loadDoc('../evaluation/activity_list.jsp')"
}
]},{
text: '系统管理',
children:[
{
leaf : true,
text:'用户管理',
href: "javascript:Index.loadDoc('security/usersList.do')"
},{
leaf : true,
text:'组织机构管理',
href: "javascript:Index.loadDoc('manage/tablemanage.do?tablename=T_XX_YXSBZXJBQK&datatype=2&method=loadTolist&view=no')"
},{
leaf : true,
text:'参数配置',
href: "javascript:Index.loadDoc('manage/parameterSet.do')"
},{
leaf : true,
text:'系统日志',
href: "javascript:Index.loadDoc('manage/logsInfo.do')"
}
]}]
});
// Tree.TreeLoader({dataUrl:'tree.json'});
tree2.setRootNode(root2);
//绑定节点加载之前事件
tree2.on('beforeload',function(node){
if(node.id!='01'){
tree2.loader.dataUrl = 'tree.json';
}
});
//绑定节点点击事件
/* tree.on('click', function(node){
if(node.id!='root'){
alert(node.id);
alert(node.text);
alert(node.href);
}
});
*/
tree2.on('nodedrop',
function(e){
if(e.point=='append'){
alert('当前"【'+e.dropNode.text+'】"被放到目录"【'+e.target.text+'】"下!');
// var resultUrl = "../info/rss.do?method=treeNodeTuoDong¤RootId="+e.dropNode.id+"&parentRootId="+e.target.id+"&type=append";
// var resulthtml = XmlHttpHelper.transmit(false, "get", "text", resultUrl, null, null);
}
else if(e.point=='above'){
//alert('当前"'+e.dropNode.text+'"放在了"'+e.target.text+'"上面!');
// var resultUrl = "../info/rss.do?method=treeNodeTuoDong¤RootId="+e.dropNode.id+"&parentRootId="+e.target.id+"&type=above";
// var resulthtml = XmlHttpHelper.transmit(false, "get", "text", resultUrl, null, null);
}else if(e.point=='below'){
//alert('当前"'+e.dropNode.text+'"放在了"'+e.target.text+'"下面!');
// var resultUrl = "../info/rss.do?method=treeNodeTuoDong¤RootId="+e.dropNode.id+"&parentRootId="+e.target.id+"&type=below";
// var resulthtml = XmlHttpHelper.transmit(false, "get", "text", resultUrl, null, null);
}
}
);
//绑定节点右键菜单功能
tree2.on('contextmenu',function(node,event){
// alert("node.id="+ node.id);
event.preventDefault(); //这行是必须的
rightClick.showAt(event.getXY());//取得鼠标点击坐标,展示菜单
//alert(node.id);
// document.getElementById('rootid').value=node.id;
});
//定义右键菜单
var rightClick2 = new Ext.menu.Menu({
id :'rightClickCont',
items : [{
id:'rMenu1',
text : '编辑',
//增加菜单点击事件
handler:function (node){
//alert(node.dropNode.id);
}
}, {
id:'rMenu2',
text : '删除'
}, {
id:'rMenu3',
text : '菜单3'
}]
});
// render the tree
tree2.render();
root2.expand();
});
</script>
</head>
<body>
<div id="tree-div" style="overflow:auto; height:300px;width:250px;border:1px solid #c3daf9;"></div>
<div id="tree-div2" style="overflow:auto; height:300px;width:250px;border:1px solid #c3daf9;"></div>
</body>
</html>
test.json:
[{
"children" : [{
"children" : [],
"cls" : "file",
"id" : 11,
"leaf" : true,
"text" : "S600"
}, {
"cls" : "file",
"id" : 12,
"leaf" : false,
"text" : "SLK200",
"children" : [{
"cls" : "file",
"id" : 13,
"leaf" : true,
"text" : "mytest",
"children" : null
}]
}],
"cls" : "folder",
"id" : 10,
"leaf" : false,
"text" : "Benz"
}, {
"children" : [{
"children" : [],
"cls" : "file",
"id" : 21,
"leaf" : true,
"text" : "325i"
}, {
"children" : [],
"cls" : "file",
"id" : 22,
"leaf" : true,
"text" : "X5"
}],
"cls" : "folder",
"id" : 20,
"leaf" : false,
"text" : "BMW"
}]