sitemesh性能测试结果比较惊艳(已经补上新的对比测试结果)
最近想在一个项目中使用sitemesh作为view层的装饰器,于是今天就做了一下sitemesh的性能测试。
由于只是测试view层的性能,所以系统框架只有了spring mvc3(3.0.3)+freemarker(2.3.16)+sitemesh(2.4.2)
servlet容器:jetty-6.1.21
jdk:1.6.0_17-b04
压力测试工具:loadrunner 8.1
应用服务器配置:8cup intel(r) xeon(r) cpu e5410 @ 2.33ghz; 内存:4g
测试代码:
freemaker代码
sitemesh相关配置:
装饰器页面main.jsp:
30用户并发访问上面页面,jetty启动时没有使用任何jvm优化参数
不使用sitemesh时的测试结果

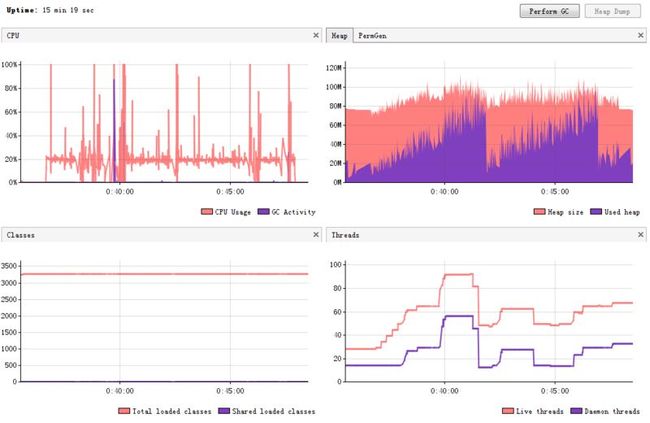
visualvm的监控截图

使用sitemesh时的测试结果

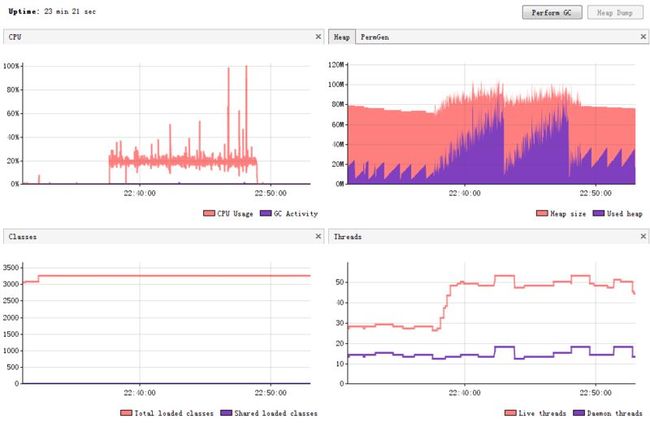
visualvm的监控截图

从上面这些测试结果来看sitemesh对页面平均响应时间的影响还是比较小的,这个影响我觉得基本可以接受。
但是从visualvm的监控结果让我非常的惊讶,使用sitemesh以后使得jvm的内存使用剧增,是未使用之前的10倍之多,与此同时cpu的使用率也是原来的3-4倍,由于内存使用量的剧增导致jvm的gc也频繁了许多。
新做的一轮测试,供大家参考
参考 rapid-framework的继承实现方式得到的测试结果


参考老外搞的freemarker layouthttp://richardbarabe.wordpress.com/2009/03/19/freemarker-a-brief-example/ 实现方式得到的测试结果


从上面这一轮测试可以看出来这两种方案的实现效果在页面响应时间上差不多,基本没有区别。内存波动也大致相同,唯一差别较大的是,使用rapid测试的场景cpu的使用率波动较频繁,而使用宏实现的装饰器cpu波动较少,cpu使用率相对较低。
此外使用rapid的场景中线程数的波动图较其他几个场景的波动要明显,不过在测试的时候我没有注意到这个情况,所以目前还不知道线程数量增多的原因。我怀疑是在这个场景下由于请求处理的稍微慢一些,导致vvm统计的活动线程数要高于其他场景。
希望以上这些测试结果对大家有参考意义。
由于只是测试view层的性能,所以系统框架只有了spring mvc3(3.0.3)+freemarker(2.3.16)+sitemesh(2.4.2)
servlet容器:jetty-6.1.21
jdk:1.6.0_17-b04
压力测试工具:loadrunner 8.1
应用服务器配置:8cup intel(r) xeon(r) cpu e5410 @ 2.33ghz; 内存:4g
测试代码:
@controllerpublic class testcontroller { @requestmapping(value="/hello", method=requestmethod.get) public void sayhello(model model){ model.addattribute("timestamp",new long(system.currenttimemillis())); }}
freemaker代码
<html><head> <meta http-equiv="content-type" content="text/html;charset=utf-8" /> <meta http-equiv="cache-control" content="no-store"/> <meta http-equiv="pragma" content="no-cache"/> <meta http-equiv="expires" content="0"/></head> <title>freemarker title</title><body><#list 1..100 as r><#list 1..1000 as xx><h5>${timestamp%xx}</h5></#list></#list></body></html>
sitemesh相关配置:
web.xml: <filter> <filter-name>sitemesh</filter-name> <filter-class>com.opensymphony.sitemesh.webapp.sitemeshfilter</filter-class> </filter> <filter-mapping> <filter-name>sitemesh</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>decorators.xml<decorators defaultdir="/decorators"> <!-- any urls that are excluded will never be decorated by sitemesh --> <excludes> <pattern>/exclude.jsp</pattern> <pattern>/exclude/*</pattern> </excludes> <decorator name="main" page="main.jsp"> <pattern>/*</pattern> </decorator></decorators>
装饰器页面main.jsp:
<%@ page language="java" contenttype="text/html; charset=utf-8" pageencoding="utf-8"%><%@ taglib uri="http://www.opensymphony.com/sitemesh/decorator" prefix="decorator" %><%@ taglib uri="http://www.opensymphony.com/sitemesh/page" prefix="page" %><!doctype html public "-//w3c//dtd html 4.01 transitional//en" "http://www.w3.org/tr/html4/loose.dtd"><html><head> <title><decorator:title default="mysterious page..." /></title> <decorator:head /></head><body><h1>header</h1> <decorator:body /><h1>footer</h1></body></html>
30用户并发访问上面页面,jetty启动时没有使用任何jvm优化参数
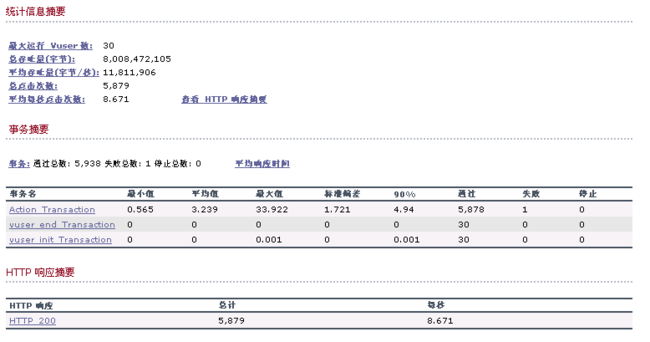
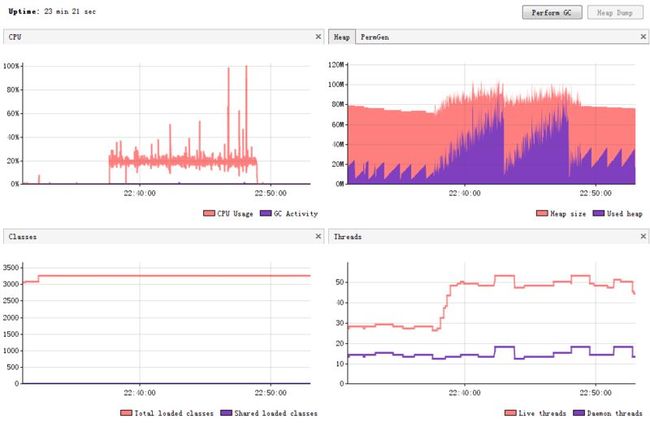
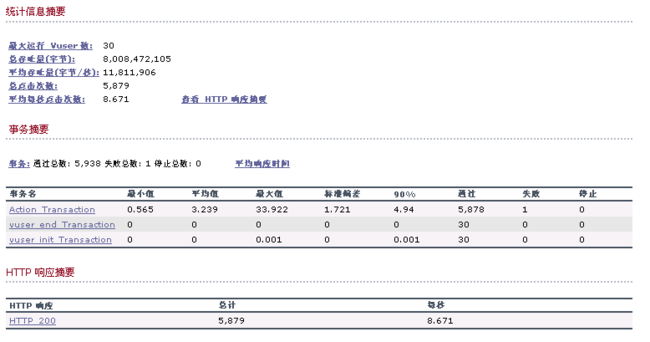
不使用sitemesh时的测试结果

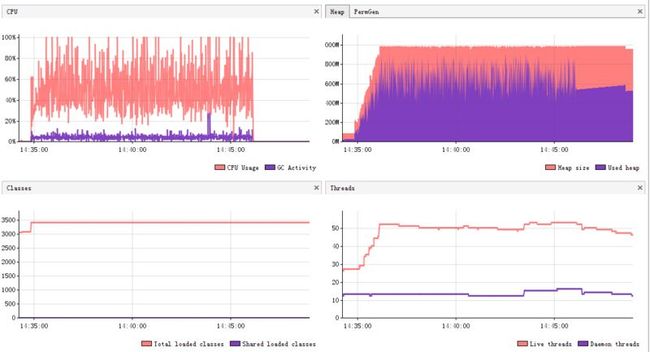
visualvm的监控截图

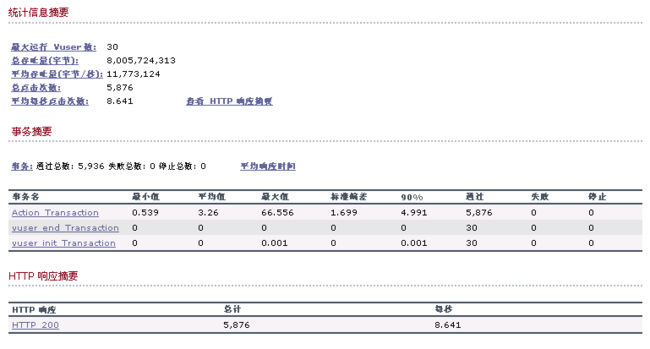
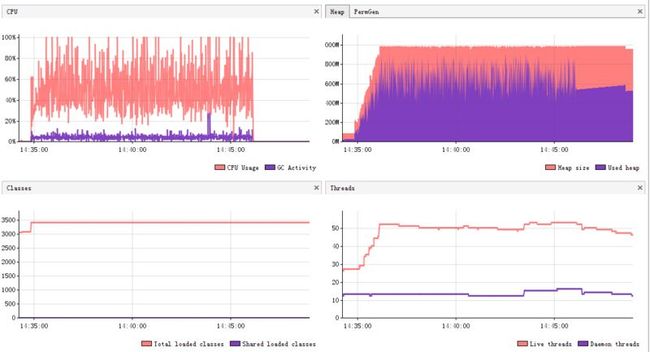
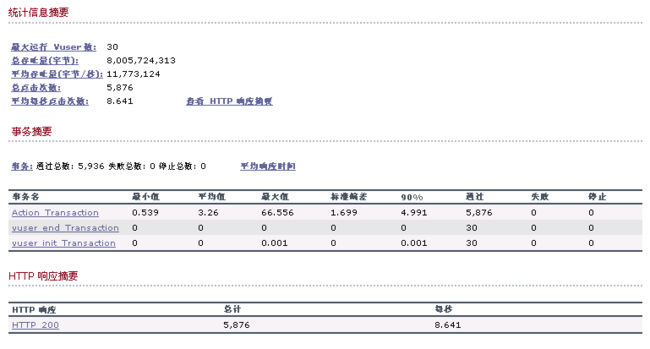
使用sitemesh时的测试结果

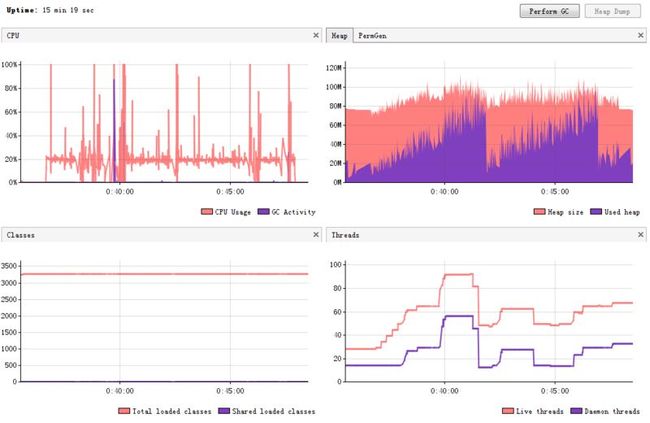
visualvm的监控截图

从上面这些测试结果来看sitemesh对页面平均响应时间的影响还是比较小的,这个影响我觉得基本可以接受。
但是从visualvm的监控结果让我非常的惊讶,使用sitemesh以后使得jvm的内存使用剧增,是未使用之前的10倍之多,与此同时cpu的使用率也是原来的3-4倍,由于内存使用量的剧增导致jvm的gc也频繁了许多。
新做的一轮测试,供大家参考
参考 rapid-framework的继承实现方式得到的测试结果


参考老外搞的freemarker layouthttp://richardbarabe.wordpress.com/2009/03/19/freemarker-a-brief-example/ 实现方式得到的测试结果


从上面这一轮测试可以看出来这两种方案的实现效果在页面响应时间上差不多,基本没有区别。内存波动也大致相同,唯一差别较大的是,使用rapid测试的场景cpu的使用率波动较频繁,而使用宏实现的装饰器cpu波动较少,cpu使用率相对较低。
此外使用rapid的场景中线程数的波动图较其他几个场景的波动要明显,不过在测试的时候我没有注意到这个情况,所以目前还不知道线程数量增多的原因。我怀疑是在这个场景下由于请求处理的稍微慢一些,导致vvm统计的活动线程数要高于其他场景。
希望以上这些测试结果对大家有参考意义。