文章源自:http://viralpatel.net/blogs/jquery-bounce-effect-bounce-html-js/
Fantastic Bouncy Effect using jQuery/JavaScript
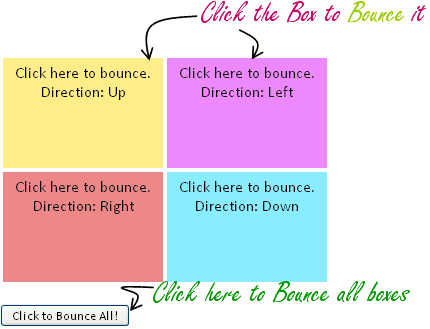
Our Goal will be to create a HTML page that has 4 boxes (DIVs). Clicking each of these boxes will bounce them is a particular direction. We can control the direction as well as the speed of bouncing element with arguments to the method of jQuery.
Step 1: The HTML Code
Following will be the HTML code for our example:
<table>
<tr>
<td><div id="bouncy1">Click here to bounce. Direction: Up</div></td>
<td><div id="bouncy2">Click here to bounce. Direction: Left</div></td>
</tr>
<tr>
<td><div id="bouncy3">Click here to bounce. Direction: Right</div></td>
<td><div id="bouncy4">Click here to bounce. Direction: Down</div></td>
</tr>
</table>
<br/>
<input id="bounceAll" type="button" value="Click to Bounce All!"/>
Step 2: The Stylesheet CSS Code
Just to add some color to our boxes, add following CSS code to your HTML:
div {
padding:5px;
width:150px;
height:100px;
text-align:center;
}
#bouncy1 {
background-color:#FFEE88;
}
#bouncy2 {
background-color:#EE88FF;
}
#bouncy3 {
background-color:#EE8888;
}
#bouncy4 {
background-color:#88EEFF;
}
Step 3: The jQuery/JavaScript Code
Now we will give the actual bounce effect to the demo. We will use jQuery library for this. Also we need to include jQuery UI for bounce effect. For this we will include js files from google apis. Google host the jQuery UI and jQuery core files on their server. We can directly include it from there.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/jquery-ui.min.js"></script>
Also copy following code in your HTML to give final bounce effect.
$(function(){
//Add bounce effect on Click of the DIV
$('#bouncy1').click(function () {
$(this).effect("bounce", { times:5 }, 300);
});
$('#bouncy2').click(function () {
$(this).effect("bounce", { direction:'left', times:5 }, 300);
});
$('#bouncy3').click(function () {
$(this).effect("bounce", { direction:'right', times:5 }, 300);
});
$('#bouncy4').click(function () {
$(this).effect("bounce", { direction:'down', times:5 }, 300);
});
//Bounce all DIVs on click of button
$("#bounceAll").click(function(){
$("div").click();
});
});