ext editGridPanel 动态头和数据
很久没有写技术文章了 杯具....
最近一段时间 没有心思去忙乎这些
最近正好在做一个Ext 项目
后台数据是从oracle agile 中抓取出来的
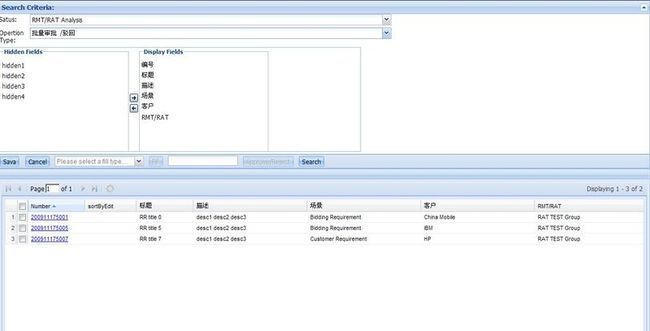
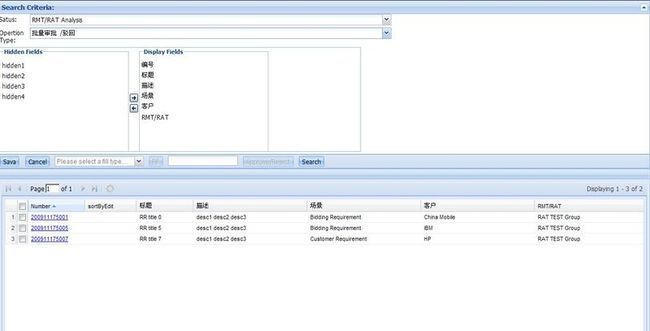
先看看截图吧

editGridPanel 中的 ColumnModel 只是一个数据 所以我们当然可以做成动态的

首先我们如果需要些一个 死的动态头 肯定是这样定义的
//我只是举个例子
OK 那么行啊 我们后台就可以传过来这样的数据

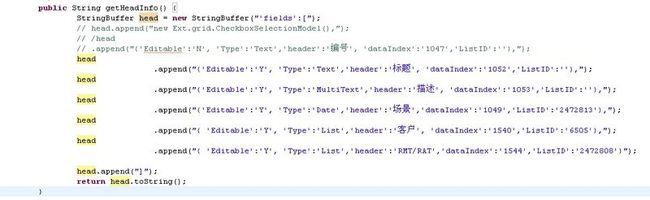
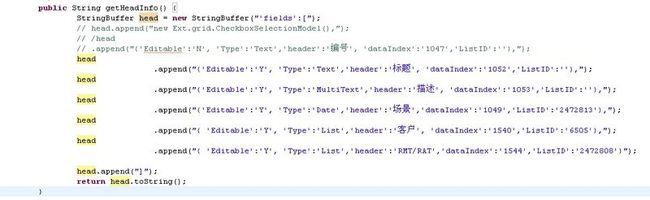
我的后台是这样写的
然后我们通过一个Ajax 请求 得到这个json 数组
然后通过遍历这个 对象
就可以创建自己的一个动态头了
var configCol;
configCol.push({});
最近一段时间 没有心思去忙乎这些
最近正好在做一个Ext 项目
后台数据是从oracle agile 中抓取出来的
先看看截图吧

editGridPanel 中的 ColumnModel 只是一个数据 所以我们当然可以做成动态的

首先我们如果需要些一个 死的动态头 肯定是这样定义的
//我只是举个例子
var colModel=new Ext.data.ColumnModel({
header:'列1',
dataIndex:'name'
},{ header:'列1',
dataIndex:'name2'},
{ header:'列1',
dataIndex:'name3'},
{ header:'列1',
dataIndex:'name4'}
);
OK 那么行啊 我们后台就可以传过来这样的数据

我的后台是这样写的
然后我们通过一个Ajax 请求 得到这个json 数组
然后通过遍历这个 对象
就可以创建自己的一个动态头了
var configCol;
configCol.push({});
// Ajax start 请求显示头信息
var headerUrl = contextPath + "/BatchHandleAction!findAllData.action";
// 动态 Aajax 请求表格数据
Ext.Ajax
.request( {
url : headerUrl,
method : 'POST',
params : {
operationType : selectOpertionTypeVal,
start : 0,
limit : 100,
status : selectStatusVal
},
success : function(rs, request) {
if (isCollapse) {
heigthGrid = document.documentElement.clientHeight - 60;
} else {
heigthGrid = document.documentElement.clientHeight - 250;
}
if (editGridPanel != null) {
editGridPanel.destroy();
}
// 判断是否是同一个提交 是则不请求
var result = rs.responseText;// 拿到结果集,此时为字符串
var json = Ext.util.JSON.decode(result);// 将字符串转换为json类型
sm = new Ext.grid.CheckboxSelectionModel();
configCol = [ new Ext.grid.RowNumberer(), sm ];
var dataIndex;
var header;
var editor;
var type;
arr = new Array();
arr[0] = oNumID;
// alert(oNumID);
configCol.push( {
id : oNumID,
header : 'Number',
width : defaultColWidth,
renderer : function(value, metatdata, record, rowIndex,
colIndex, store) {
return "<a href='" + record.data.url
+ "' target='blank'>" + value + "</a>"
},
dataIndex : oNumID
});
// 添加一个 排序列
configCol.push( {
id : 'sortColumn',
dataIndex : 'sortColumn',
header : 'sortByEdit',
sortable : true
});
var count = 0;
// 组装表头
for ( var i = 0; i < json.fields.length; ++i) {
dataIndex = json.fields[i].dataIndex;
header = json.fields[i].header;
editor = json.fields[i].Editable;
type = json.fields[i].Type;
arr[i + 1] = dataIndex;
// 如果此列是可编辑的列
if (editor == 'Y') {
// 判断可编辑的 控件是什么
if ('MultiText' == type) {
defaultColWidth = defaultColWidth * 2;
editor = new Ext.form.TextField( {
autoCreate : {
tag : "textarea",
rows : 4,
autocomplete : "off"
}
});
} else if ('List' == type) {
editor = new Ext.form.ComboBox( {});
} else if ('Date' == type) {
editor = new Ext.form.DateField( {
format : 'y-m-d'
});
} else {
editor = new Ext.form.TextField();
}
configCol.push( {
header : header,
dataIndex : dataIndex,
width : defaultColWidth,
editor : editor
});
} else {
configCol.push( {
id : dataIndex,
renderer : function(value) {
return "<div class='desc'>" + value
+ "</div>";
},
width : defaultColWidth,
header : header,
dataIndex : dataIndex
})
}
count++;
}
// 添加批量审批驳回 下拉
configCol.push( {
header : 'operation',
dataIndex : 'operation',
editor : new Ext.form.ComboBox( {
allowBlank : false,
selectOnFocus : true,
mode : 'local',
triggerAction : 'all',
editable : false,
store : new Ext.data.SimpleStore( {
data : [ [ "Approve" ], [ "Reject" ] ],
fields : [ "value" ]
}),
name : 'approreject',
displayField : 'value',
listeners : {
'select' : function() {
// 设置
// 批量审批驳回按钮可用
btnApproveReject.enable();
}
}
})
});
;
arr[count + 1] = 'msg';
// baseId[configStore.getCount() +
// 1] = 'msg';
arr[count + 2] = 'url';
configCol.push( {
id : 'url',
width : defaultColWidth,
header : 'url',
dataIndex : 'url'
});
configCol.push( {
id : 'msg',
width : defaultColWidth,
header : 'Update Message',
dataIndex : 'msg'
});
// 设置表格表头
cm = new Ext.grid.ColumnModel(configCol);
// 设置默认可以排序
cm.defaultSortable = true;
}