- SeaTunnel2.1.1源码解析
Adobee Chen
大数据知识点seaTunnel大数据
目录一:启动脚本解析二:源码解析入口2.execute()核心方法1.其中BaseSource、BaseTransform、BaseSink都是接口、都实现Plugin接口。他们的实现类就是对应的插件类型2.execute()方法向下走,创建一个执行环境。3.调用plugin.prepare(env)4.最后启动execution.start(sources,transforms,sinks);5
- vue3中实现高德地图地址搜索自动提示(附源码)
年纪轻轻就扛不住
VUE开发语言vue.js前端框架前端
Vue3实现高德地图搜索自动提示功能引言上一篇文章详细讲解了如何在Vue3项目中集成高德地图,本文将重点介绍地址搜索自动提示功能的实现。1.功能介绍搜索提示(AutoComplete)是一种实时提示功能,当用户输入关键字时,可以智能地给出相关的提示信息,帮助用户快速找到目标位置。2.插件初始化首先在插件列表中添加AMap.AutoComplete:AMapLoader.load({plugins:
- Maven Javadoc 插件使用详解
BillKu
mavenchromejava
MavenJavadoc插件使用详解maven-javadoc-plugin是Maven项目中用于生成JavaAPI文档的标准插件,它封装了JDK的javadoc工具,提供了更便捷的配置和集成方式。一、基本使用1.快速生成Javadoc在项目根目录执行以下命令:bash复制下载mvnjavadoc:javadoc生成的文档位于:target/site/apidocs/index.html2.完整生
- 修复opensuse 风滚草rabbitmq的Error: :plugins_dir_does_not_exist问题
翻滚吧键盘
openSUSErabbitmqchromeruby
https://wiki.archlinux.org/title/Talk:RabbitMQ报错yqh@192/u/l/r/l/r/plugins>sudorabbitmq-pluginsenablerabbitmq_managementError::plugins_dir_does_not_existArgumentsgiven:enablerabbitmq_managementUsagerab
- JS学习日记(jQuery库)
红中马喽
javascript学习jquery笔记开发语言
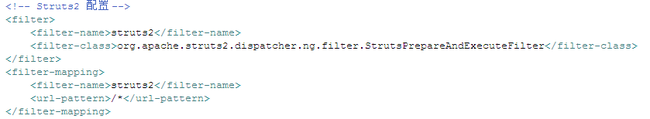
前言今天先更新jQuery库的介绍,它是一个用来帮助快速开发的工具介绍jQuery是一个快速,小型且功能丰富的JavaScript库,jQuery设计宗旨是“writeless,domore”,即倡导写更少的代码,做更多的事,它封装JavaScript常用的功能代码,提供一种简便的方式进行使用,大大提高了开发效率,jQuery目前支持的浏览器包括Chrome,edge,firefox,ie9+,S
- Android Studio flutter项目运行、打包时间太长
小蜜蜂嗡嗡
androidstudioflutterandroid
AndroidStudio:AndroidStudioMeerkatFeatureDrop|2024.3.2Patch1flutterSdk:3.29.3系统:windowsfluttersdk从2.10.5升级到3.29.3,但是Flutter3.16开始新增了使用Gradle声明式plugins{}块,gradle文件配置方式改变了。而国内的阿里云、华为云等镜像仓库的更新并不是与google(
- Nagios监控系统插件套装:1.4.13版本深入解析
Kiki-2189
本文还有配套的精品资源,点击获取简介:Nagios是一款开源系统监控工具,用于实时监控网络服务、系统状态和IT基础设施,确保IT环境的稳定运行。本文详细解析了"Nagios-plugins-1.4.13.tar.gz"这个插件包,涵盖了Nagios核心功能、插件工作原理、安装配置、常见插件、自定义插件制作、故障报警与通知、性能数据记录以及扩展集成等方面。通过解压、编译安装和配置插件包中的内容,用户
- java项目打包_Java项目打包方式分析
weixin_39727402
java项目打包
概述在项目实践过程中,有个需求需要做一个引擎能执行指定jar包的指定main方法。起初我们以一个简单的spring-boot项目进行测试,使用spring-boot-maven-plugin进行打包,使用java-cpdemo.jar.执行,结果报错找不到对应的类。我分析了spring-boot-maven-plugin打包的结构,又回头复习了java原生jar命令打包的结果,以及其他Maven打
- Anaconda插件开发
lyh1344
数据库开发
开发环境准备安装Anaconda或Miniconda,确保conda命令可用。推荐使用Python3.7及以上版本。创建独立的开发环境以避免依赖冲突:condacreate-nplugin_devpython=3.8condaactivateplugin_dev插件结构设计Anaconda插件通常采用Python包的标准结构。核心文件包括__init__.py和setup.py。典型目录结构如下:
- java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw
兮兮科技
javamybatis开发语言
java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lwjava毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址
- 使用html+css+jquery实现3D轮播图
mini_055
jqueryhtmlcss
还是先来看看效果图:通过效果图我们先理一下思路:首先就是需要几张图片,但只有一张是显示在我们眼前的第二步:把一张图片分成几等份,这样点击转换的时候就会分开转第三步:就是实现点击按钮切换下一张。HTML部分HTML部分首先我们需要一个盒子显示图片,然后在盒子里装入图片,你想装几张图片就可以写几个li,除了图片我们还需要一个按钮来点击。一个li的图片效果如图所示:div是当你点击下一张的时候一个div
- Akka Persistence MongoDB 驱动:高效持久化解决方案
韩烨琰
AkkaPersistenceMongoDB驱动:高效持久化解决方案akka-persistence-mongoImplementationofakka-persistencestoragepluginsformongodb项目地址:https://gitcode.com/gh_mirrors/ak/akka-persistence-mongo项目介绍AkkaPersistenceMongoDB驱
- 【Vue】全面解析unplugin-vue-components按需自动导入组件的终极指南
爱学习的小羊啊
前端vue.js前端javascript
欢迎来到[爱学习的小羊]的博客!希望你能在这里发现有趣的内容和丰富的知识。同时,期待你分享自己的观点和见解,让我们一起开启精彩的交流旅程!>首页:爱学习的小羊–热爱AI、热爱Python的天选打工人,活到老学到老!!!导航-常用开发工具:包含代码补全工具,Vscode-AI工具,IDERorPycharm-AI工具,如何使用Cursor等更多教程…-VScode-AI插件:集成13个种AI模型(G
- unplugin-vue-components,unplugin-auto-import,借用ai去学习
A 风
vue.js前端javascript
好的,我现在需要帮助用户理解他们提供的这段Vite配置代码。用户之前已经询问过关于`ElementPlusResolver`的导入问题,现在他们展示了在`vite.config.ts`中使用该解析器的具体配置。我需要逐步分析这段代码,并解释每个部分的作用。首先,用户给出的代码段是Vite配置中的两个插件配置:AutoImport和Components。这两个插件都属于unplugin-vue-co
- Vue组件自动引入插件——unplugin-vue-components 快速接入教程
前端77
vue.js前端javascript
1.简介unplugin-vue-components是一款功能十分强大的插件,旨在简化组件的自动导入和使用,可以帮助我们在Vue项目中自动导入并注册我们使用的任何Vue组件,从而提高开发效率。unplugin-vue-components使用RollupAPI作为各种bundler/ebuild`工具API的抽象层,将Rollup风格的构建hooks和调用函数转换为与目标构建打包工具兼容的形式。
- unplugin-vue-components
WebCsDn_TDCode
vue.js
unplugin-vue-components是一个用于Vue.js的自动化组件导入插件,它支持与多种UI库和插件集成,以简化组件注册和使用流程。以下是一些它可以引入或支持的常见插件和UI库:以下是一个在Vue2.7.16+Element-UI2.15.14环境中使用unplugin-vue-components实现组件自动导入的简明实例:1.安装依赖npminstallunplugin-vue-
- 前端編譯 : Babel 基礎入門
林cc
前端babel前端
前端編譯:Babel基礎入門前言正文什麼是Babel?Babel模塊介紹babel-cli從項目中運行BabelCLIbabel-registerbabel-nodebabel-core配置Babel.babelrcbabel-preset-es2015babel-preset-react執行Babel生成的代碼babel-polyfillbabel-runtimepresetsvsplugins
- Linux Telephony开发中各组件关系及通信流程
小米人儿
我的博客linux
好的,我们来梳理一下在Linux移动设备(尤其是早期Android和基于Linux的移动平台)Telephony开发中dbus,oFono,RIL,RILReference,Modem之间的关系、通信方式和设计目的。核心关系图(简化):[TelephonyApplications](e.g.,Dialer,Messaging)|v(D-Bus)[oFono]||(InternalPluginAPI
- 从vue-i18n来分析vue插件是如何工作的
weixin_34365635
javascriptuiViewUI
故事背景vue-i18n是vue代码贡献量第二的vuecoreteam的一位日本小哥写的,虽是第三方插件,用起来心里也舒服.github里搜了vuei18n,结果有不少,有一些很粗糙的,甚至用jquery的lib都有六七十个star.(阻断吐槽).厉害的人明显在设计上代码上都高很多档次吧.今天的故事的主角repo是:vue-i18n与iView.在使用他们的时候报错了,查看了issue,在issu
- Vue-I18n 组件化本地化方案详解
Vue-I18n组件化本地化方案详解vue-i18n:globe_with_meridians:InternationalizationpluginforVue.js项目地址:https://gitcode.com/gh_mirrors/vu/vue-i18n前言在现代前端开发中,国际化(i18n)已成为构建全球化应用的重要环节。Vue-I18n作为Vue.js生态中最流行的国际化解决方案,提供了
- Vuex-I18n 开源项目使用教程
虞耀炜
Vuex-I18n开源项目使用教程vuex-i18nLocalizationpluginforvue.js2.0usingvuexasstore项目地址:https://gitcode.com/gh_mirrors/vu/vuex-i18n1.项目的目录结构及介绍Vuex-I18n是一个为Vue.js应用程序设计的国际化插件,它集成到Vuex中,使得状态管理与多语言支持紧密结合。以下是其基本的目录
- 深入解析:Vue 中的 Render 函数、JSX 与 @vitejs/plugin-vue-jsx 实践指南
斯~内克
vue知识点前端vue.js前端javascript
前言:组件渲染的两种思维模式在Vue开发中,我们通常使用模板语法(.vue文件中的)来声明式地描述UI。然而,当需要更强大的动态性和逻辑控制能力时,Vue提供了render函数作为底层渲染机制。而JSX则是一种语法糖,它允许我们用更接近HTML的语法编写render函数。本文将深入探讨render函数与JSX的区别、联系,并重点介绍如何在Vue项目中借助@vitejs/plugin-vue-jsx
- Frontend - Event 事件(change、dblclick、click、keydown、addEventListener)
萝卜干榨菜酱
Fontend-事件javascripthtml5Django模板jquery前端一级二级联动下拉框select
目录一、常用事件(一)下拉选项切换change(同理:CheckBox、RadioBox)(二)双击dblclick(三)单击click(四)键盘按下keydown(如,回车键)二、监听事件addEventListener(一)意义(二)用法(三)举例三、监听事件jQueryon举例(设置DataTable的一级二级联动下拉框)1.模板文件2.luobogan.js(公共文件)一、常用事件(一)下
- 【Rust】——使用消息在线程之间传递数据
Y小夜
Rust(官方文档重点总结)rust开发语言后端
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,Python机器学习等主页链接:Y小夜-CSDN博客目录信道与所有权转移发送多个值并观察接收者的等待通过克隆发送者来创建多个生产者学
- 【图床配置记录】——pigo+gitee+typroa
记录一下安装的过程基本上blog1可以解决blog1但是如果pigo上面没有gitee或者下载gitee没啥反应手动安装,在c:/用户/用户名/AppData/Roaming/picgo这个目录下,以管理员身份打开powershell(或cmd;文件——以管理员打开ps——输入npminstallpicgo-plugin-gitee-uploader命令——重启picgo即可)
- 【React】使用 umi4 搭建项目的一些小问题解决方案
秀秀_heo
React及其周边生态react.js前端前端框架
umi-requestumi-request在umi4中被废弃,使用import{request}from‘@@/plugin-request’来(对axios进行的二次封装)替代。引入@ant-design/icons不生效//import{PlusOutlined,EllipsisOutlined}from“@ant-design/icons”;//不生效已解决:https://github.
- webman 利用tcp 做服务端 对接物联网
两个人的幸福online
tcp/ipandroid网络协议
用webman建立tcp的服务端安装webman安装composerrequirewebman/gateway-worker文件:config/plugin/webman/gateway-worker/process.php这里定义了两个协议,tcp用来对接物联网,ws用来对接im['handler'=>Gateway::class,'listen'=>'websocket://0.0.0.0:7
- python和html和css什么关系什么区_python前端HTML和CSS入门
斤木
前端阶段课程介绍1~4:HTML及CSS5~6:JavaScript7~10:jQuery00-知识点预习1、HTML基本结构2、HTML的常用标签3、HTML布局入门4、CSS概述5、CSS书写方式6、CSS常用选择器7、CSS常用属性01-什么是HTML?HTML是用来描述网页的一种语言。HTML指的是超文本标记语言:HyperTextMarkupLanguageHTML不是一种编程语言,而是
- 前端难还是后端难?干了8年后端开发,我想说点实话
前端后端程序员
前端容易吗?不容易。后端轻松吗?也不轻松。那到底哪个更难?这事还真不是一句话能说清楚的……一、先说说我个人的背景我是一个写了8年Java后端的程序员,经历过中后台系统、金融系统、ToCApp的服务端架构,也跟前端打了无数交道。从最早的jQuery到现在的Vue、React、Vite,从最早的JSP页面到现在的前后端分离,我见证了不少“变化”。我不是要拉踩谁,只是想以一个偏后端开发者的视角,聊聊我对
- WP Automatic v3.93 – 网站采集与自动发布插件下载(支持GPT-4)
A5资源网
wordpressAutomaticWP采集
WordPressAutomaticPlugin是一款可以采集任何类型内容且自动发布到WordPress的插件,还支持使用API从Youtube和Twitter等流行网站导入内容,也可以自动导入亚马逊、eBay、沃尔玛等商品信息,并按要求设置好销售联盟购买链接。WordPressAutomaticPlugin主要功能从RSS提要自动发布到WordPress为插件添加任何RSS提要以从任何网站复制帖
- jvm调优总结(从基本概念 到 深度优化)
oloz
javajvmjdk虚拟机应用服务器
JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。
- 【Scala十六】Scala核心十:柯里化函数
bit1129
scala
本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a
- HashMap
dalan_123
java
HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据
- Java Swing如何实时刷新JTextArea,以显示刚才加append的内容
周凡杨
java更新swingJTextArea
在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现
- servlet或struts的Action处理ajax请求
g21121
servlet
其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res
- FineReport的公式编辑框的语法简介
老A不折腾
finereport公式总结
FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)
- linux mysql 数据库乱码的解决办法
墙头上一根草
linuxmysql数据库乱码
linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va
- 我的spring学习笔记6-ApplicationContext实例化的参数兼容思想
aijuans
Spring 3
ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml
- mysql 基准测试之sysbench
annan211
基准测试mysql基准测试MySQL测试sysbench
1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql
- sql的复杂查询使用案列与技巧
百合不是茶
oraclesql函数数据分页合并查询
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&
- 深入学习Thread类
bijian1013
javathread多线程java多线程
一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr
- JSON串转换成Map以及如何转换到对应的数据类型
bijian1013
javafastjsonnet.sf.json
在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor
- 【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架
bit1129
spring
HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中
- 【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析
bit1129
Mahout
#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re
- nginx三种获取用户真实ip的方法
ronin47
随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11
- java-判断二叉树是不是平衡
bylijinnan
java
参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
- BeanUtils.copyProperties VS PropertyUtils.copyProperties
诸葛不亮
PropertyUtilsBeanUtils
BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业
- [金融与信息安全]最简单的数据结构最安全
comsci
数据结构
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么
- vi区段删除
Cwind
linuxvi区段删除
区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行
- 清除tomcat缓存的方法总结
dashuaifu
tomcat缓存
用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu
- 不要盲目的在项目中使用LESS CSS
dcj3sjt126com
Webless
如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
- [入门]更上一层楼
dcj3sjt126com
PHPyii2
更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
- Apache HttpClient使用详解
eksliang
httpclienthttp协议
Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会
- zxing二维码扫描功能
gundumw100
androidzxing
经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an
- 纯HTML+CSS带说明的黄色导航菜单
ini
htmlWebhtml5csshovertree
HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree
- fastjson初始化对性能的影响
kane_xie
fastjson序列化
之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
- 基于Mybatis封装的增删改查实现通用自动化sql
mengqingyu
DAO
1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic
- js控制input输入框的方法封装(数字,中文,字母,浮点数等)
qifeifei
javascript js
在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct
- java 计时器应用
tangqi609567707
javatimer
mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int
- erlang输出调用栈信息
wudixiaotie
erlang
在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s
![]()