(四)布局
padding:描述控件里面的内容与控件的关机,内边距;有四个方向属性;paddingleft......
layout_margin:描述控件之间的位置关系,外边距;有四个方向属性;layout_margingleft.....
gravity:设置该控件的对齐方式;
layout_gravity:设置它在父控件中的对齐方式;
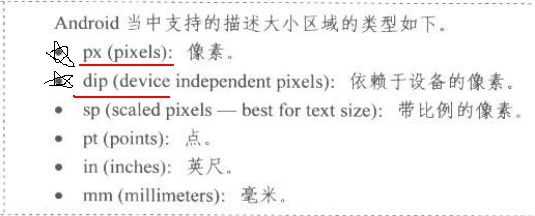
尺寸:
FrameLayout(框架布局)
LinearLayout (线性布局)
linearLayout中有一个重要的属性 android:layout_weight="1",这个weight在垂直布局时,代表行距;
水平的时候代表列宽;weight值越大就越大。
android:layout_marginLeft 离某元素左边缘的距离
android:layout_marginTop 离某元素上边缘的距离
AbsoluteLayout(绝对布局):
犹如div指定了absolute属性
用X,Y坐标来指定元素的位置
android:layout_x="20px"
android:layout_y="12px"
RelativeLayout(相对布局),
android:layout_above=“@+id/给定的ID” 将该控件的底部至于给定ID的控件之上
TableLayout(表格布局) 。
表格布局类似Html里面的Table。每一个TableLayout里面有表格行TableRow,TableRow里面可以具体定义每一个元素,设定他的对齐方式 android:gravity="" 。
TableLayout置底,TableRow在TableLayout的上面
Button、TextView等控件就在TableRow之上
TableLayout之上也可以单独放控件
android:collapseColumns=0,1:以第0行为序,隐藏指定的列:隐藏第0列,第一列;
android:shrinkColumns:将指定的列设为可收缩的列,该列会收缩至适应屏幕;
android:stretchColumns:将指定的列设为可伸展的列,该列会尽量伸展以填满空间
android:layout_column:控件在TableRow中所处的列
android:layout_span:控件所跨越的列数
这五个布局元素可以相互嵌套应用,做出美观的界面。
Layout用到的一些重要的属性
android:textSize 指定控件当中字体的大小
android:background 指定该控件所使用的背景色,RGB命名法
android:width 指定控件的宽度
android:height 指定控件的高度
android:layout_width 指定Container组件的宽度
android:layout_height 指定Container组件的高度
android:layout_weight View中很重要的属性,按比例划分空间
android:sigleLine 如果设置为真的话,则控件的内容在同一行中进行显示
android:scaleType 是控制图片如何resized/moved来匹对ImageView的siz
android:layout_alignWithParentIfMissing 如果对应的兄弟元素找不到的话就以父元素做参照物
android:layout_marginBottom 离某元素底边缘的距离
android:layout_marginLeft 离某元素左边缘的距离
android:layout_marginRight 离某元素右边缘的距离
android:layout_marginTop 离某元素上边缘的距离
EditText的android:hint 设置EditText为空时输入框内的提示信息。
android:scaleType: 是控制图片如何resized/moved来匹对ImageView的size。
ImageView.ScaleType / android:scaleType值的意义区别:
CENTER /center 按图片的原来size居中显示,当图片长/宽超过View的长/宽,则截取图片的居中部分显示
CENTER_CROP / centerCrop 按比例扩大图片的size居中显示,使得图片长(宽)等于或大于View的长(宽)
CENTER_INSIDE / centerInside 将图片的内容完整居中显示,通过按比例缩小或原来的size使得图片长/宽等于或小于View的长/宽
FIT_CENTER / fitCenter 把图片按比例扩大/缩小到View的宽度,居中显示
FIT_END / fitEnd 把图片按比例扩大/缩小到View的宽度,显示在View的下部分位置
FIT_START / fitStart 把图片按比例扩大/缩小到View的宽度,显示在View的上部分位置
FIT_XY / fitXY 把图片不按比例扩大/缩小到View的大小显示
MATRIX / matrix 用矩阵来绘制,动态缩小放大图片来显示。