Android(OPhone) 学习笔记 - 界面设计工具
在学习了动态和静态两种界面布局之后,我们向大家介绍一个开源的android界面设计工具DroidDraw,可以像VB、Delphi、JBuilder一样实现拖拽控件构成界面布局。通过软件的直观的界面设计流程,生成xml文件,开发者可以将更多的时间投入到控件响应的java代码编写中去。
DroidDraw可以在其官方网站下载:
Windows 版本 http://droiddraw.googlecode.com/files/droiddraw-r1b13.zip
Linux 版本 http://droiddraw.googlecode.com/files/droiddraw-r1b13.tgz
Mac版本 http://droiddraw.googlecode.com/files/droiddraw-r1b13.dmg
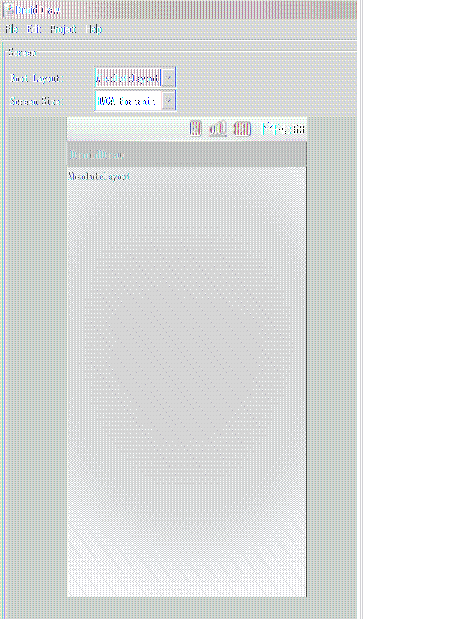
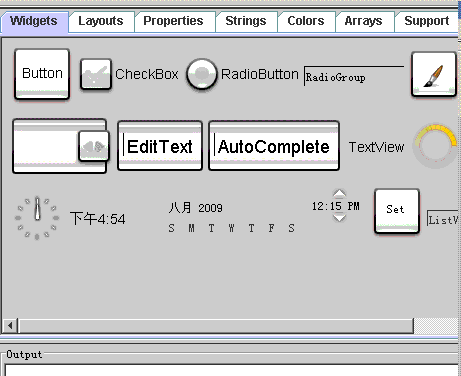
运行后界面如下所示:


具有程序开发经验的人看了这个界面,基本就知道怎么使用这个软件了,在这里,我简要地介绍一下使用界面工具的程序开发流程。
一、界面设计
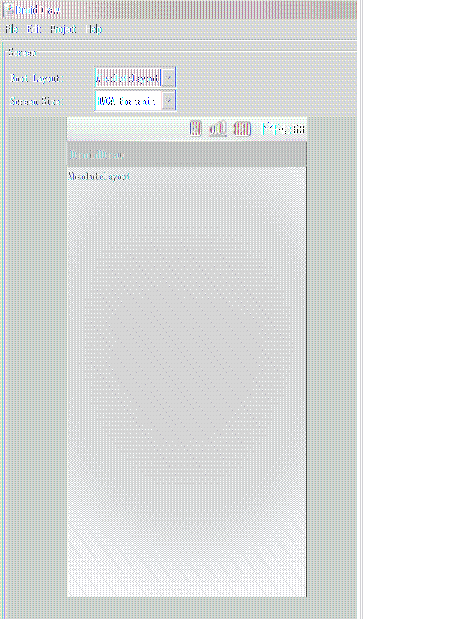
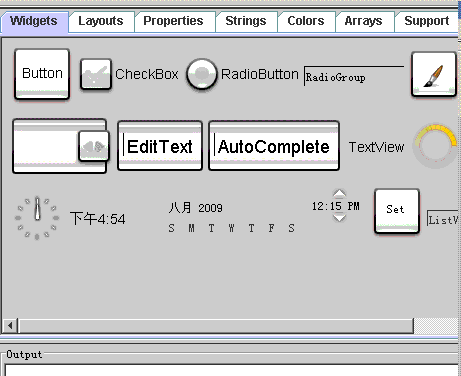
将root layout设成 relative layout 在它上面放置一个LinearLayout。其他控件放置如图所示:

点击右边的Generate,生成xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:id="@+id/widget28"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android"
>
<LinearLayout
android:id="@+id/widget29"
android:layout_width="208px"
android:layout_height="280px"
android:orientation="vertical"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
>
<TextView
android:id="@+id/widget31"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Dollars"
android:textStyle="bold"
>
</TextView>
<EditText
android:id="@+id/dollars"
android:layout_width="100px"
android:layout_height="wrap_content"
android:textSize="18sp"
>
</EditText>
<TextView
android:id="@+id/widget33"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Euros"
android:textStyle="bold"
>
</TextView>
<EditText
android:id="@+id/euros"
android:layout_width="100px"
android:layout_height="wrap_content"
android:textSize="18sp"
>
</EditText>
<RadioGroup
android:id="@+id/widget35"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<RadioButton
android:id="@+id/dtoe"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Dollars to Euros"
>
</RadioButton>
<RadioButton
android:id="@+id/etod"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Euros to Dollars"
>
</RadioButton>
</RadioGroup>
<Button
android:id="@+id/convert"
android:layout_width="100px"
android:layout_height="50px"
android:text="Convert"
android:textSize="18sp"
>
</Button>
</LinearLayout>
</RelativeLayout>
二、生成界面
将上述xml代码命名为main.xml,新建java文件,代码如下:

运行后界面如下,该代码只有界面,并无实际响应内容。

三、代码编写
按照以下内容编写代码,即可成功运行美元到欧元的转换程序:

本文参考自:http://www.droiddraw.org/tutorial1.html
DroidDraw可以在其官方网站下载:
Windows 版本 http://droiddraw.googlecode.com/files/droiddraw-r1b13.zip
Linux 版本 http://droiddraw.googlecode.com/files/droiddraw-r1b13.tgz
Mac版本 http://droiddraw.googlecode.com/files/droiddraw-r1b13.dmg
运行后界面如下所示:


具有程序开发经验的人看了这个界面,基本就知道怎么使用这个软件了,在这里,我简要地介绍一下使用界面工具的程序开发流程。
一、界面设计
将root layout设成 relative layout 在它上面放置一个LinearLayout。其他控件放置如图所示:

点击右边的Generate,生成xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:id="@+id/widget28"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android"
>
<LinearLayout
android:id="@+id/widget29"
android:layout_width="208px"
android:layout_height="280px"
android:orientation="vertical"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
>
<TextView
android:id="@+id/widget31"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Dollars"
android:textStyle="bold"
>
</TextView>
<EditText
android:id="@+id/dollars"
android:layout_width="100px"
android:layout_height="wrap_content"
android:textSize="18sp"
>
</EditText>
<TextView
android:id="@+id/widget33"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Euros"
android:textStyle="bold"
>
</TextView>
<EditText
android:id="@+id/euros"
android:layout_width="100px"
android:layout_height="wrap_content"
android:textSize="18sp"
>
</EditText>
<RadioGroup
android:id="@+id/widget35"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<RadioButton
android:id="@+id/dtoe"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Dollars to Euros"
>
</RadioButton>
<RadioButton
android:id="@+id/etod"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Euros to Dollars"
>
</RadioButton>
</RadioGroup>
<Button
android:id="@+id/convert"
android:layout_width="100px"
android:layout_height="50px"
android:text="Convert"
android:textSize="18sp"
>
</Button>
</LinearLayout>
</RelativeLayout>
二、生成界面
将上述xml代码命名为main.xml,新建java文件,代码如下:

运行后界面如下,该代码只有界面,并无实际响应内容。

三、代码编写
按照以下内容编写代码,即可成功运行美元到欧元的转换程序:

本文参考自:http://www.droiddraw.org/tutorial1.html