HTML5中新的summary和details标签学习
HTML5中的标签是越来越多了,下面挖掘两个居然在标准中提到的,但依然绝大部分浏览器都不支持的标签,目前只有chrome支持(最新版本)。
所谓的summary和detail,其实的效果有点象以前使用javascript去实现折叠内容,比如如下代码:
<details>
<summary>Discussion</summary>
<p>
<label for="comment_status"><input type="checkbox" checked="checked" value="open" id="comment_status" name="comment_status"> Allow comments.</label><br>
<label for="ping_status"><input type="checkbox" value="open" id="ping_status" name="ping_status"> Allow trackbacks and pingbacks on this page.</label>
</p>
</details>
<details>
<summary>Author</summary>
<p>
<label for="post_author_override">Author</label>
<select id="post_author_override" name="post_author_override">
<option>Aaron Boodman</option>
…
<option>Zak Ruvalcaba</option>
</select>
</p>
</details>
则其实当初次显示时,只会显示<summary>部分,即只显示Discussion和
Author两个文字,当鼠标分别去点它们时,则会向下展示出<details>中除<summary>
外的其他部分文字内容。
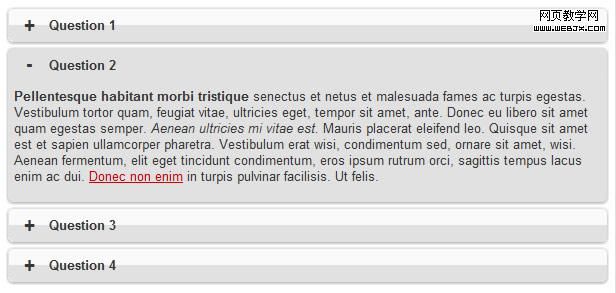
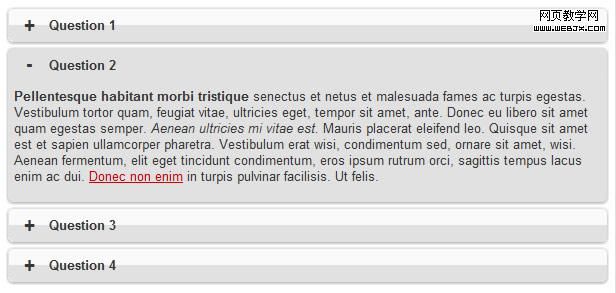
总的来说,其效果可以参考网上这张图:

而网上这篇文章及效果,更好地提供了用jquery方法去实现的方法,推荐阅读:
http://mathiasbynens.be/notes/html5-details-jquery
所谓的summary和detail,其实的效果有点象以前使用javascript去实现折叠内容,比如如下代码:
<details>
<summary>Discussion</summary>
<p>
<label for="comment_status"><input type="checkbox" checked="checked" value="open" id="comment_status" name="comment_status"> Allow comments.</label><br>
<label for="ping_status"><input type="checkbox" value="open" id="ping_status" name="ping_status"> Allow trackbacks and pingbacks on this page.</label>
</p>
</details>
<details>
<summary>Author</summary>
<p>
<label for="post_author_override">Author</label>
<select id="post_author_override" name="post_author_override">
<option>Aaron Boodman</option>
…
<option>Zak Ruvalcaba</option>
</select>
</p>
</details>
则其实当初次显示时,只会显示<summary>部分,即只显示Discussion和
Author两个文字,当鼠标分别去点它们时,则会向下展示出<details>中除<summary>
外的其他部分文字内容。
总的来说,其效果可以参考网上这张图:

而网上这篇文章及效果,更好地提供了用jquery方法去实现的方法,推荐阅读:
http://mathiasbynens.be/notes/html5-details-jquery