22、表单和数据的完整性
表单 <form/>
表单enctype属性:当向服务器端发送数据时,数据应该使用的编码方法。默认是application/x-www-url-encoded,不过,如果要上传文件,可以设置成multipart/form-data。
表单可以以下方式获取
var oForm = document.getElementById('form1');
oForm = document.forms[0];
oForm = document.forms['form1'];
oForm = document.form1;
oForm = form1;
//IE支持,但fireFox不支持
oForm = window.form1;
获取表单中元素有以下方式
var oFirstField = oForm.elements[0]; var oTextbox1 = oForm.elements['textbox1']; oTextbox1 = oForm.textbox1; oTextbox1 = oForm['textbox1'];
表单元素都有一个form属性,用来指向字段所在的表单。
表单第一个元素获取焦点通用脚本
/*
* fileName:formutil.js
*/
var FormUtil = new Object;
FormUtil.focusOnFirst = function () {
if (document.forms.length > 0) {
for (var i=0; i < document.forms[0].elements.length; i++) {
var oField = document.forms[0].elements[i];
if (oField.type != "hidden") {
oField.focus();
return;
}
}
}
};
有两表单元素可以用来提交表单
<input type='submit' value='Submit' /> <input type='image' value='submit.gif' />
如果想提交表单,但又不想使用前面提到的按钮,可使用oForm.submit()方法。但要注意的是submit()方法是不会触发表单的onsubmit事件的。
让表单仅提交一次
<input type='button' value='Submit' onclick='this.disabled=true;this.form.submit()'/>
两种重置表单方法
<input type='reset' value='Reset Values'/> <input type='button' value='Reset' onclick='document.forms[0].reset()'/>
注:调用表单的reset()方法,会触发表单的onreset事件,这与调用submit()方法不一样。
选择文本
两种类型的文本框 <input type='text'/>与 <textarea rows='5' cols='25' id='txt2'> </textarea>都支持select()方法,这个方法可选中文本框中的所有文本。为了达到这个功能,文本框必须已经获得焦点。为保证安全选中,必须在调用select()前调用另外一个方法focus()。
文本框事件chang、select
chang:当用户更改内容后文本框失去焦点时发生(注:如果是通过value特性来更改内容时,则不会触发)
select:当一个或多个字符被选中时发生,无论是手工还是用select()方法。
自动选择文本通用脚本
FormUtil.setTextboxes = function() {
var colInputs = document.getElementsByTagName("input");
var colTextAreas = document.getElementsByTagName("textarea");
for (var i=0; i < colInputs.length; i++){
if (colInputs[i].type == "text" || colInputs [i].type == "password") {
colInputs[i].onfocus = function () { this.select(); };
}
}
for (var i=0; i < colTextAreas.length; i++){
colTextAreas[i].onfocus = function () { this.select(); };
}
};
自动切换到下一个输入元素脚本
FormUtil.tabForward = function(oTextbox) {
var oForm = oTextbox.form;
//make sure the textbox is not the last field in the form
if (oForm.elements[oForm.elements.length-1] != oTextbox
&& oTextbox.value.length == oTextbox.maxLength) {
for (var i=0; i < oForm.elements.length; i++) {
if (oForm.elements[i] == oTextbox) {
for(var j=i+1; j < oForm.elements.length; j++) {
if (oForm.elements[j].type != "hidden") {
oForm.elements[j].focus();
return;
}
}
return;
}
}
}
};
<input type='text' maxlength='4' onkeyup='FormUtil.tabForward(this)'/>
限制textarea的最大字符数
因为 <textarea/>没有maxlength属性,所有用JavaScript来模仿maxlength属性,例如:
<textarea rows='5' cols='25' maxlength='150'> </textarea>
注:如果当使用XHTML的严格版本时,如果页面包含未预期的属性,它将会被认为无效。根据对页面的要求,可能需要通过JavaScript为DOM节点添加属性或者直接为函数传递额外的信息,而不能使用HTML属性。
/*
* fileName:textutil.js
*/
var TextUtil = new Object;
TextUtil.isNotMax = function(oTextArea) {
return oTextArea.value.length != oTextArea.getAttribute("maxlength");
};
<textarea rows='5' cols='25' maxlength='150' onkeypress='return TextUtil.isNotMax(this)'> </textarea>
注意:keypress事件是在文本被插入到文本框之前触发
阻止无效字符
最理想的方法是给HTML <input/>元素添加指定无效的字符的属性,如:
<input type='text' invalidchars='0123456789'/>
TextUtil.blockChars = function (oTextbox, oEvent) {
oEvent = EventUtil.formatEvent(oEvent);
var sInvalidChars = oTextbox.getAttribute("invalidchars");
var sChar = String.fromCharCode(oEvent.charCode);
var bIsValidChar = sInvalidChars.indexOf(sChar) == -1;
//注意:按Ctrl键后一定要返回true,因为如果不返回的话,比如用快捷
//键 Ctrl + C 就不能再使用了。
return bIsValidChar || oEvent.ctrlKey;
};
<textarea rows="10" cols="25" invalidchars="0123456789" onkeypress="return TextUtil.blockChars(this, event)"></textarea>
允许有效的字符
<textarea rows="10" cols="25" validchars="0123456789V" ></textarea>
TextUtil.allowChars = function (oTextbox, oEvent, bBlockPaste) {
oEvent = EventUtil.formatEvent(oEvent);
var sValidChars = oTextbox.getAttribute("validchars");
var sChar = String.fromCharCode(oEvent.charCode);
var bIsValidChar = sValidChars.indexOf(sChar) > -1;
// oEvent.ctrlKey不会屏蔽Ctrl键
return bIsValidChar || oEvent.ctrlKey;
};
<textarea rows="10" cols="25" validchars="0123456789V" onkeypress="return TextUtil.allowChars(this, event)"></textarea>
禁止粘贴
阻止用户粘贴内容很容易办到,但必须涵盖各种方法,用户可以通过两种方法粘贴:通过点击文本框上下文菜单(右键点击它)的粘贴选项或者按下Ctrl+V。
在IE中,解决方法简单,因为只有paste事件,如果onpaste事件处理函数阻止默认行为,就不会进行任何粘贴操作,不管用户怎么尝试:
<input type='text' onkeypress='return TextUtil.allowChars (this,event)' validchars='0123456789' onpaste='return false'/>
关于其他浏览器,这个过程要复杂些,还要通过在oncontextmenu事件处理中返回false来实现:
<input type='text' onkeypress='return TextUtil.allowChars (this,event)' validchars='0123456789' onpaste='return false' oncontextmenu='return false'/>
以上是禁止右键进行粘贴的。下面还得要禁止Ctrl+V进行粘贴,此时其实就是触发keypress事件,所以只要修改allowChars()和blockChars()方法:
//bBlockPaste:是否禁止粘贴
TextUtil.blockChars = function (oTextbox, oEvent, bBlockPaste) {
oEvent = EventUtil.formatEvent(oEvent);
var sInvalidChars = oTextbox.getAttribute("invalidchars");
var sChar = String.fromCharCode(oEvent.charCode);
var bIsValidChar = sInvalidChars.indexOf(sChar) == -1;
if (bBlockPaste) {
//禁止 用 Ctrl + V 进行粘贴
return bIsValidChar && !(oEvent.ctrlKey && sChar == "v");
} else {
//注意:按Ctrl键后一定要返回true,因为如果不返回的话,比如用快捷
//键 Ctrl + C 就不能再使用了。
return bIsValidChar || oEvent.ctrlKey;
}
};
TextUtil.allowChars = function (oTextbox, oEvent, bBlockPaste) {
oEvent = EventUtil.formatEvent(oEvent);
var sValidChars = oTextbox.getAttribute("validchars");
var sChar = String.fromCharCode(oEvent.charCode);
var bIsValidChar = sValidChars.indexOf(sChar) > -1;
if (bBlockPaste) {
return bIsValidChar && !(oEvent.ctrlKey && sChar == "v");
} else {
return bIsValidChar || oEvent.ctrlKey;
}
};
<textarea rows="10" cols="25" validchars="0123456789"
onkeypress="return TextUtil.allowChars(this, event, true)"
onpaste="return false" oncontextmenu="return
false"></textarea>
注:必须同时使用onpaste='retrun false'以及allowChars()和blockChars()方法,因为在IE中无法阻止Ctrl +V按键组合。
下拉框<select/>
访问下拉框中选项
<select/>元素定义了options集合,它是控件的所有<options/>元素的列表,要获取<option/>的显示文本和值,可以使用一般的DOM方法:
alert(oListbox.options[1].firstchild.nodeValue);
alert(oListbox.options[1].getAttribute('value');
使用HTML DOM中<option/>属性会更加简单:
alert(oListbox.options[1].text); alert(oListbox.options[1].value);
每个<option/>也有个index属性,表示它在optons集合中的位置:
alert(oListbox.options[1].index);
获取/更改选中项
<select/>元素有一个selectedIndex属性,表示目前选中的选项索引,如果未选中,则为-1。
alert('The index of the selected option is ' + oListbox.selectedIndex);
如果要支持多项选择的话,请设置multiple属性为true,如果选中多个选项,selectedIndex将包含第一个选中选项的索引。
多项选中时,检测哪被选中的所有选项的索引:
/*
* fileName:listutil.js
*/
var ListUtil = new Object();
ListUtil.getSelectedIndexes = function (oListbox) {
var arrIndexes = new Array;
for (var i=0; i < oListbox.options.length; i++) {
if (oListbox.options[i].selected) {
arrIndexes.push(i);
}
}
return arrIndexes;
};
添加选项
ListUtil.add = function (oListbox, sName, sValue) {
var oOption = document.createElement("option");
oOption.appendChild(document.createTextNode(sName));
//选项的值不是必须的,只有在传入后才将其添加进去
if (arguments.length == 3) {
oOption.setAttribute("value", sValue);
}
oListbox.appendChild(oOption);
}
删除选项
//删除指定的选项
ListUtil.remove = function (oListbox, iIndex) {
oListbox.remove(iIndex);
};
//清除下拉框
ListUtil.clear = function (oListbox) {
for (var i=oListbox.options.length-1; i >= 0; i--) {
ListUtil.remove(oListbox, i);
}
};
移动选项
//把一个选项从一个拉框移动到另一下拉框中
ListUtil.move = function (oListboxFrom, oListboxTo, iIndex) {
var oOption = oListboxFrom.options[iIndex];
if (oOption != null) {
oListboxTo.appendChild(oOption);
}
};
//把oListbox1中的第一项移到oListbox2中
//ListUtil.move(oListbox1,oListbox2,0);
选项上/下移动
ListUtil.shiftUp = function (oListbox, iIndex) {//上移一个
if (iIndex > 0) {
var oOption = oListbox.options[iIndex];
var oPrevOption = oListbox.options[iIndex-1];
oListbox.insertBefore(oOption, oPrevOption);
}
};
ListUtil.shiftDown = function (oListbox, iIndex) {//下移一个
if (iIndex < oListbox.options.length - 1) {
var oOption = oListbox.options[iIndex];
var oNextOption = oListbox.options[iIndex+1];
oListbox.insertBefore(oNextOption, oOption);
}
};
创建自动提示文本框
//从给定的数组中搜索所有匹配的数组选项
TextUtil.autosuggestMatch = function (sText, arrValues) {
var arrResult = new Array;
if (sText != "") {
for (var i=0; i < arrValues.length; i++) {
//取出所有以sText开头的数组选项
if (arrValues[i].indexOf(sText) == 0) {
arrResult.push(arrValues[i]);
}
}
}
return arrResult;
};
<!-- 如下调用 --> <input type='text' onkeyup="'TextUtil.autosuggest(this,arrValues,'lstSuggestions')"/>
//匹配的数组选项放入到下拉框中
TextUtil.autosuggest = function (oTextbox, arrValues, sListboxId) {
var oListbox = document.getElementById(sListboxId);
//从数组中搜索所有匹配的数组选项
var arrMatches = TextUtil.autosuggestMatch(oTextbox.value, arrValues);
ListUtil.clear(oListbox);
//把所有匹配到的数组选项放入到指定的下拉框中去
for (var i=0; i < arrMatches.length; i++) {
ListUtil.add(oListbox, arrMatches[i]);
}
};
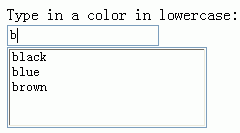
示例:
<html>
<head>
<title>Autosuggest Textbox Example</title>
<script type="text/javascript" src="listutil.js"></script>
<script type="text/javascript" src="textutil.js"></script>
<script type="text/javascript">
var arrColors = ["red", "orange", "yellow", "green", "blue", "indigo",
"violet", "brown", "black", "tan", "ivory", "navy",
"aqua", "white", "purple", "pink", "gray", "silver"];
arrColors.sort();
function setText(oListbox, sTextboxId) {
var oTextbox = document.getElementById(sTextboxId);
if (oListbox.selectedIndex > -1) {
oTextbox.value = oListbox.options[oListbox.selectedIndex].text;
}
}
</script>
</head>
<body>
<p>Type in a color in lowercase:<br />
<input type="text" value="" id="txtColor" onkeyup="TextUtil.autosuggest(this, arrColors, 'lstColors')" /><br />
<select id="lstColors" size="5" style="width: 200px" onclick="setText(this, 'txtColor')"></select>
</p>
</body>
</html>